Benutzerdefinierte Website: Landing Pages
- Wie erstelle ich eine benutzerdefinierte Landing Page?
- Wie gebe ich Inhaltsnamen ein (z. B. Bilder, Modelle, Videos)?
- Wie kann ich Seiten, die schon einmal erstellt wurden, bearbeiten oder löschen?
- Wie kann ich eine Datei bearbeiten oder löschen?
- Wie fügt man Pixel (Tags) in den Quellcode einer Website (Landing Page) ein?
Unser Landing Page Manager ermöglicht es Ihnen, benutzerdefinierte Seiten, die das Layout und den Inhalt für Ihr Event enthalten, zu erstellen. Sie können Ihre eigene Domain haben und so viele Seiten wie Sie benötigen. Diese Seiten können aus vorgefertigten Vorlagen erstellt werden oder Sie können Ihre eigenen Quellcodes mit HTML-, JavaScript-, CSS- und Bilddateien verwenden.
Sie können für jedes Event mehrere Seiten einrichten (eine für Ihre Partner, eine andere für Mitarbeiter usw.), und jede kann unterschiedliche Adressen haben, sodass sie sich für das Event registrieren und Informationen erhalten können.
Wie erstelle ich eine benutzerdefinierte Landing Page?
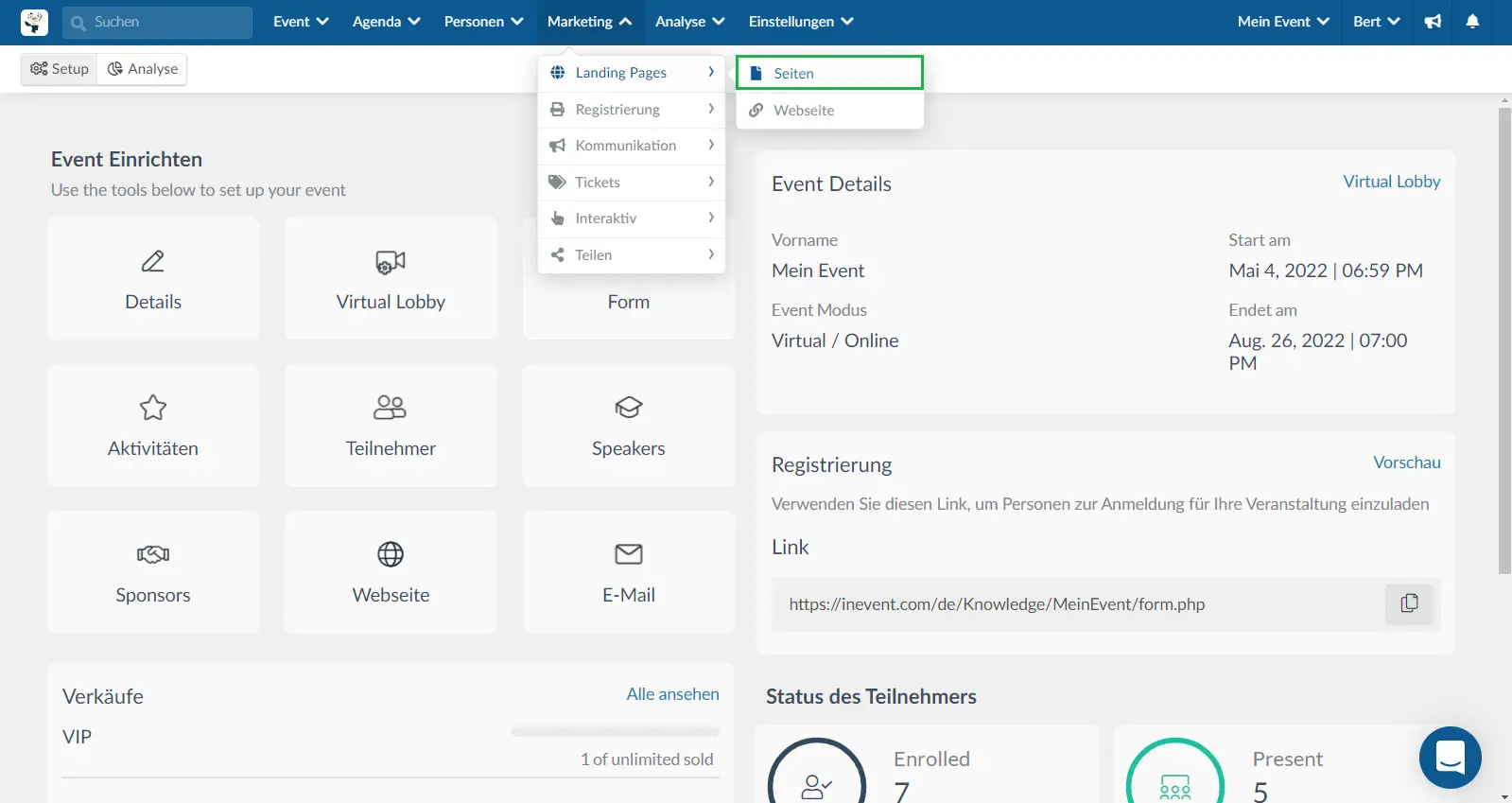
Wenn Sie eine benutzerdefinierte Landing Page erstellen möchten, klicken Sie auf Marketing > Landing Pages > dann auf Seiten.

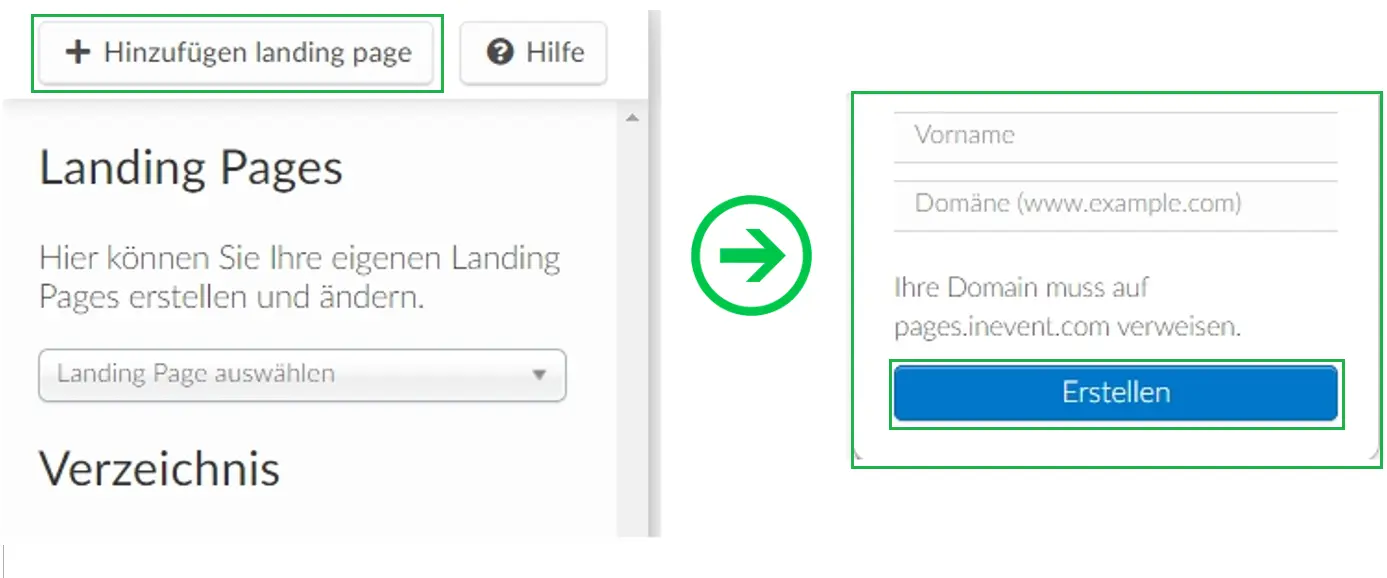
Klicken Sie dann auf der oberen linken Ecke auf die Schaltfläche + Landing Page hinzufügen.
Sie müssen sowohl einen Namen für Ihre neue Landing Page vergeben als auch bestimmen, welche Domain für Ihre Landing Page verwendet werden soll.
Klicken Sie dann auf auf die blaue Schaltfläche Erstellen

Hinzufügung von Dateien
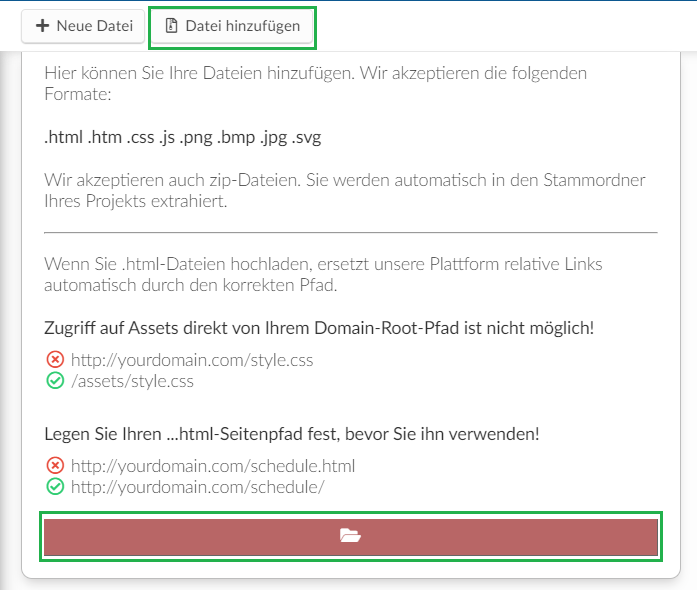
Sobald Sie Ihre Domain angegeben haben und Ihre erste Landing Page erstellt haben, können Sie Ihren eigenen Quellcode mit HTML, JavasScript, CSS und Bilddateien (png, bpm, jpeg oder svg) eingeben, indem Sie auf die Schaltfläche Datei hinzufügen klicken. Klicken Sie auf den roten Ordner-Schaltfläche, um Ihre Datei hinzuzufügen.

Wie auf dem Bild darunter dargestellt:

Vorschau
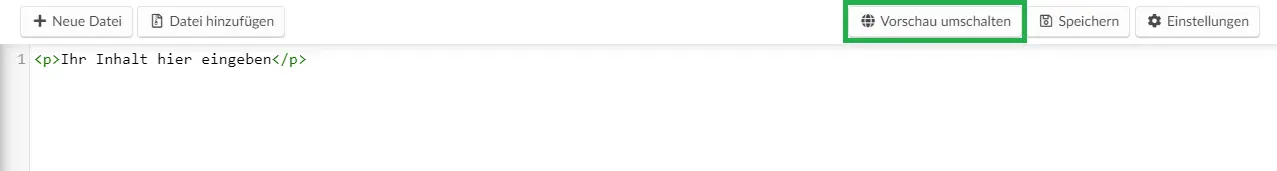
Sobald Sie Änderungen am HTML-Code vorgenommen haben, können Sie auf Vorschau umschalten klicken, damit Sie die Änderungen, die Sie vorgenommen haben, überprüfen können, bevor Sie sie speichern und online stellen:

Wie gebe ich Inhaltsnamen ein (z. B. Bilder, Modelle, Videos)?
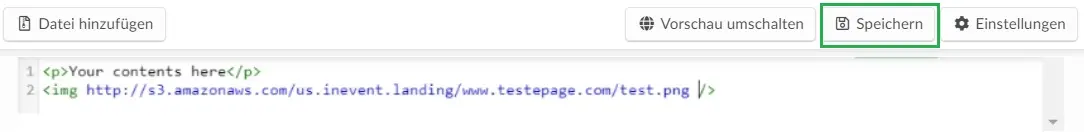
Alle Bilder, die im Quellcode enthalten sind, haben eine automatisch geänderte URL, um den ursprünglichen Bildlink zu unterstützen, sowie Dateien mit demselben Namen, die auf der ursprünglichen (zuerst gespeicherten) Basis repliziert werden.
Verwenden Sie immer Dateien, die unabhängig von der verwendeten URL unterschiedliche Namen haben.

Wie kann ich Seiten, die schon einmal erstellt wurden, bearbeiten oder löschen?
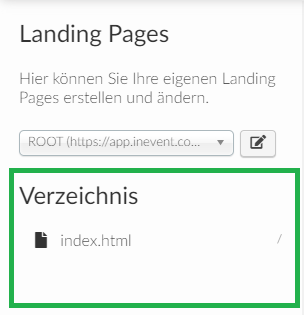
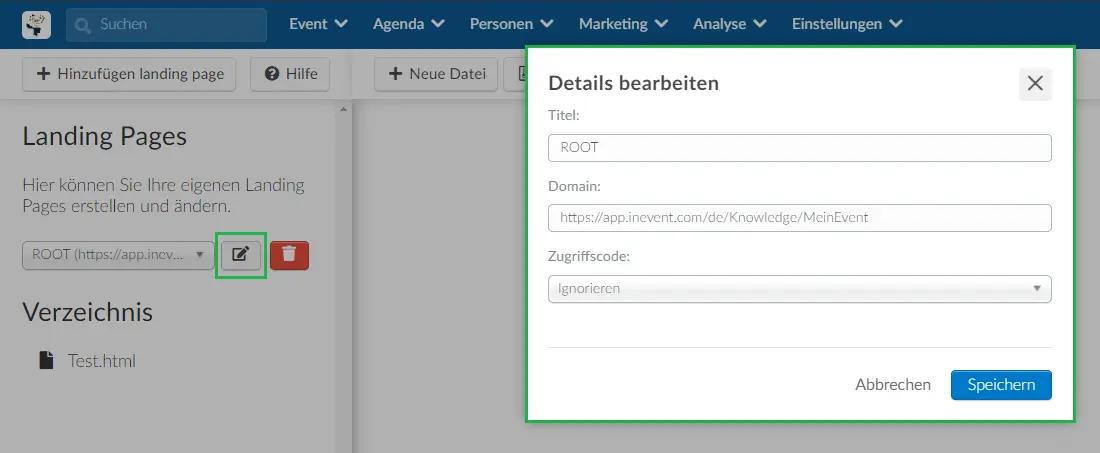
Gehen Sie auf der linken Seite des Bildschirms auf 'Landing Page auswählen' und wählen Sie eine Landing Page aus dem Dropdown-Menü:

Wenn Sie die Landingpage-Details wie Titel, Domain oder Zugriffscode bearbeiten möchten, klicken Sie einfach auf das Bearbeitungssymbol, der sich neben der ausgewählten Seite befindet, und daraufhin wird ein neues Fenster angezeigt, in dem Sie diese Information bearbeiten können. Sobald Sie die Details geändert haben, klicken Sie auf Speichern.

Wenn Sie Ihre Landing Page löschen möchten, klicken Sie auf das Papierkorbsymbol, und dann klicken Sie im Pop-up-Fenster auf Löschen. Achten Sie dabei darauf, dass Sie dies nicht rückgängig machen können.

Wie kann ich eine Datei bearbeiten oder löschen?
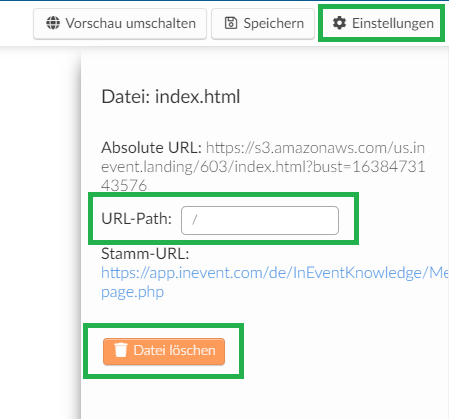
Wenn Sie eine Datei bearbeiten oder löschen möchten, klicken Sie einfach auf die gewünschte Datei, und dann auf der oberen rechten Ecke auf die Schaltfläche Einstellungen.
Es wird daraufhin ein neues Fenster geöffnet, in dem Sie den URL-Pfad ändern bzw. die Datei löschen können.
Sobald Sie mit der Bearbeitung fertig sind, klicken Sie auf die Schaltfläche Speichern.

Wie fügt man Pixel (Tags) in den Quellcode einer Website (Landing Page) ein?
Um Pixel (Tags) in den Quellcode einzufügen, und damit alle Informationen über die Benutzerinteraktion zu kontrollieren, wählen Sie einfach die gewünschten modalen Felder aus, und geben die Kommandos gemäß GA (Google Analytics) ein.
Um mehr darüber zu erfahren, besuchen Sie: Google Analytics - wie funktioniert es?

