Add registration form to external website
Event organizers can embed InEvent registration forms on an existing external, non-InEvent website so that users can register directly from their websites.
This article contains information on embedding the InEvent registration form.
Locating the registration form URL & embed code
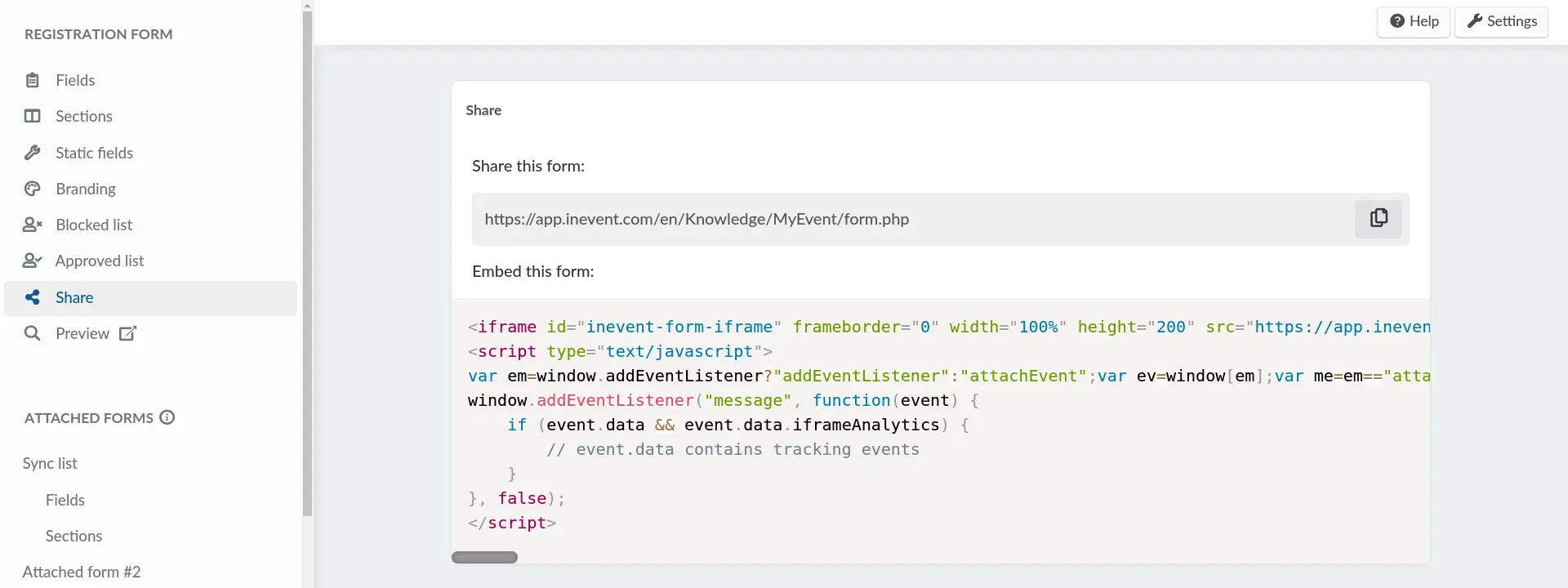
The Registration form and Purchase form URL and embed code can be found by navigating to Marketing > Registration > Registration Form. Then, click on Share on the left menu. In this page, you will find the direct link to the form as well as the ready-to-use embed code.

Embedding the registration form to the event website
When creating a website using InEvent's Website feature, event organizers can easily embed the form by adding the Registration form (embed) section. For more information on achieving so, refer to our Website article.
Embedding the registration form to a WordPress page
Event organizers can embed InEvent's registration form to a WordPress page. To do so, follow the steps provided below.
- Log in to your WordPress admin area.
- Navigate to Plugins > Add New.
- Search for "Shortcoder" and install the plugin.
- Activate the plugin.
- Navigate to Shortcoder in your WordPress admin menu.
- Click Add New Shortcode.
- Provide an identifier name for the shortcode, such as
inevent. - Paste the copied InEvent embed code into the Content field of the shortcode in the Wordpress Shortcode settings.
- Save the shortcode.
- Create a new WordPress post or page, or modify an existing post or page and insert the shortcode
[sc name="inevent"]to display the InEvent registration form. - Save your changes.
Adding a Register Now button to an external website
To add a button that opens your event's registration form in a new window on your external website, copy the code provided below, replacing registration-form-url with your event's form URL. The code includes a Register Now button that will open a new window when clicked.
<button class="button" onClick="window.open('registration-form-url');"><span class="icon">Register Now</span></button>Then, paste the code to the target post or page and save your changes.

