Sitio web personalizado
Nuestro administrador de páginas le permite crear páginas personalizadas con el diseño y el contenido que necesita su evento. Puedes tener tu propio dominio y tantas páginas como necesites. Estos sitios pueden crearse a partir de plantillas listas para usar o puede usar sus propios códigos fuente con archivos html, javascript, css y de imágenes.
Cada evento puede tener múltiples sitios (uno para sus socios, otro para colaboradores, etc.) y cada uno puede tener diferentes direcciones para recibir información y registrarse para el evento.
Cómo crear una página de destino personalizada
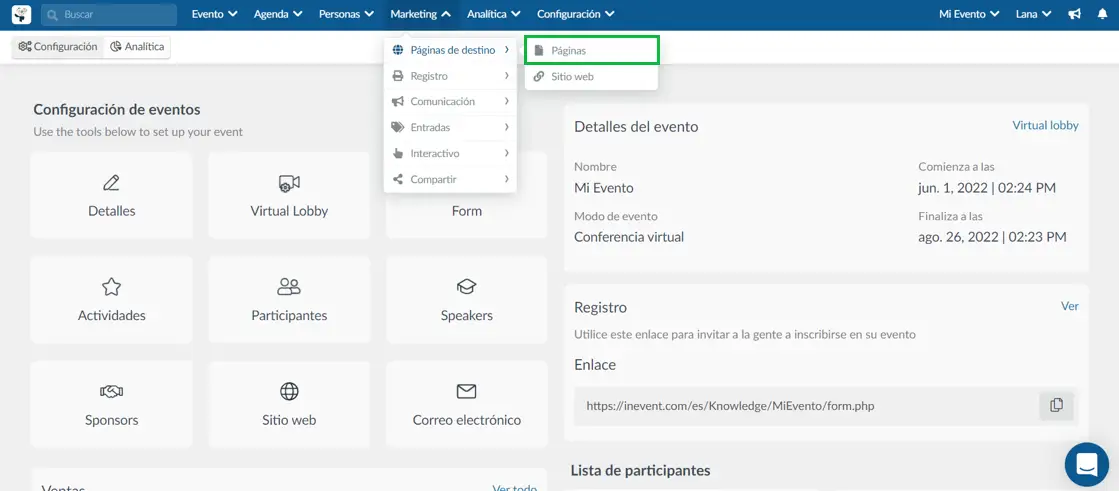
Para crear una página de destino personalizada, haga click en Marketing> Páginas de destino > Páginas.

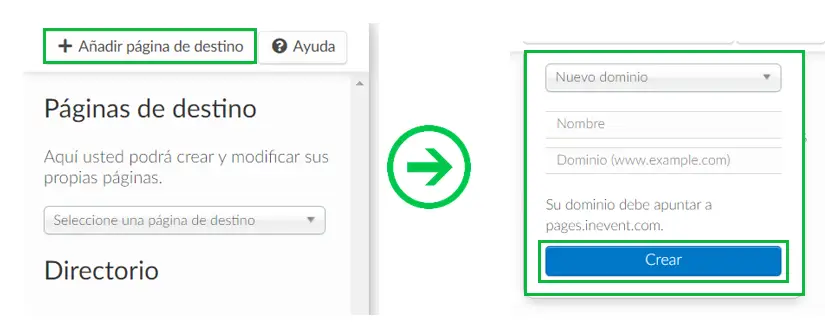
Presione el botón +Añadir página de destino en la esquina superior izquierda.
Deberá nombrar su nueva página de destino y también indicar qué dominio se utilizará para su página de destino.
Luego haga click en el botón azul crear.

Añadir archivos
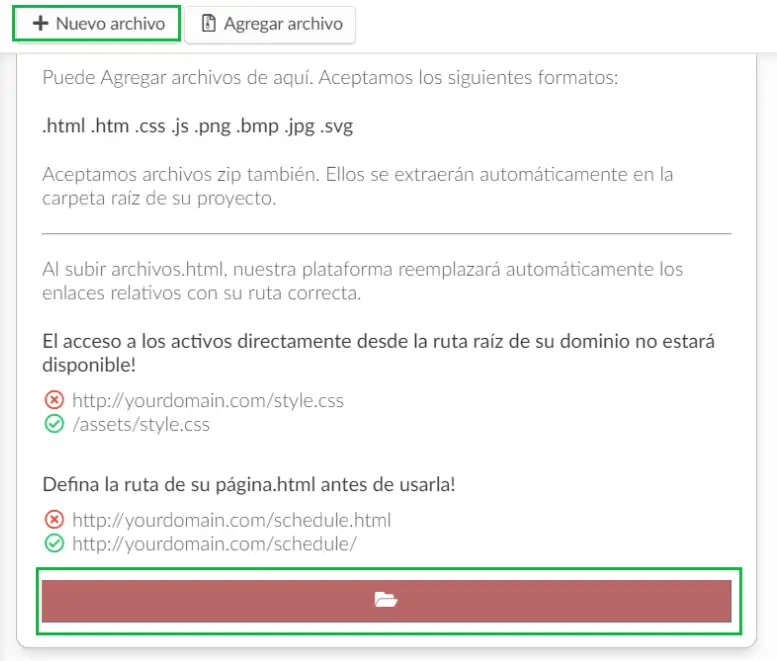
Después de indicar su dominio y crear su primera página de destino, puede ingresar su propio código fuente con html, htm, javascript, css y archivos de imágenes (png, bpm, jpeg o svg) haciendo click en el botón +añadir archivo. Presione el botón rojo de la carpeta para agregar su archivo.

Como se muestra en la siguiente imagen:

Vista Previa
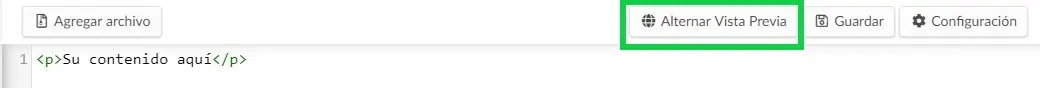
Después de realizar cambios en el código HTML, puede alternar el modo Alternar Vista Previa, para verificar las modificaciones realizadas antes de guardar y poner en línea:

¿Cómo ingreso los nombres de los contenidos? (Imágenes, modelos, videos)?
Todas las imágenes que se incluyen en el código fuente tendrán la URL cambiada automáticamente para admitir el enlace de la imagen original, y los archivos con el mismo nombre se replicarán en función del original (primero guardado).
Utilice siempre archivos con diferentes nombres, independientemente de la URL que utilice.

¿Cómo edito o elimino una página de destino antigua?
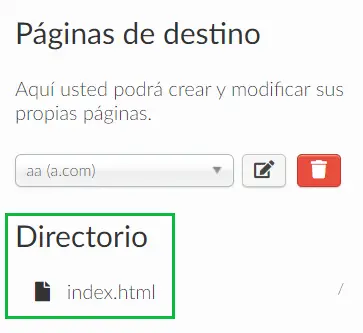
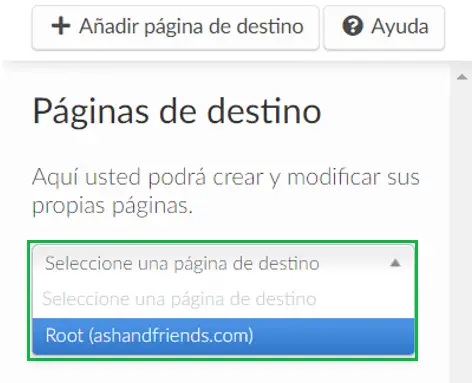
Vaya a 'Elegir una página de destino' en el lado izquierdo de la página y seleccione una página de destino del menú desplegable:

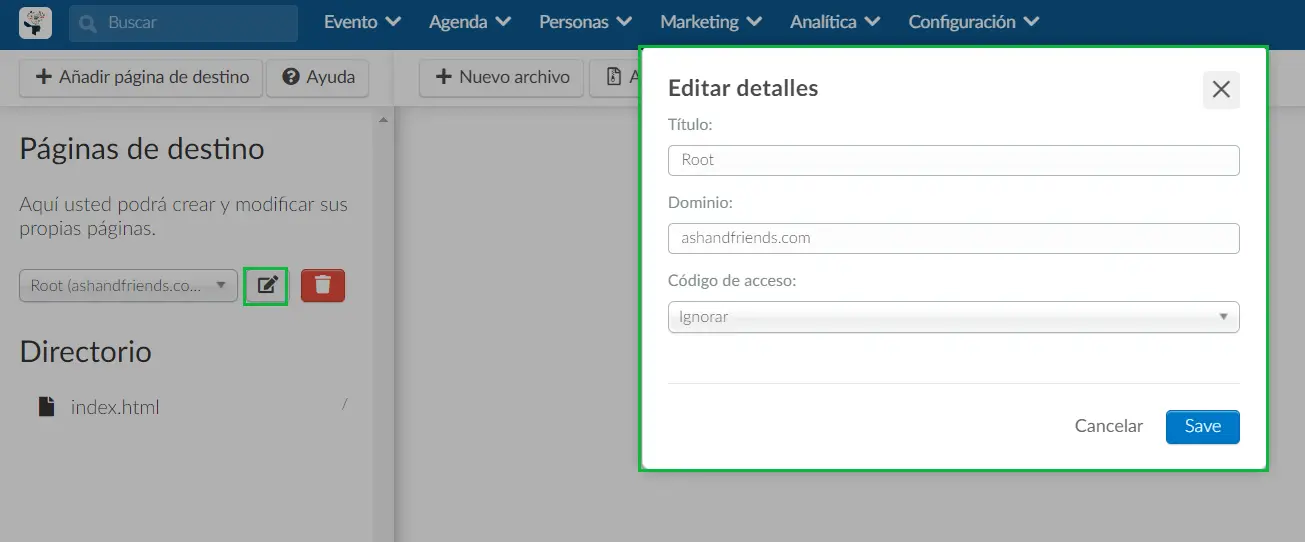
Si desea editar los detalles de la página de destino, como el título, el dominio o el código de acceso, simplemente haga click en el ícono de edición junto a la página seleccionada. Aparecerá una nueva ventana y después de modificar los detalles presione Guardar.

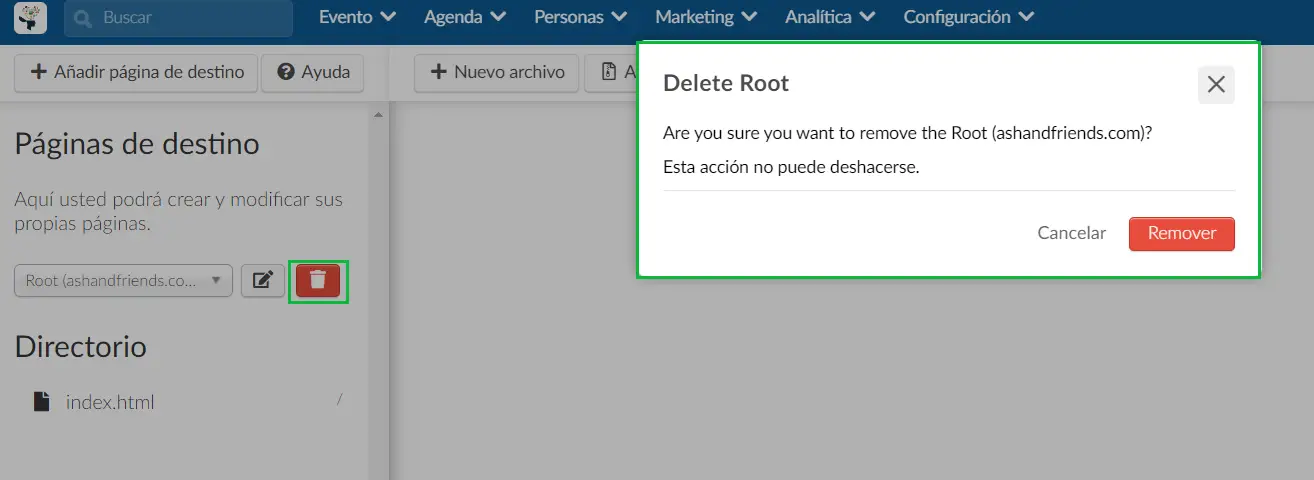
Si desea eliminar la página de destino, haga click en el ícono de la papelera y luego presione Remover en la ventana emergente. Tenga cuidado al hacer eso, ya que no se puede deshacer.

Cómo editar o eliminar un archivo
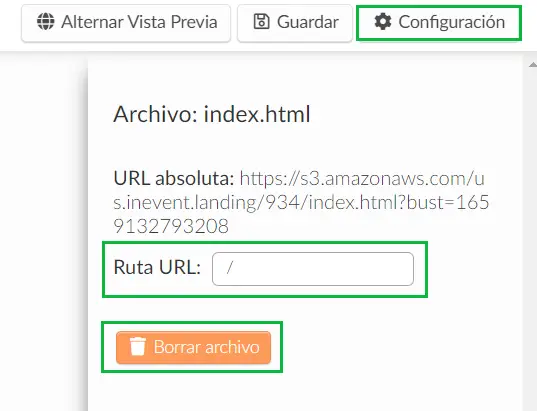
Para editar o eliminar un archivo, simplemente haga click en el archivo deseado y luego haga click en el botón Configuración en la esquina superior derecha..
Se abrirá una nueva ventana y podrá cambiar la ruta URL o eliminar el archivo.
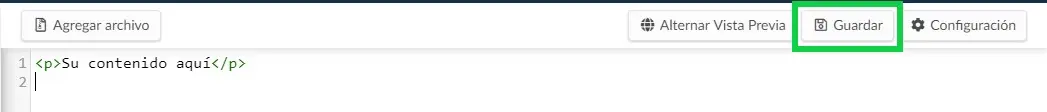
Presione el botón guardar cuando haya terminado de editar.

¿Cómo agregar píxeles (etiquetas) al código fuente de su sitio web (página de destino)?
Para agregar píxeles (etiquetas) en el código fuente y así controlar toda la información de interacción del usuario, simplemente seleccione los campos modales que desee e ingrese los comandos de acuerdo con Google Analytics.
Para obtener más información, visite: Google Analytics: ¿cómo funciona?

