Landing pages: Code builder
Our landing page manager allows you to create custom pages with the layout and content that your event needs. You can have your own domain and as many pages as you require. These sites can be created from ready-made templates or you may use your own source codes with HTML, JavaScript, CSS, and images files.
Each event can have multiple sites (one for your partners, another for collaborators, etc.) they can each have different addresses to receive information and register for the event.
Enabling the Code builder tool
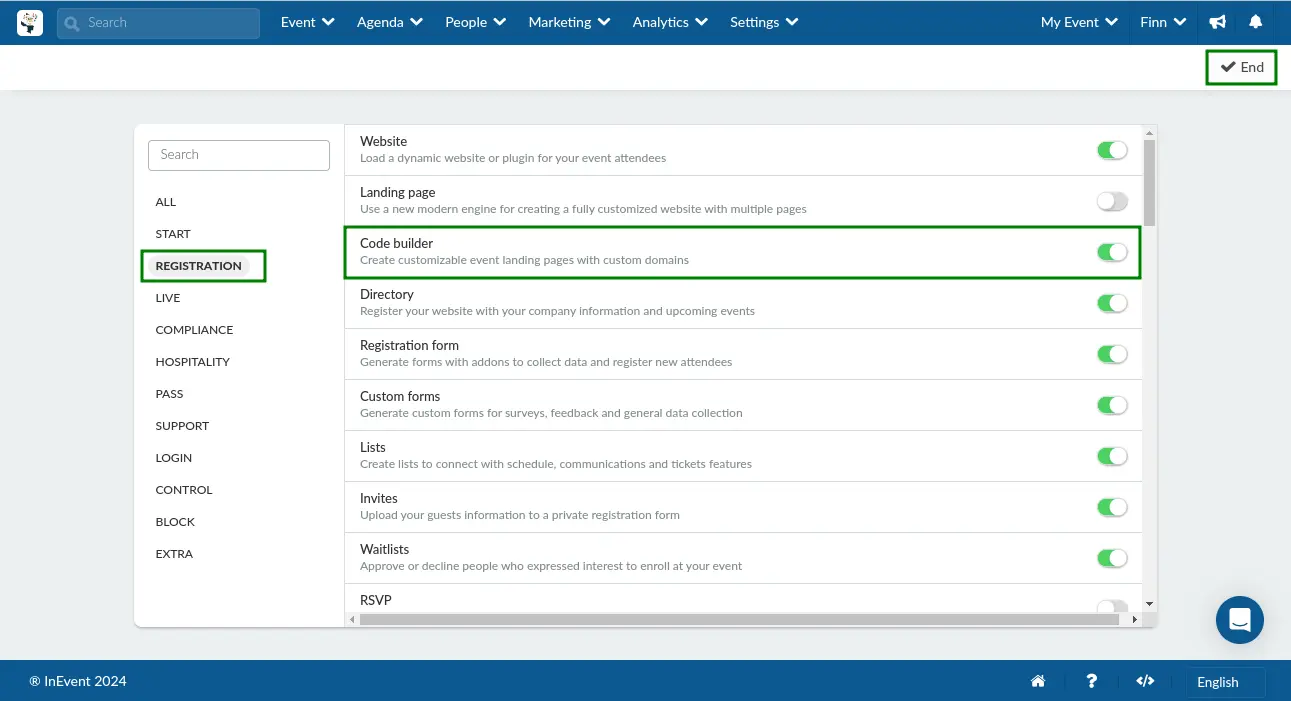
In order to use the Code builder feature, ensure that you have first enabled this tool. To do this go to Settings > Tools > Registration section and locate Code builder. Click on Edit and tick its checkbox. Click on End to save changes.

How do I create a custom Landing page?
To create a custom landing page, follow the steps below:
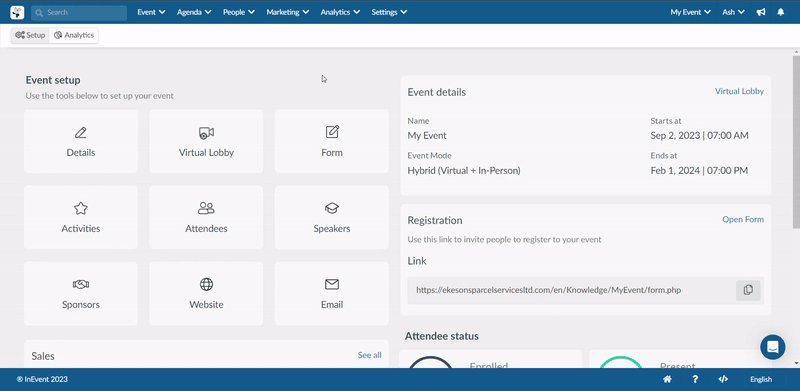
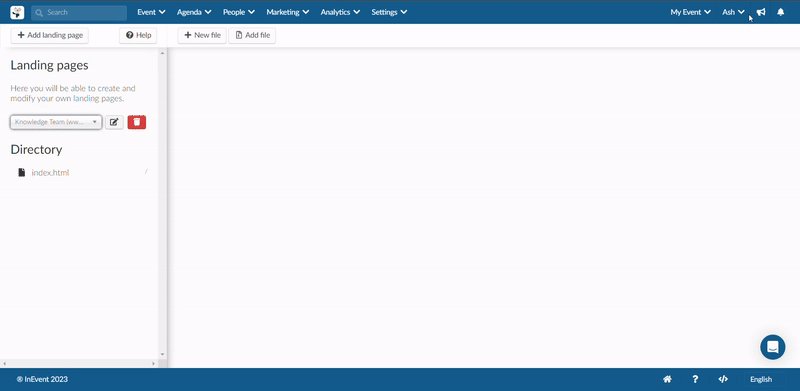
- Go to Marketing > Landing pages > Code Builder.
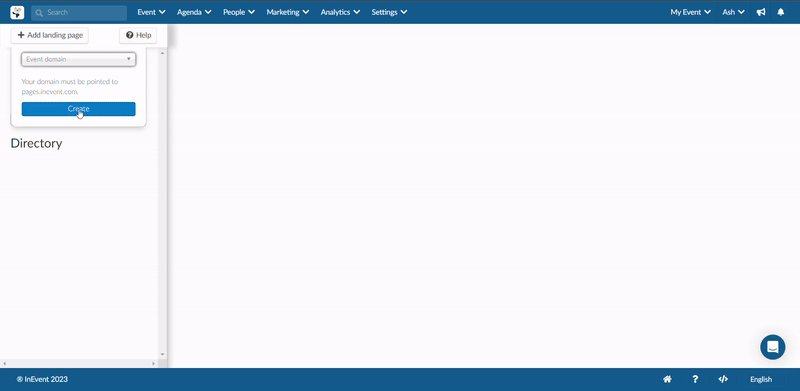
- Click the + Add landing page button in the top left corner.
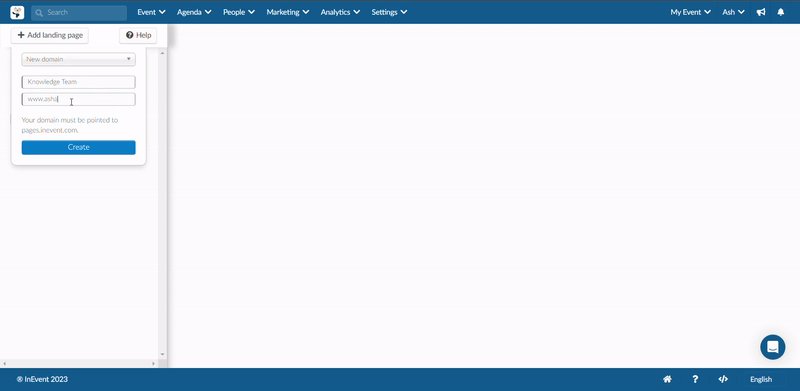
- Choose whether you want to use a New domain or an Event domain:
- For a New domain, enter the Name and Domain for your landing page.
- For an Event domain, if you have added a custom domain in the Event > Details > Custom domain field, it will serve as the root domain for your landing page. If no domain is added there, it will generate a
pages.inevent.comsubdomain.
- Click the blue Create button.

Adding files
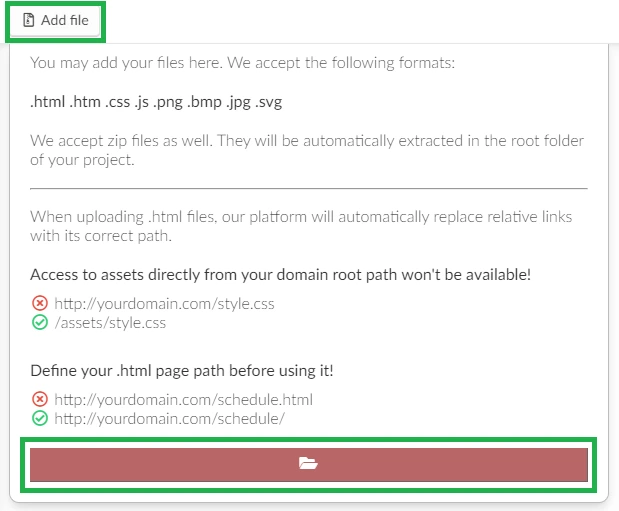
After creating your first landing page, you can input your own source code with HTML, JavasScript, CSS, and images files (png, bmp, jpeg or svg) by clicking the Add file button. Press the red folder button to add your file.

Under the Directory column, you will see all your files. You can edit them or delete them whenever necessary.
As shown in the image below:

Preview
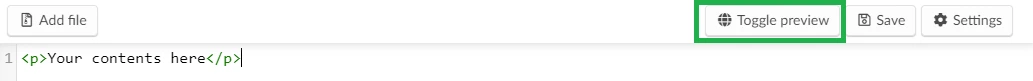
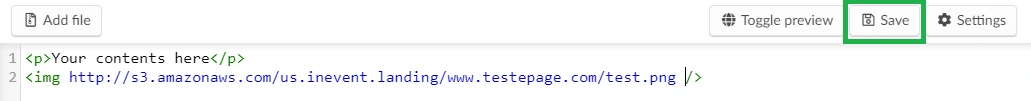
After making changes to the HTML code, you can click on Toggle preview to check the modifications made before saving and putting online:

How do I enter content names? (Images, models, videos)?
All images that are included in the source code will have the URL automatically changed to support the original image link, and files with the same name will replicate based on the original (first saved).
Always use files with different names, regardless of the URL you use.

How do I edit or delete an old landing page?
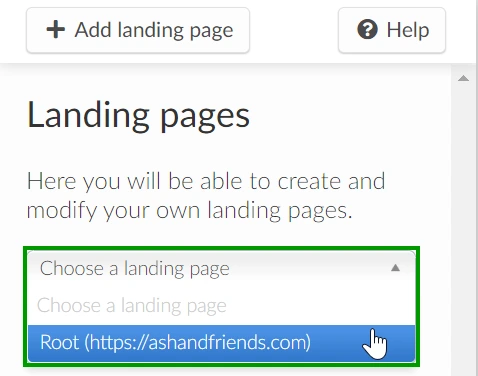
Go to 'Choose a landing page' on the left side of the page and select a landing page from the drop-down menu:

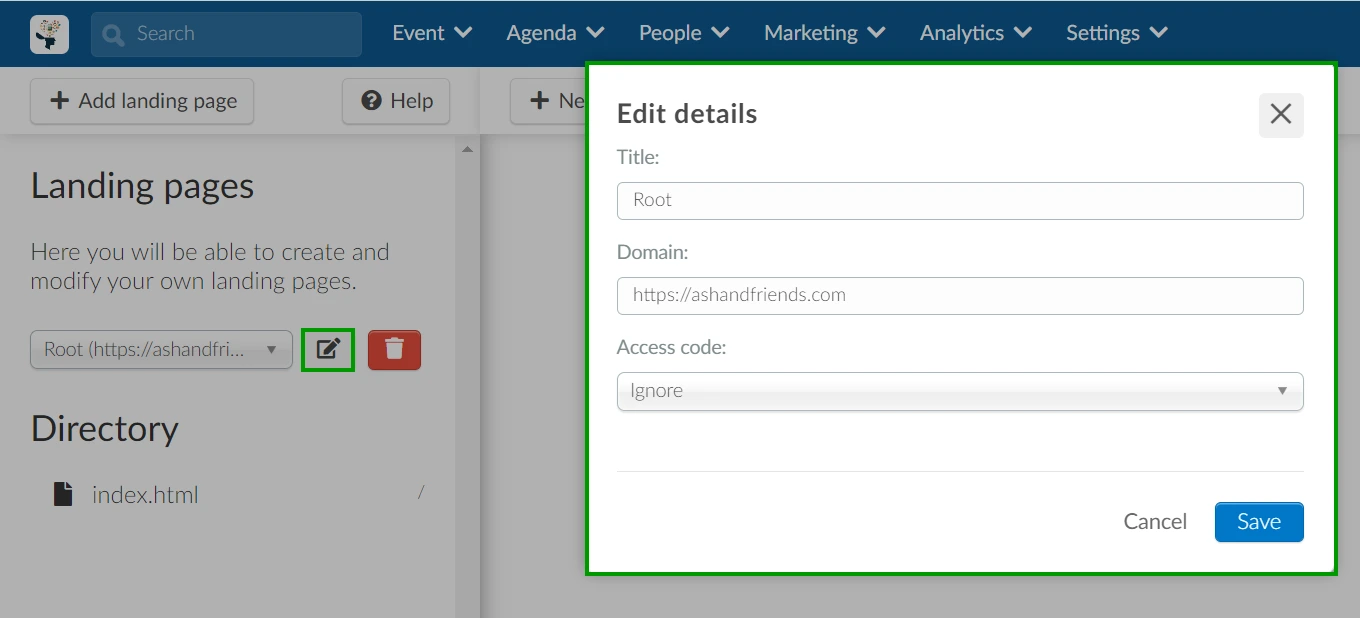
If you wish to edit the details of the landing page, such as title, domain, or access code, simply click on the edit icon next to the selected page. A new window will appear and after modifying the details press Save.

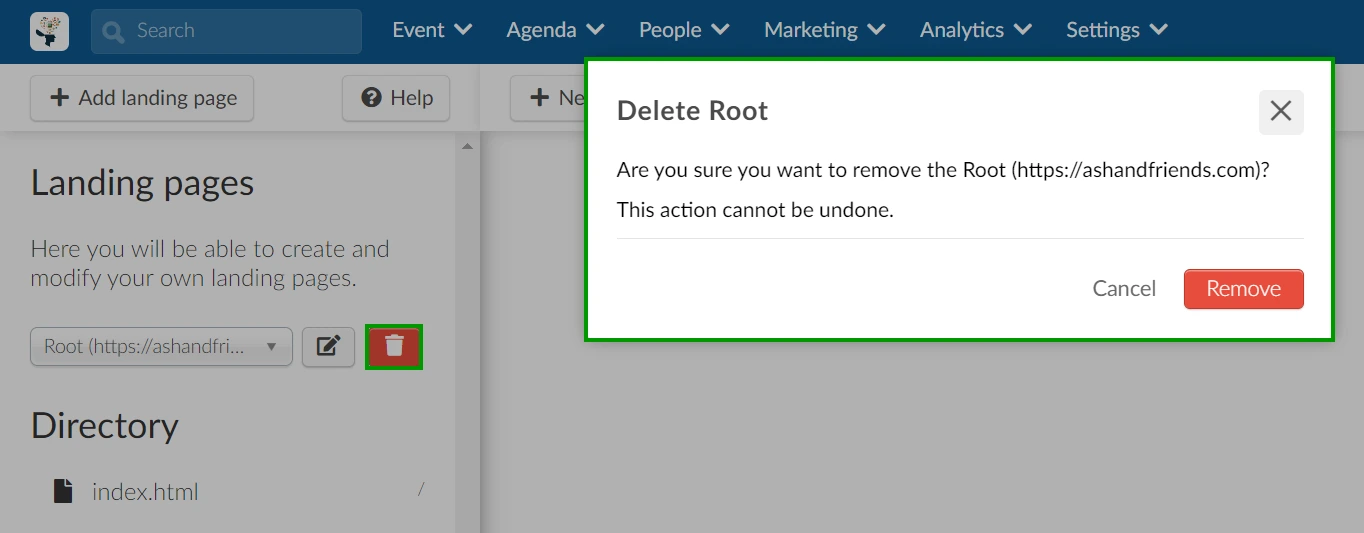
If you wish to delete the landing page, click on the trash icon and then press Remove in the pop-up window. Be careful when doing that as it can not be undone.

How do I edit or delete a file?
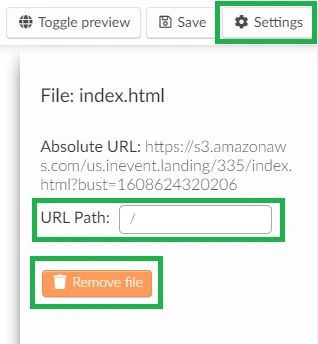
To edit or delete a file simply click on the desired file, and then click the Settings button in the top right corner.
A new window will open and you will be able to change the URL path or delete the file.
Press the Save button when you have finished editing.

How to add pixels (tags) to your website source code (landing page)?
To add pixels (tags) in the source code and thus control all user interaction information, simply select the modal fields you want and enter the commands according to GA (Google Analytics).
To learn more, visit: Google Analytics - how does it work?

