Einbettung von IFrame und PDF-Dateien zu allen Aktivitäten
Sie können Websites, Bilder und PDF-Dateien zu Ihren Aktivitäten und gesponserten Räumen auf dem Hauptbildschirm hinzufügen, sodass sie den Videostream ersetzen. Das heißt, Sie integrieren (Einbettung) einen externen Inhalt in unsere Seiten.
In diesem Artikel erhalten Sie Hilfe bei der Behebung häufiger Probleme, die dazu führen können, dass Websites und Videos nicht in InEvent eingebettet werden können.
Ersetzen des Videostreams durch eine Website, ein Bild oder eine PDF-Datei
Wenn Ihre Dateien extern gehostet werden, sodass sie öffentlich sind und online geteilt werden können, können Sie Ihren Videostream durch ein Bild oder eine durchsuchbare Website/PDF-Datei ersetzen:
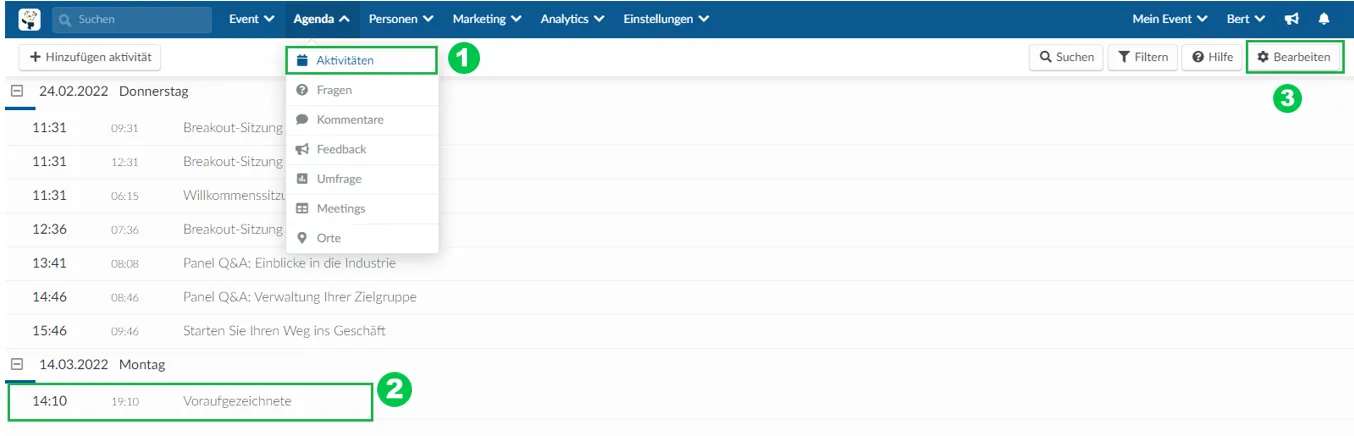
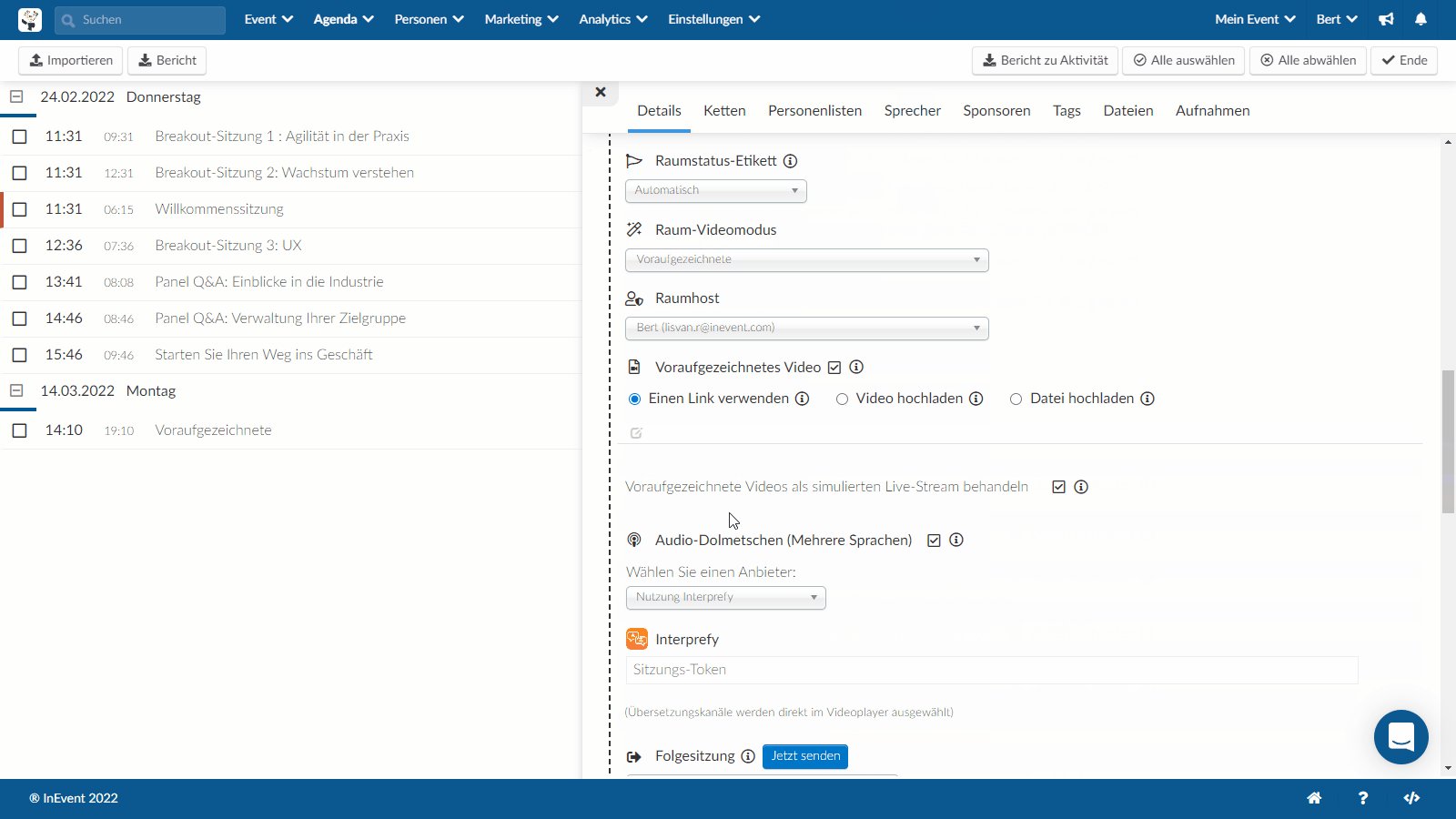
- Gehen Sie zu Agenda > Aktivitäten > klicken Sie auf die Aktivität, die Sie bearbeiten möchten > und dann auf die Schaltfläche Bearbeiten oben rechts auf dem Bildschirm.

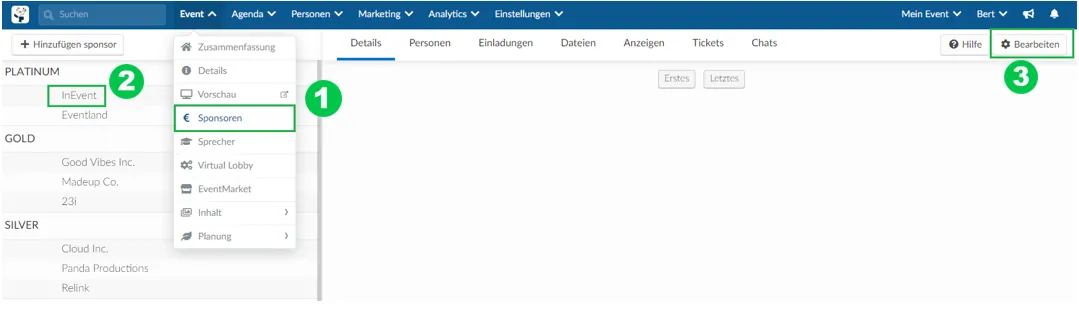
Wenn Sie es zu einem gesponserten Raum statt zu einer Aktivität hinzufügen möchten, ersetzen Sie die obigen Schritte durch Event > Sponsoren > Klicken Sie auf den Sponsorennamen > und dann auf Bearbeiten.

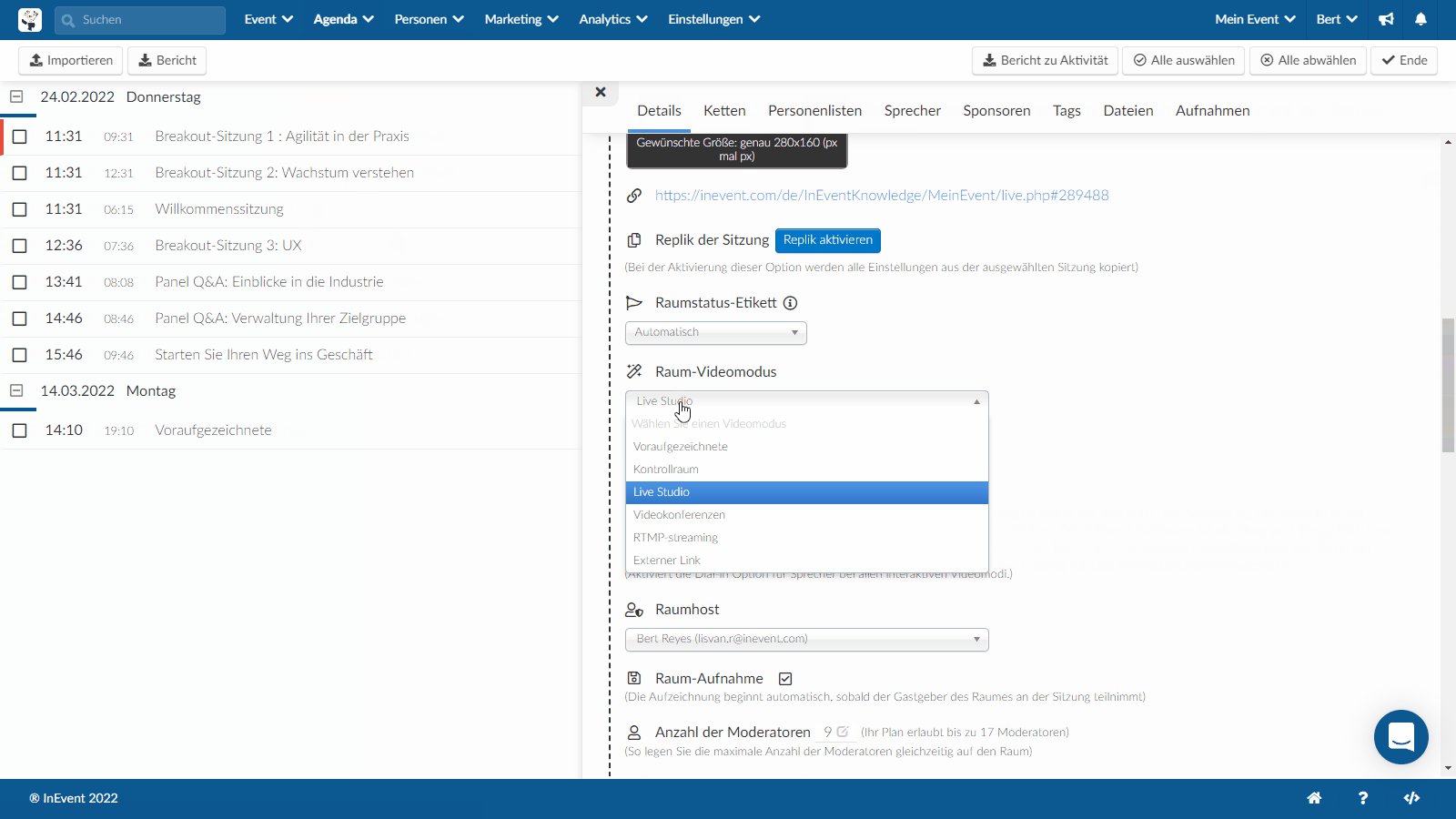
- Gehen Sie unter dem Tab Details Ihres Zimmers zum Dropdown-Menü Raum-Videomodus und wählen Sie Voraufgezeichnet.
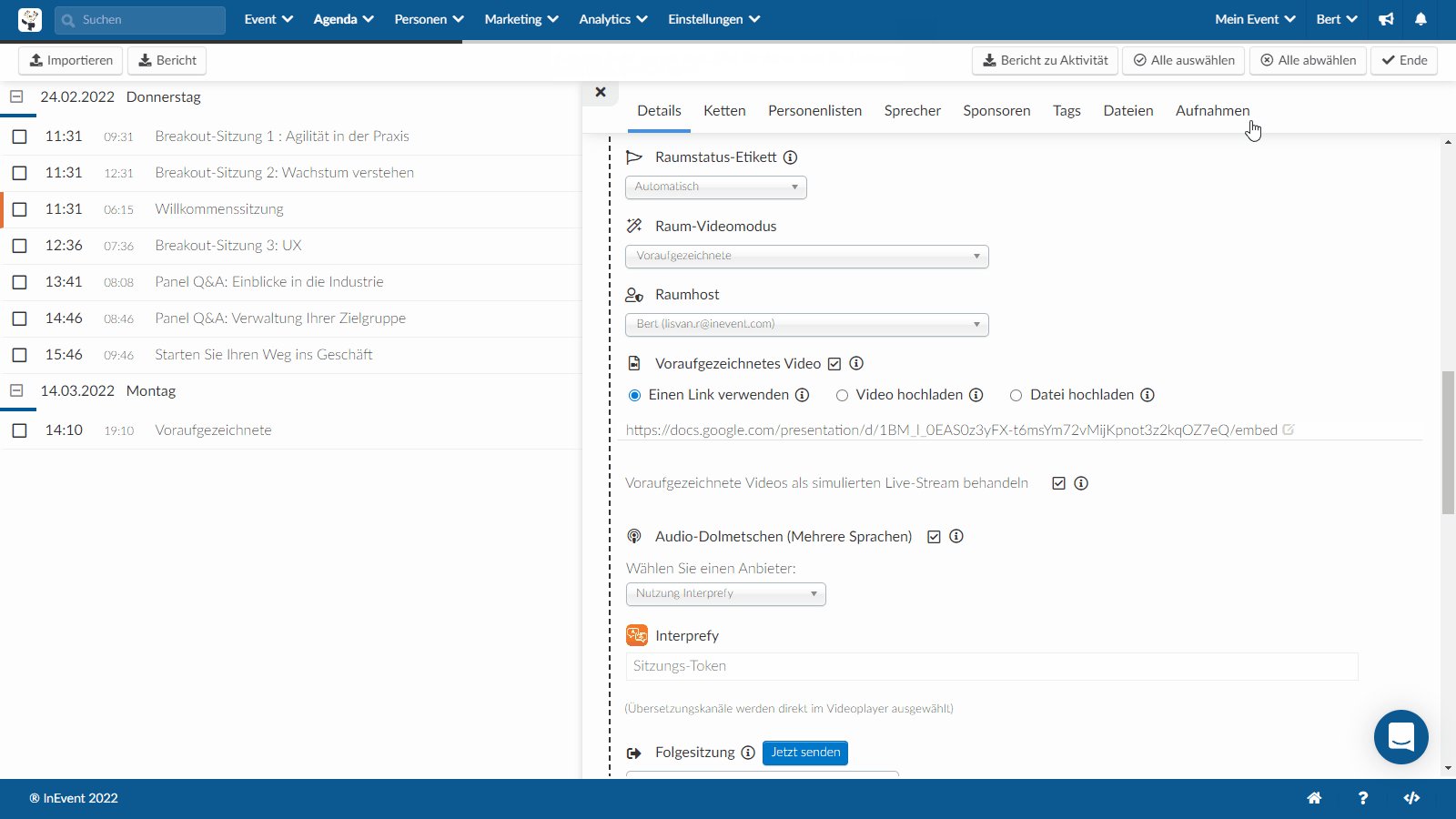
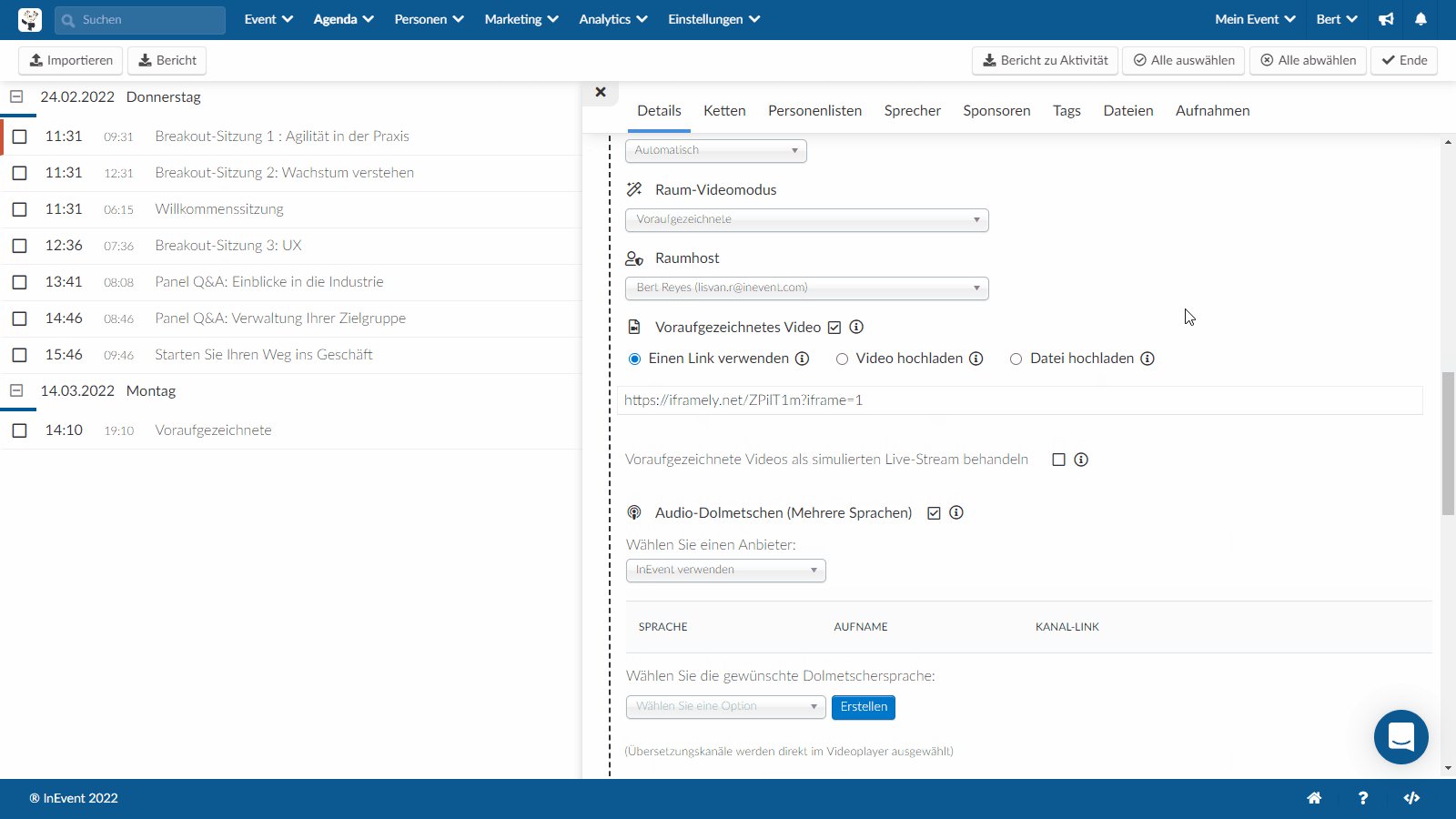
- Wählen Sie die Option Link verwenden und fügen Sie Ihre URL/Ihren Link in das entsprechende Feld ein.
- Das voraufgezeichnete Video, Bild oder die Website wird automatisch als eingebetteter Frame behandelt.
Wenn Sie alle diese Schritte durchgeführt haben und trotzdem eine Fehlermeldung auftritt, müssen Sie den nächsten Abschnitt lesen, um zu erfahren, was die Ursache sein könnte.
Mögliche Gründe, warum die Website nicht eingebettet werden kann
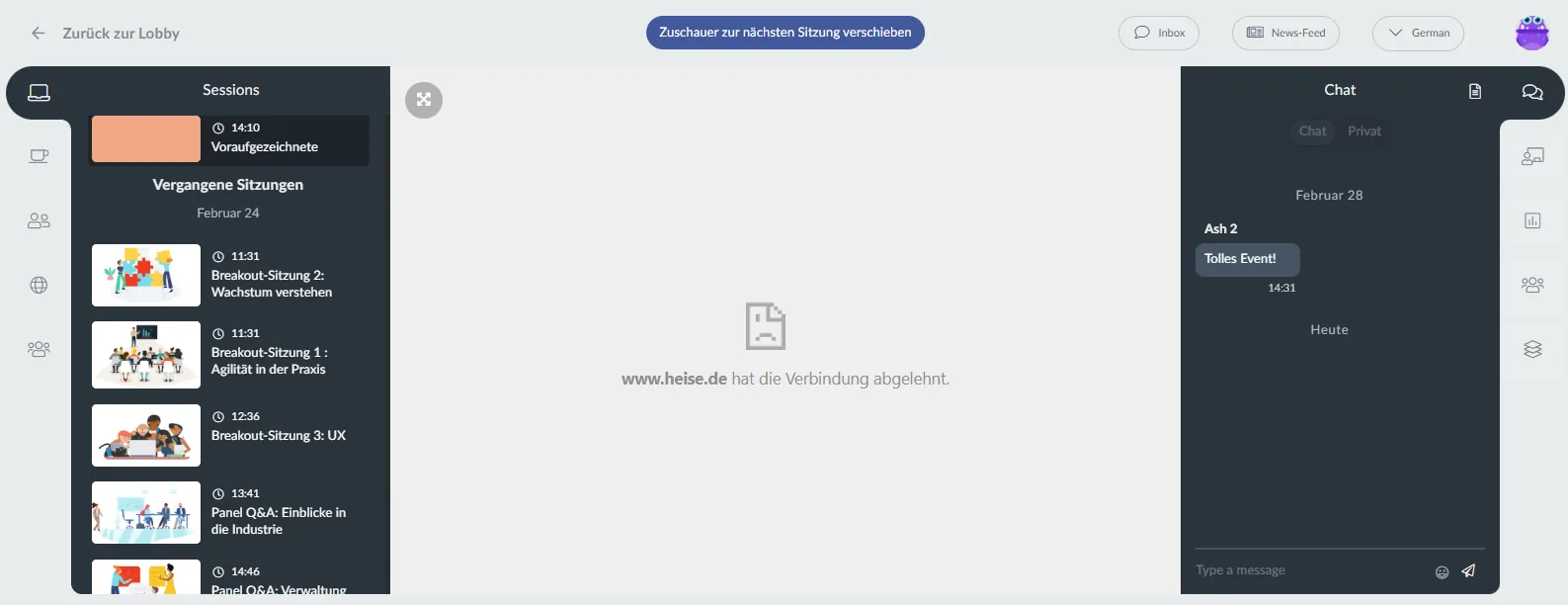
Wenn die Website nicht eingebettet werden kann, sehen Sie wahrscheinlich ein Bild, das dem unten stehenden ähnelt, mit der Fehlermeldung 'verweigert zu verbinden' oder 'keine Verbindung möglich'.

Mögliche Ursachen hierfür können sein:
Die Website ist nicht gesichert (https)
Wenn die URL einer Website nicht mit 'https' beginnt, ist sie möglicherweise nicht sicher. Websites, auf denen nur 'http' steht, können jedoch trotzdem sicher sein. Ob eine 'http'-Website gesichert ist, erkennen Sie in Browsern wie Safari daran, dass das Schlosssymbol in der URL-Leiste normalerweise anzeigt, dass die Website gesichert ist.
Wenn die Website gesichert ist, liegt das Problem wahrscheinlich in der x-frame-options-Antwort oder den CSP-Headern.
Die Website hat den Antwort-Header x-frame-options
X-Frame-Options
Der HTTP-Response-HeaderX-Frame-Optionskann verwendet werden, um anzugeben, ob ein Browser eine Seite in einem<frame>,<iframe>,<embed>or<object>darstellen darf oder nicht. Websites können damit Click-Jacking-Angriffe verhindern, indem sie sicherstellen, dass ihre Inhalte nicht in andere Websites eingebettet werden. Die zusätzliche Sicherheit wird nur dann gewährleistet, wenn der Benutzer, der auf das Dokument zugreift, einen Browser verwendet, derX-Frame-Optionsunterstützt.
Selbst wenn eine Website gesichert ist, sind einige Websites speziell so konfiguriert, dass sie aus Sicherheitsgründen keine Einbettung zulassen. Sie können diese Website verwenden, um zu prüfen, ob der Antwort-Header x-frame-options auf der Website vorhanden ist.
Geben Sie einfach die URL der Website ein, die Sie einbetten möchten, und klicken Sie auf Kopfzeile testen (Test Header).
Die Website verwendet eine Inhaltssicherheitsrichtlinie, die das Einbetten verhindert.
Inhaltssicherheitsrichtlinie
Der Antwort-Header HTTPInhaltssicherheitsrichtlinieermöglicht es Website-Administratoren, die Ressourcen zu kontrollieren, die der User Agent für eine bestimmte Seite laden darf. Abgesehen von einigen Ausnahmen umfassen die Richtlinien meist die Angabe der Serverherkunft und der Skript-Endpunkte. Dies dient dem Schutz vor Cross-Site-Scripting-Angriffen (Cross-Site_scripting). Weitere Informationen finden Sie im einführenden Artikel über Inhaltssicherheitsrichtlinie (CSP).
Die CSP-Direktive hat gewisse Ähnlichkeiten mit dem X-Frame-Options-Header und kann für einige der gleichen Funktionen verwendet werden. Mit Hilfe dieser Website können Sie überprüfen, ob CSP-Header in der Website vorhanden sind.
Geben Sie einfach die URL der Website ein, die Sie einbetten möchten, und klicken Sie auf CHECK CSP.
Andere Alternativen, um eine nicht einbettbare Website im virtuellen Raum zu zeigen
Wenn Sie den Website-Inhaber kennen
Wenn Sie die Website eines Sponsors einbetten möchten, können Sie wahrscheinlich etwas mit ihm ausarbeiten. Fragen Sie die für die Website zuständige Person und lassen Sie sie das SSL-Zertifikat, den x-frame-options-Header und die CSP-Header überprüfen.
Wenn es um Ihre Website geht, bitten Sie den Administrator, diese Einstellungen zu überprüfen.
Iframely zur Konvertierung einer URL/eines Links in ein einbettungsfähiges Format verwenden
Sie haben nun die Möglichkeit, einen Dateilink von einem Cloud-Dienst (GDrive, OneDrive, iCloud) oder einer Website in eine einbettbare URL umzuwandeln, indem Sie die folgenden Schritte ausführen:
- Gehen Sie zu Iframely
- Klicken Sie auf URL prüfen(Check URL) oben auf der Seite.
- Fügen Sie den Link/URL hinzu und klicken Sie auf die Schaltfläche Überprüfen Sie es(Check it).
Wenn Sie einen Link aus einer zu konvertierenden Datei hinzufügen, brauchen Sie nur den hervorgehobenen Abschnitt zwischen den Anführungszeichen (nach src=) zu kopieren und einen Link verwenden (Use link) einzufügen.

Beim Hinzufügen einer zu konvertierenden Website brauchen Sie nur den hervorgehobenen Abschnitt zwischen den Anführungszeichen (data-iframely-url=) zu kopieren und ihn in den Abschnitt einen Link verwenden einzufügen.

Einbetttung von PNG, JPEG oder PDF-Dateien in Ihren virtuellen Raum
Wenn Sie eine Datei in dem oben genannten Format einbetten möchten, lesen Sie bitte diesen Artikel hier.
Als Alternative können Sie Ihren Aktivitätsräumen auch Dateien hinzufügen, die von den Teilnehmern später heruntergeladen werden können, lesen Sie diesen Artikel. Um zu erfahren, wie Sie diese Dateien zu den Sponsorenräumen hinzufügen können, klicken Sie hier.

