Bilder für Ihr Event
Es gibt viele Bildoptionen, die Sie auf die InEvent-Plattform hochladen können, um Ihr Event zu kennzeichnen und zu personalisieren. Es folgt eine Auflistung der verschiedenen Bilder und der für jedes von ihnen erforderlichen Größe/Verhältnis.
EXIF
Event-Cover
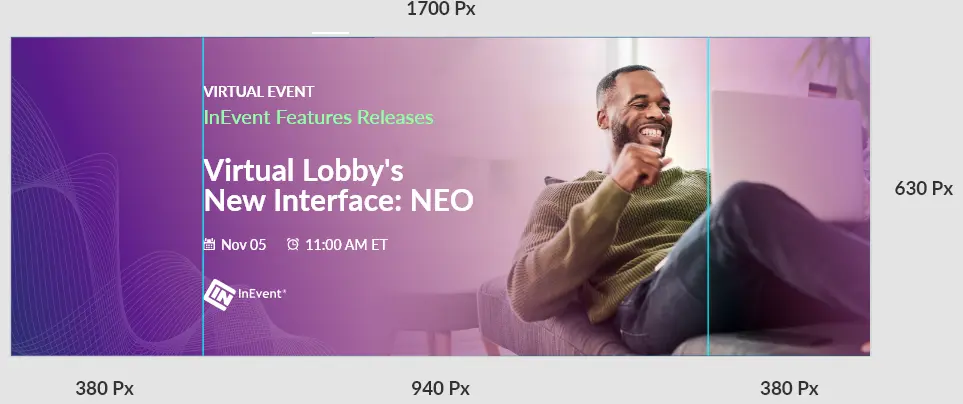
Das Event-Cover ist das Hauptfoto für Ihr Event. Es erscheint auf der Homepage Ihrer Virtual Lobby, auf der Website, in Ihren Event-E-Mails und im Teilnehmerzentrum (einschließlich Feedback und Formularen).
- Wo Sie hochladen können: Event > Details
- Gewünschte Größe: 1700 x 630 px, 5MB GIF
- Empfohlenes innere Raster: 1046 px X 388 px.
- Empfohlene Mindest-Schriftgröße: 50px.

Damit Ihr Foto optimal aussieht, wenn Sie das Neo-Layout für die Virtual Lobby verwenden, zentrieren Sie Ihr Foto auf die folgenden Werte.

Sponsor-Bilder
Sponsor Logo
Sponsoren-Logos werden angezeigt, wenn Ihre Sponsoren aufgelistet sind. Es erscheint auf Ihrer Website, in der Virtual Lobby und bei Aktivitäten, bei denen Sponsoren aufgeführt sind. Dieses Logo wird auch fürs Cover des Sponsoren-Raums verwendet, es sei denn, Sie haben ein anderes Foto gewählt.
- Wo hochladen: Event > Sponsoren
- Gewünschte Größe: 750 x 750 px

Sponsor-Raumcover
Ihr Sponsor-Raumcover verwendet das Sponsor-Logo, das Sie hochgeladen haben. Wenn Sie dies ändern möchten, können Sie das Foto in den Sponsor-Details ändern. Dieses Foto wird in Ihrer Virtual Lobby sichtbar sein. Es kann ein Foto oder ein GIF sein.
- Wo hochladen: Event > Sponsoren
- Gewünschte Größe: 560 x 320 px, 5MB GIF

Sponsor-Anzeigen
Du kannst entweder deiner Event-App oder der Virtual Lobby eine Anzeige hinzufügen. Virtual Lobby-Anzeigen werden innerhalb der Aktivität angezeigt, die mit der der Sponsor verbunden ist.
- Wo hochladen: Event > Sponsoren
- Gewünschte Größe: 480 x 800 px (App-Anzeige) oder 300 x 200 px (virtual Lobby-Anzeige)

Sprecher-Bilder
Ihr Sprecher-Foto erscheint auf allen Aktivitäten, die auch Ihr Sprecher verlinkt, sowie auf Ihrer Event -Website.
- Wo hochladen: Event > Sprecher
- Gewünschte Größe: 750 x 750 px

Fotogalerie
Sie können Ihrer Fotogalerie Fotos hinzufügen, die von Ihren Teilnehmern auf Ihrer Website oder Event-App angezeigt werden können.
- Wo hochladen: Event > Inhalte > Fotogalerie
- Gewünschte Größe:750 x 750 px

Event-Feed
Sie können Fotos hinzufügen, um Ihre Beiträge im Event-Feed zu ergänzen. Dies wird für Ihre Teilnehmer über die App sichtbar sein.
- Wo Sie hochladen können: Event > Inhalt > Feed
- Gewünschte Größe: 750 x 750 px

Virtual Lobby
Hintergrundbild der virtual Lobby
Sie können ein Foto in den Hintergrund Ihres virtuellen Events einfügen, um das Aussehen und die Atmosphäre Ihres Online-Events weiter anzupassen.
- Wo wird hochgeladen: Event > Virtual Lobby > Hintergrundbild > Hintergrundbild
- Gewünschte Größe: 1920 x 1080 px

Player-Inaktivitätsbild: ein Hintergrundbild für die Räume
Standardmäßig wird vor dem Start des Live-Inhalts im Raum die Meldung "Hier passiert nichts. Sie werden über kommende Streams benachrichtigt. Wenn Sie möchten, können Sie sich ein Bild in den Räumen anzeigen lassen, bevor der Live-Inhalt beginnt.

- Wo wird hochgeladen: Event > Virtual Lobby > Hintergrundbild >Player-Inaktivitätsbild
- Gewünschte Größe: 1920 x 1080 px
Live Studio
Im Tab Live Studio können Sie das Firmenlogo(Unternehmenslogo) anpassen und virtuelle Hintergrundoptionen hinzufügen.
Firmenlogo(Unternehmenslogo)
Das Firmenlogo, das in der Logo-Overlay-Option von Live Studio erscheint, ist standardmäßig dasjenige, das als Hauptsymbol hochgeladen wurde und aus Ihren Unternehmensbilder abgerufen wird. Wenn Sie es anpassen möchten, klicken Sie auf Bearbeiten und auf den roten Balken, um das Bild hochzuladen. Wenn Sie fertig sind, klicken Sie auf Ende, um die Änderungen zu speichern.
- Wo wird hochgeladen: Event > Virtual Lobby > Live Studio > Firmenlogo
- Gewünschte Größe: 1204 x 1204 px

Virtuelle Hintergründe
Es können Bilder hochgeladen werden, die von den Moderatoren als virtuelle Hintergründe verwendet werden können.
- Wo wird hochgeladen: Event > Virtual Lobby > Live Studio > Virtuelle Hintergründe
- Gewünschte Größe: 640 x 360 px

Mehr Informationen zum Thema Virtuelle Hintergründe finden Sie hier.
Cover des Aktivitätsraums
Ihre Aktivitäten in der Virtual Lobby können mit einer Raumcover aktiviert werden. Dies wird auf Ihrer Virtual Lobby Homepage sichtbar sein. Wenn Sie kein Bild hinzufügen möchten, hat Ihre virtuelle Raumcover eine einfache Blockfarbe.
- Gehen Sie auf Agenda>Aktivitäten, dann scrollen bis zum Virtueller Raum, klicken Sie auf Bearbeiten, damit Sie durch einen Klick auf dem roten Balken, um ein neues Bild hochladen zu können.
- Gewünschte Größe: 280 x 160 px

Sie können Ihre Aktivität auch an einer hervorgehobenen Position anzeigen, was wird die Größe Ihre virtuellen Raum-Covers verdoppelt.
- Wo hochgeladen werden: Agenda> Aktivitäten und stellen Sie sicher, dass die hervorgehobene Position angekreuzt ist.
- Gewünschte Größe: 560 x 320 px

E-Mails
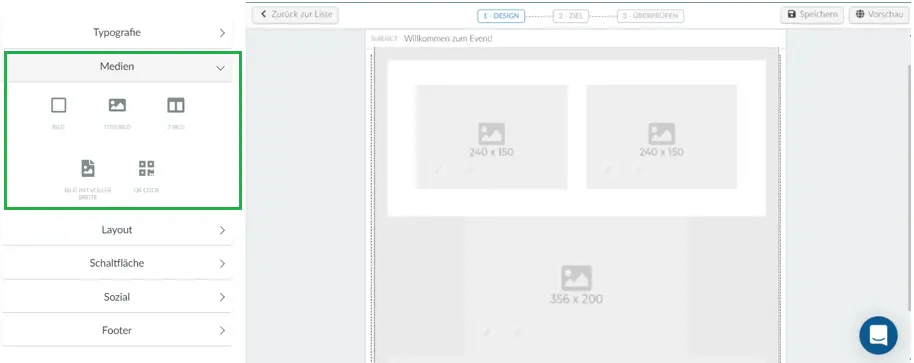
Es gibt verschiedene Medienoptionen, die sich in benutzerdefinierte E-Mails eingesetzt werden können.

- Gehen Sie auf: Marketing > Kommunikation > E-Mail-Ersteller, um ein Bild hochzuladen>dann wählen Sie einfach eine E-Mail oder erstellen Sie eine von Grund auf.
- Gewünschte Größe für das Bild: 356 x 200 px
- Gewünschte Größe für das Titelbild: 1700 x 630 px
- Gewünschte Größe für 2 Bilder: 240 x 150 px
- Gewünschte Größe für das Bild in voller Breite: 1700 x 630 px
Umfragen
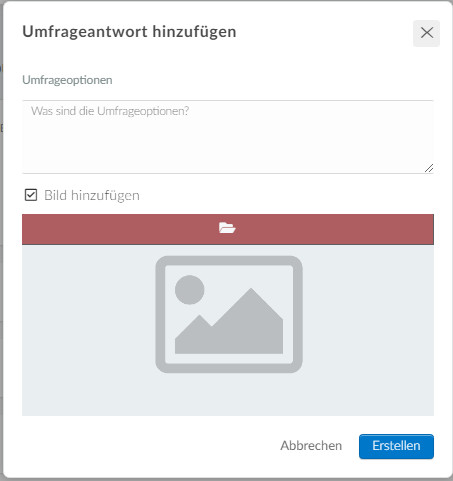
Sie können ein Bild zu Ihren Umfrageantworten hinzufügen, um das Aussehen Ihrer Umfrage zu verbessern.
- Gehen Sie auf: Agenda>Umfrage, um ein Bild hochzuladen . Diese Option wird angezeigt, wenn Sie beginnen, Ihre Umfrageantworten hinzuzufügen.
- Gewünschte Größe: Keine gewünschte Größe, quadratische Bilder bevorzugt

Teilnehmer-Foto
Sie können ein Foto für Ihre Teilnehmer hinzufügen, das sichtbar ist, wenn sie sich in der virtual Lobby befinden und Ihre Event-App verwenden.
- Wo hochgeladen werden: Personen > Teilnehmer. Diese Option wird angezeigt, wenn Sie auf den Teilnehmer klicken und das Infofeld auf der rechten Seite des Bildschirms öffnen. Wenn Sprecher/Moderatoren ihre Kamera deaktivieren, wird dieses Foto anstelle ihres Live-Videos angezeigt.
- Gewünschte Größe: Keine gewünschte Größe, quadratische Bilder bevorzugt

Ihre Teilnehmer können auch ihr eigenes Foto zu ihrem Teilnehmercenter hinzufügen
- Hochladen: Wenn sich Teilnehmer anmelden, können sie zu Mein Konto gehen und ihr Profilfoto hochladen/ändern.
- Gewünschte Größe: Keine gewünschte Größe, quadratische Bilder bevorzugt

App-Bilder
Wenn Sie eine White-Label-App für Ihr Event verwenden, müssen Sie Bilder für die App und der App und Play Stores einfügen.
Gehen Sie auf der Unternehmensebene zu Unternehmensbilder und laden Sie die verschiedenen benötigten Bilder hoch.
- Wo hochladen: Unternehmensebene (Company Level)> Unternehmen (Company)> Fotos.
- Gewünschte Größe
Hauptsymbol: 1024 x 1024 px
Store-Symbol: 1024 x 1024 px
Splash Bild: 1800 x 2400 px. Seitenränder sollten größer oder gleich 360 px sein.

Hinzufügen von Bildern über CSS
Mit dem CSS-Tool können Sie Bilder bearbeiten und zu Webseiten wie Ihrer Website, der Virtual Lobby, dem Anmeldeformular und vielem mehr hinzufügen.
Klicken Sie hier, um mehr über dieses Tool zu erfahren.

