Códigos CSS más solicitados
- Códigos CSS para personalizar el Virtual Lobby
- Importar y aplicar fuentes personalizadas
- Ocultar el botón Abrir lobby de la pestaña Mi cuenta en el Virtual Lobby
- Ocultar el botón Solucionar problemas del Virtual Lobby
- Quitar el botón Levantar mano en las actividades
- Ocultar la dirección de correo electrónico del Orador del Virtual Lobby
- Cambiar el color de la fuente del chat de actividades
- Agregar zona horaria al sitio web de Agenda
- Eliminar la zona horaria y la fecha del evento de los Formularios de Inscripción/Compra
- Quitar el botón Ir a evento en el Formulario de inscripción
- Establecer imágenes de fondo únicas para páginas específicas en el Virtual Lobby
- Establecer colores de fondo únicos para páginas específicas en el Virtual Lobby
Con InEvent, es fácil personalizar su Virtual Lobby usando el Editor de Virtual Lobby. El Editor de Virtual Lobby le permite diseñar su Virtual Lobby de una manera que refleje el estilo y la atmósfera de su evento.
Además del Editor de Virtual Lobby, puede realizar una personalización avanzada del Virtual Lobby utilizando códigos de Hoja de Estilo en Cascada (CSS) personalizados.
Este artículo proporciona algunos de los códigos CSS más solicitados para personalizar aún más el Virtual Lobby.
Códigos CSS para personalizar el Virtual Lobby
Los códigos provistos aquí harán lo siguiente:
- Importar y aplicar fuentes personalizadas
- Ocultar el botón Abrir lobby de la pestaña Mi cuenta en el Virtual Lobby (diseño Neo y Clásico)
- Ocultar el botón Solucionar problemas del Virtual Lobby (diseño Neo y Clásico)
- Ocultar la dirección de correo electrónico del Orador del Virtual Lobby (diseño Neo y Clásico)
- Quitar el botón Levantar mano en las actividades
- Cambiar el color de la fuente del chat en las actividades
- Agregar zona horaria al sitio web de Agenda
- Eliminar la zona horaria y la fecha del evento de los Formularios de Inscripción/Compra
- Quitar el botón Ir a evento en el Formulario de inscripción
- Establecer imágenes de fondo únicas para páginas específicas en el Virtual Lobby
- Establecer colores de fondo únicos para páginas específicas en el Virtual Lobby
Importar y aplicar fuentes personalizadas
Esta sección explicará cómo puede importar fuentes personalizadas y luego aplicarlas al Virtual Lobby, páginas específicas o aplicar una fuente personalizada universalmente.
Importar fuentes personalizadas
Para importar fuentes personalizadas al Virtual Lobby, pegue el siguiente código CSS @font-face en el cuadro de texto Código fuente:
@font-face {
font-family: '[insert font name here]';
font-style: [insert font style here];
src: url("insert font link here") format('[insert font format here]');
}Alternativamente, puede importar un archivo de declaración de una fuente existente utilizando el siguiente código @import:
@import url('[insert font declaration file link here]');@font-face o @import .Aplicar fuentes personalizadas al Virtual Lobby y a todas las páginas universalmente
Para aplicar fuentes personalizadas al Virtual Lobby y a todas las páginas universalmente, pegue el siguiente código en el cuadro de texto de Código fuente después del código @font-face o @import:
body {
font-family: '[insert font name here]', '[insert generic font family name here]';
}Aplicar fuentes personalizadas al Virtual Lobby o páginas específicas
Para aplicar fuentes personalizadas al Virtual Lobby o únicamente a páginas específicas, pegue el siguiente código en el cuadro de texto de Código fuente después del código @font-face o @import.
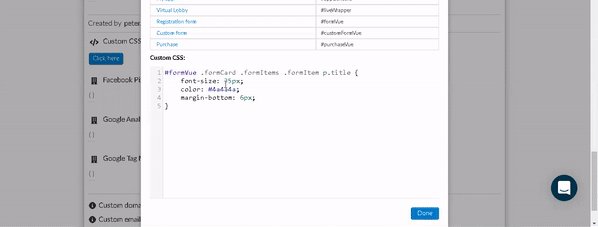
[insert root tag here] {
font-family: '[insert font name here]', '[insert generic font family name here]';
}[insert root tag here] con la etiqueta raíz correspondiente de la página de destino. Una lista de páginas y las etiquetas raíz correspondientes está disponible en el editor de CSS, así como en este artículo.Ejemplos de código de fuentes personalizadas
- Importando y aplicando una fuente personalizada al Virtual Lobby y a todas las páginas universalmente, usando la fuente Signika de las fuentes de Google (Google Fonts) como ejemplo:
@font-face {
font-family: 'Signika';
font-style: normal;
src: url(https://fonts.gstatic.com/s/signika/v20/vEFO2_JTCgwQ5ejvMV0O96D01E8J0tIJHKbBjM4.woff2) format('woff2');
}
body {
font-family: 'Signika', sans-serif;- Importando y aplicacando de una fuente personalizada al Virtual Lobby usando Sarabun de las fuentes de Google (Google Fonts) como ejemplo:
@font-face {
font-family: 'Sarabun';
font-style: normal;
src: url(https://fonts.gstatic.com/s/sarabun/v13/DtVjJx26TKEr37c9aBVJnw.woff2) format('woff2');
}
#liveWrapper {
font-family: 'Sarabun', sans-serif;
}- Importación y aplicación de una fuente personalizada a Mi Agenda, usando Space Grotesk de las fuentes de Google (Google Fonts) como ejemplo:
@import url('https://fonts.googleapis.com/css2?family=Abhaya+Libre&display=swap');
#myAgendaWrapper {
font-family: 'Space Grotesk', sans-serif;
}Importando varias fuentes y aplicándolas a diferentes páginas, usando Sarabun de las fuentes de Google (Google Fonts) para Virtual Lobby, Space Grotesk para Mis archivos y Mi agenda, y Abhaya Libre para Mis formularios y Mis entradas como ejemplo:
@import url('https://fonts.googleapis.com/css2?family=Space+Grotesk&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Abhaya+Libre&display=swap');
@font-face {
font-family: 'Sarabun';
font-style: normal;
src: url(https://fonts.gstatic.com/s/sarabun/v13/DtVjJx26TKEr37c9aBVJnw.woff2) format('woff2');
}
#liveWrapper {
font-family: 'Sarabun', sans-serif;
}
#fileManagerWrapper, #myAgendaWrapper {
font-family: 'Space Grotesk', sans-serif;
}
#myFormsWrapper {
font-family: 'Abhaya Libre', serif;
}
#ticketManagerWrapper {
font-family: 'Abhaya Libre', serif;
}Ocultar el botón Abrir lobby de la pestaña Mi cuenta en el Virtual Lobby
Para ocultar el botón Abrir Lobby de la pestaña Mi cuenta en el Virtual Lobby (diseño Neo y Clásico), pegue el siguiente código CSS en el cuadro de texto Código fuente:
#headerVue .eventCover-info-virtual-lobby {
display: none;
}Ocultar el botón Solucionar problemas del Virtual Lobby
Para ocultar el botón Solucionar problemas del Virtual Lobby (diseños Neo y Clásico), pegue el siguiente código CSS en el cuadro de texto Código fuente:
.v2-barTop .barContent .barDropdown.optionTroubleshoot{
display: none !important;
}Quitar el botón Levantar mano en las actividades
Para eliminar el botón Levantar mano en las actividades, pegue el siguiente código CSS en el cuadro de texto Código fuente:
#liveContent .videos .videos-controls .toolRaiseHands {
position: absolute;
z-index: 15;
padding: 7px;
display: none;
}Ocultar la dirección de correo electrónico del Orador del Virtual Lobby
Para ocultar la dirección de correo electrónico de los Oradores del Virtual Lobby, pegue uno de los siguientes códigos CSS a continuación en el cuadro de texto Código fuente, según el diseño establecido del evento:
- Virtual Lobby - Diseño Neo
#InEventDialog .speaker-modal [data-field="email"] {
display: none !important;
}- Virtual Lobby - Diseño Clásico
#liveWrapper .live-speakers .floating-info [data-field="email"] {
display: none !important;
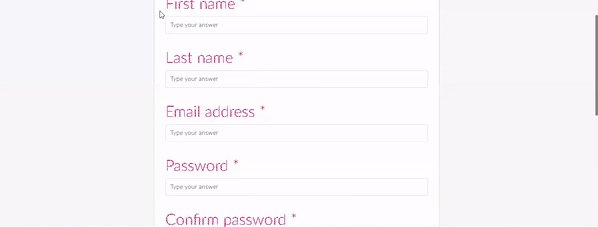
}Cambiar el color de la fuente del chat de actividades
Para cambiar el color de fuente en el chat de actividades, pegue el siguiente código CSS en el cuadro de texto Código fuente:
#liveContent .chat-container .chat-unpinned .chat-body .chat {
color: "insert color here" !important;
}"insert color here" con el color deseado (escrito como nombres de color CSS universales o como código de color HEX)Agregar zona horaria al sitio web de Agenda
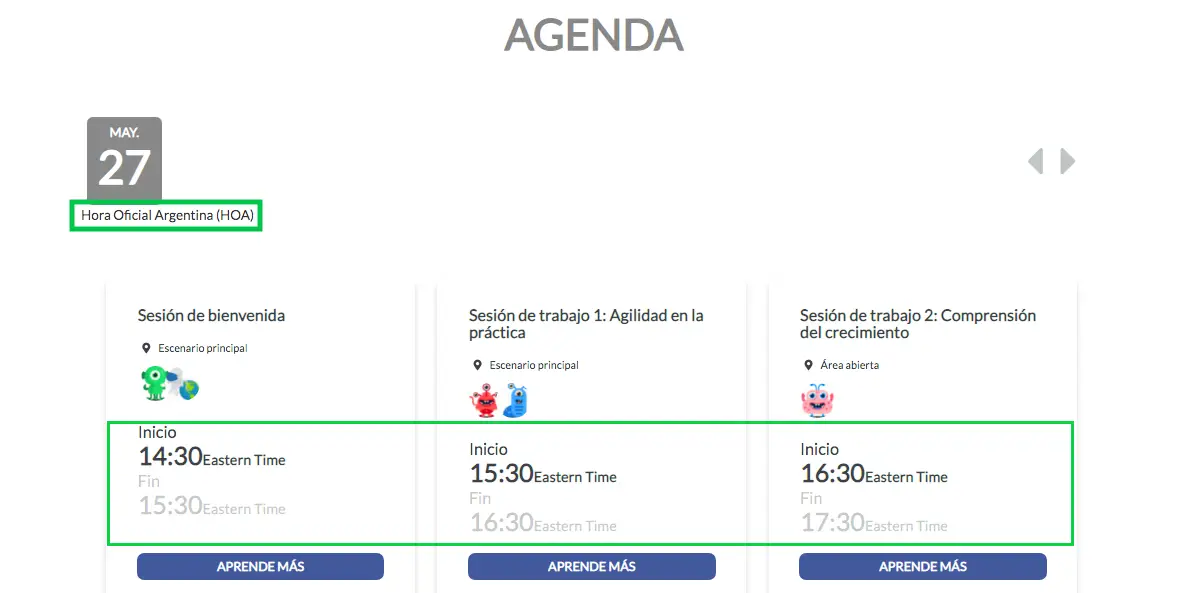
Estos códigos agregarán una descripción de la zona horaria a su agenda debajo de la fecha de la actividad o junto a la hora de finalización de la actividad. Pegue uno de los siguientes códigos CSS en el cuadro de texto Código fuente:
- Descripción de la zona horaria en la fecha de la actividad
#websiteContent .calendar .tabs:after {
content: "insert timezone name";
font-size: 15px;
}insert timezone name con el nombre de la zona horaria deseada en el texto manteniendo las comillas intactas.- Descripción de la zona horaria junto a la hora de finalización de la actividad
#websiteContent .time:after {
content: "insert timezone name";
font-size: 16px;
}La siguiente imagen muestra cómo los códigos anteriores afectarán su agenda, con insert timezone name establecido en Eastern Time:

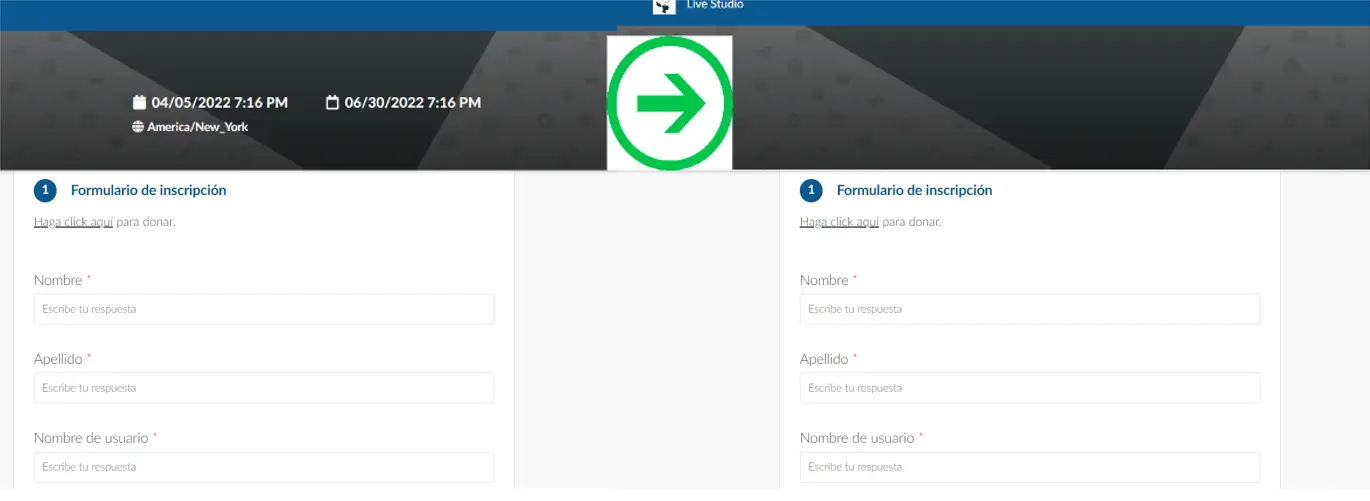
Eliminar la zona horaria y la fecha del evento de los Formularios de Inscripción/Compra
Para eliminar los detalles de fecha y zona horaria del evento de los Formularios de Inscripción o Compra, pegue uno o ambos de los siguientes códigos CSS en el cuadro de texto Código fuente:
- Formulario de Inscripción
#formContent .eventCover .eventDate {
visibility: hidden !important;
}- Formulario de Compra
#purchaseContent .eventCover .eventDate {
visibility: hidden !important;
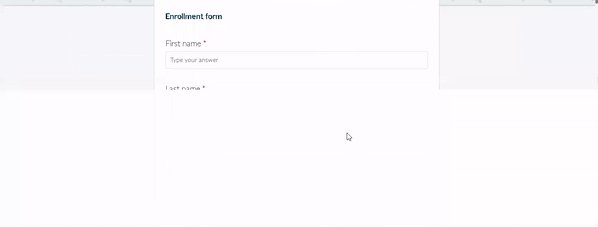
}A continuación se muestra cómo afectará el código a sus Formularios de Inscripción/Compra:

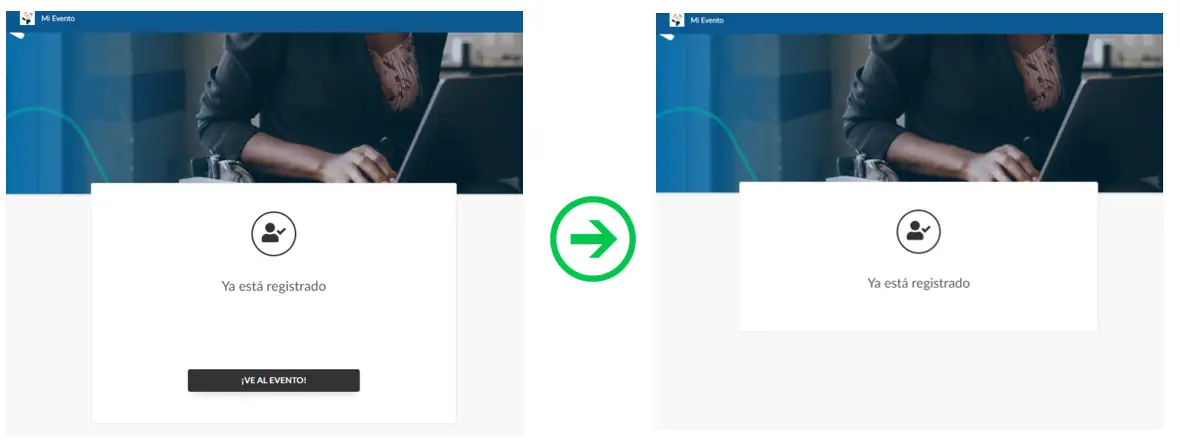
Quitar el botón Ir a evento en el Formulario de inscripción
Para eliminar el botón Ir al evento del Formulario de Inscripción, pegue el siguiente código CSS en el cuadro de texto Código fuente:
#formContent section.form[role="alert"] .formCard .formEnd {
display: none !important;
}A continuación se muestra cómo el código afectará su Formulario de Inscripción:

Establecer imágenes de fondo únicas para páginas específicas en el Virtual Lobby
Para configurar imágenes de fondo únicas para páginas específicas en el Virtual Lobby, pegue los códigos CSS correspondientes en el cuadro de texto Código fuente:
- Mi cuenta
#myAccountWrapper #myAccountContent {
background-image: url("insert image link here");
background-size: [insert image size here];
}background-image, mantenga intactas las comillas. Los valores de background-size incluyen auto, longitud en píxeles (px), porcentaje %, cover y contain. Al insertar el valor del background-size, no incluya los corchetes.- Mi Agenda
#myAgendaWrapper #myAccountContent {
background-image: url("insert image link here");
background-size: [insert-image-size];
}- Mis Entradas
#ticketManagerWrapper #myAccountContent {
background-image: url("insert image link here");
background-size: [insert image size here];
}- Mi Formulario
#myFormsWrapper #myAccountContent {
background-image: url("insert image link here");
background-size: [insert image size here];
}- Mi Aplicación
#appContent #myAccountContent {
background-image: url("insert image link here");
background-size: [insert image size here];
}- Formulario de Inscripción
#formVue .formContent {
background-image: url("insert image link here");
background-size: [insert image size here];
}- Formulario Personalizado
#customFormVue #customFormContent {
background-image: url("insert image link here");
background-size: [insert image size here];
}Establecer colores de fondo únicos para páginas específicas en el Virtual Lobby
Para establecer colores de fondo únicos en lugar de imágenes de fondo para las páginas mencionadas anteriormente, elimine las siguientes líneas:
background-image: url("insert image link here");
background-size: "insert image size here";Posteriormente, inserte la siguiente línea:
background-color: [insert color here];
Personalizar otros ítems o elementos de la página
Para personalizar otros ítems o elementos de la página, consulte las siguientes instrucciones:
- Vaya a la página deseada.
- Ubique el artículo o elemento que desea personalizar.
- Haga click con el botón derecho en el elemento que desea personalizar. Aparecerá un menú de contexto.
- Haga click en Inspeccionar. Aparecerán las Herramientas para Desarrolladores de su navegador.
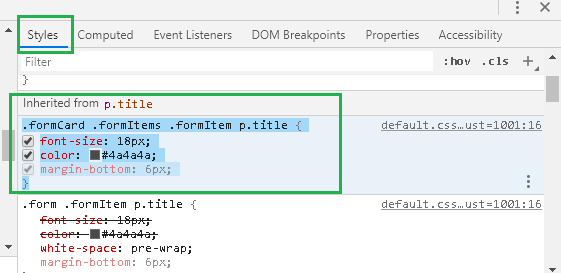
- Busque las propiedades del elemento que desea personalizar en Styles.

- Reemplace las propiedades del elemento como desee.