CSS personalizado para el Centro de participantes
La marca personalizada es esencial para transmitir la imagen y el mensaje de su marca a su audiencia. Con el Editor del Virtual Lobby de InEvent, puede personalizar su Virtual Lobby para representar su imagen de marca única.
El Editor del Virtual Lobby de InEvent proporciona una amplia gama de personalización visual que puede configurar para satisfacer sus necesidades de marca personalizada.
Además del Editor del Virtual Lobby, también puede realizar una personalización más avanzada de su evento mediante la herramienta de edición de CSS.
Este artículo lo guiará sobre cómo usar el editor de CSS.
¿Cómo habilito la herramienta CSS?
Antes de comenzar a usar la herramienta CSS, asegúrese de tener habilitada la función de Marca blanca. Para hacerlo, siga las instrucciones a continuación:
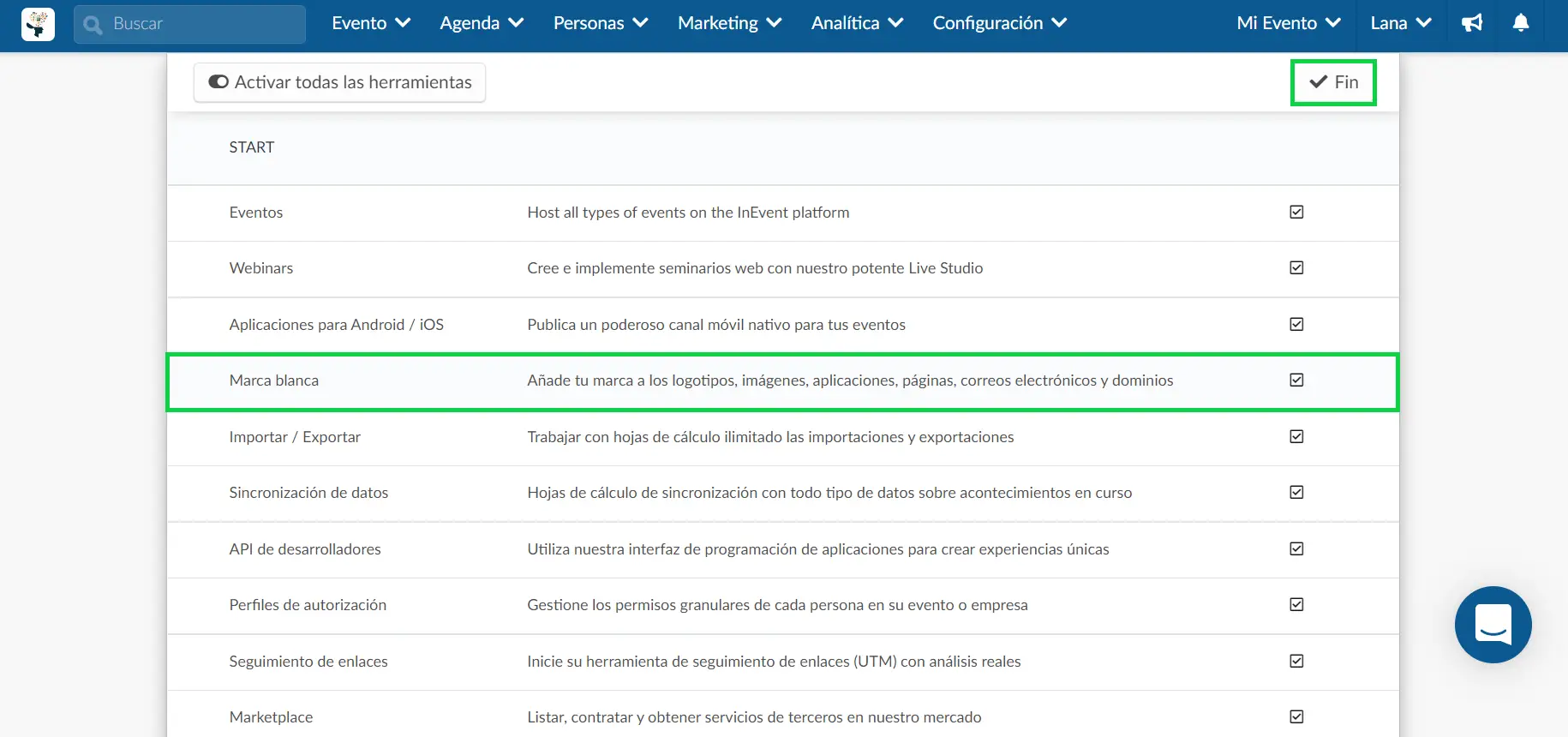
- Navegue a Configuración > Herramientas desde el nivel de Evento
- Ubique la función Marca blanca debajo de la sección Inicio (Start).
- Haga click en Editar en la esquina superior derecha de la página.
- Marque la casilla Marca blanca.
- Presione Fin para guardar sus cambios.

Una vez que haya habilitado la Marca blanca, podrá personalizar varios aspectos de su evento utilizando el botón Código fuente que aparece en las siguientes ubicaciones de la plataforma:
- Evento > Detalles: aquí puede personalizar su evento y sus páginas relacionadas (Virtual Lobby, Formulario de inscripción, Sitio web, etc.) en el nivel de Evento utilizando códigos CSS personalizados.
- Evento > Virtual Lobby > Diseño: aquí, puede personalizar el diseño de su reproductor de video en el nivel del Evento usando códigos CSS personalizados.
- Compañía > Detalles: aquí puede personalizar sus eventos y páginas relacionadas a nivel de la Compañía utilizando códigos CSS personalizados. Además de las páginas de eventos, también podrá personalizar sus Formularios de reserva desde esta ubicación.
¿Cómo uso el editor de CSS a nivel Evento?
Para utilizar el editor de CSS desde el nivel Evento, complete los siguientes pasos:
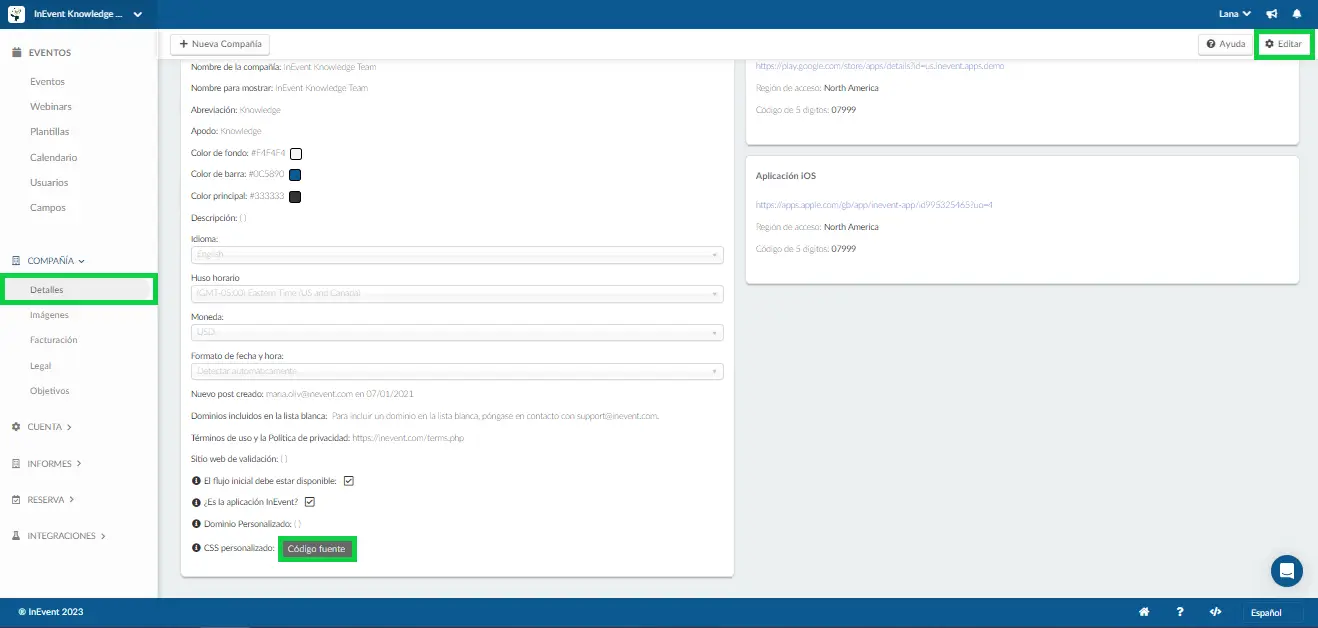
- Vaya a Evento > Detalles
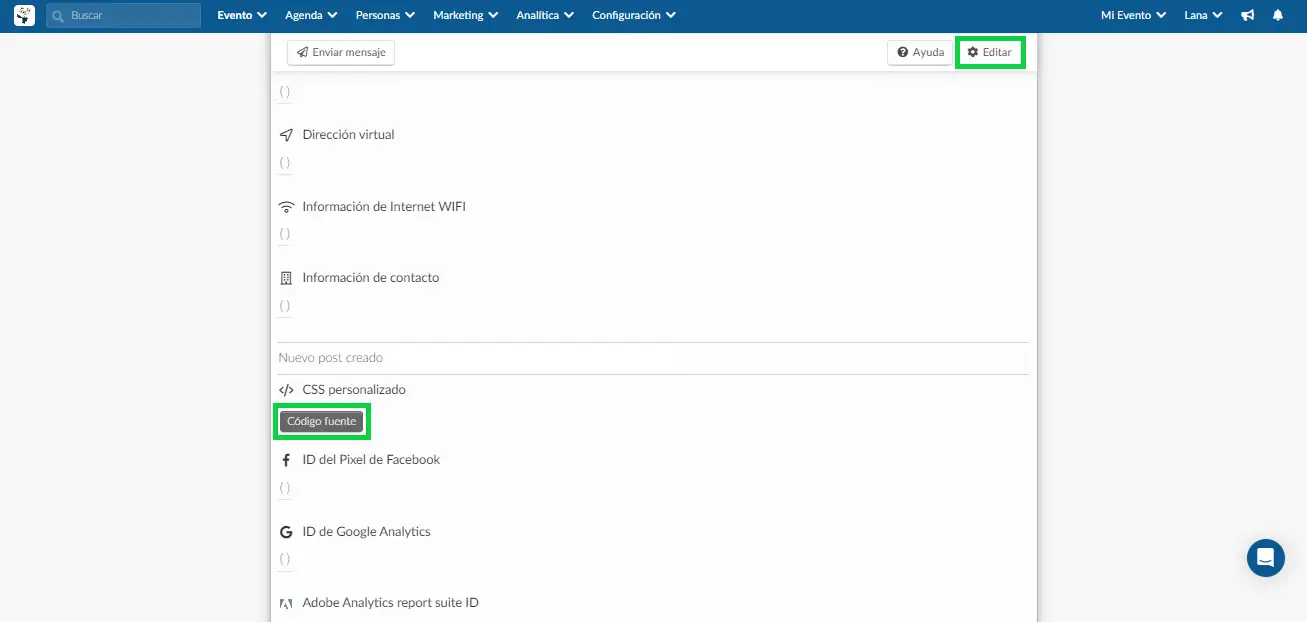
- Busque el botón Código fuente en CSS personalizado.
- Haga click en Editar en la esquina superior derecha de la página.

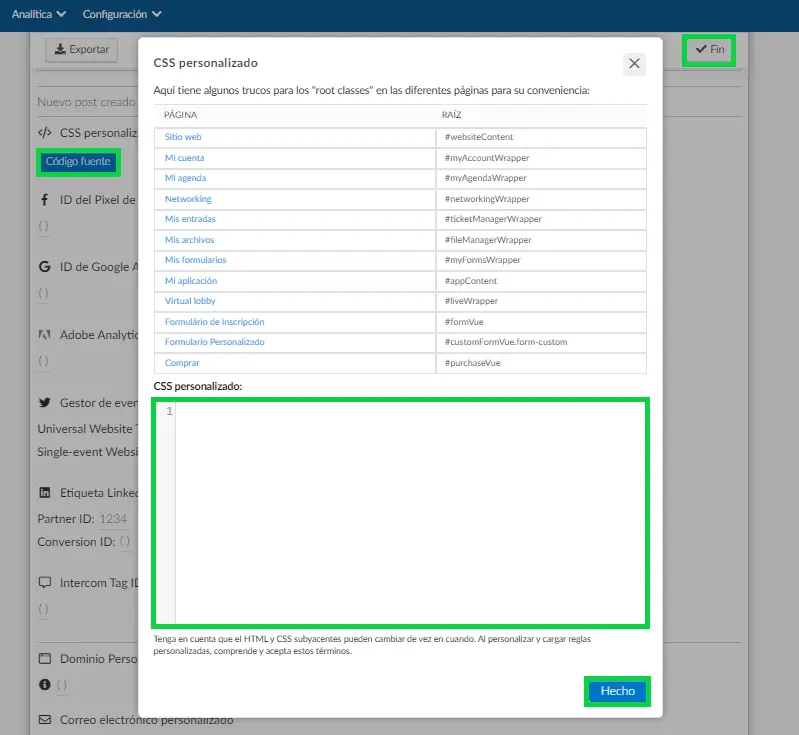
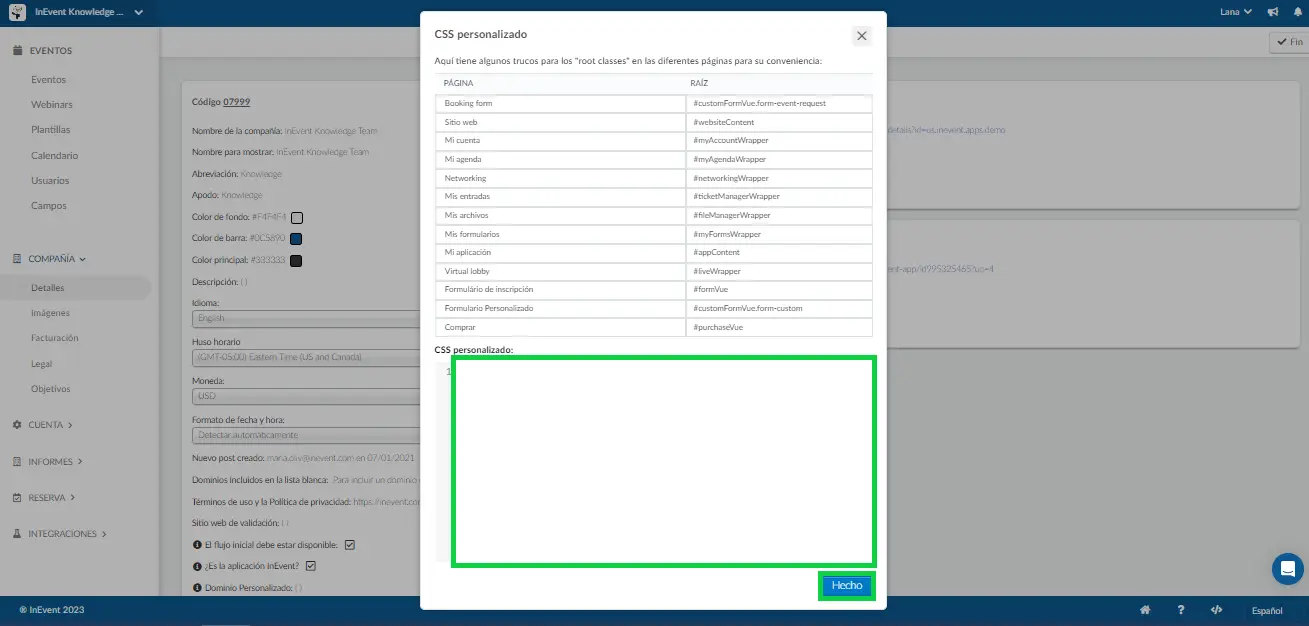
- Haga click en el botón Código fuente. Aparecerá un cuadro emergente que contiene:
- Tabla de hojas de trucos que contiene una lista de páginas a las que puede aplicar códigos CSS personalizados y sus respectivas etiquetas raíz
- Cuadro de texto CSS personalizado para ingresar sus códigos CSS personalizados
- Ingrese sus códigos CSS personalizados en el cuadro de texto CSS personalizado.
- Presione Hecho para aplicar sus cambios.

¿Qué páginas web puedo editar usando el editor CSS a nivel de Evento?
En la siguiente tabla se puede encontrar una lista de páginas que se pueden editar o modificar utilizando códigos CSS personalizados, así como sus respectivas etiquetas raíz:
Page | Root |
#websiteContent | |
#myAccountWrapper | |
#myAgendaWrapper | |
#networkingWrapper | |
#ticketManagerWrapper | |
#myFormsWrapper | |
#appContent | |
#liveWrapper | |
#formVue | |
#customFormVue.form-custom | |
#purchaseVue |
¿Cómo uso el editor de CSS a nivel Compañía?
Para utilizar el editor de CSS desde el nivel Compañía, complete los siguientes pasos:
- Vaya a Compañía > Detalles.
- Busque el botón Código fuente en CSS personalizado.
- Haga click en Editar en la esquina superior derecha de la página.

- Haga click en el botón Código fuente. Aparecerá un cuadro emergente que contiene:
- Tabla de hojas de trucos que contiene una lista de páginas a las que puede aplicar códigos CSS personalizados y sus respectivas etiquetas raíz
- Cuadro de texto CSS personalizado para ingresar sus códigos CSS personalizados
- Ingrese sus códigos CSS personalizados en el cuadro de texto CSS personalizado.
- Presione Hecho para aplicar sus cambios.

¿Qué páginas web puedo editar usando el editor de CSS a nivel Compañía?
Además de todas las páginas que puede personalizar a nivel de Evento, también puede personalizar los atributos de su Formulario de reserva desde el editor de CSS a nivel Compañía.
¿Cómo uso el editor de CSS del Reproductor de Video?
Además de personalizar el Virtual Lobby y otras páginas, también puede personalizar la apariencia de su Reproductor de Video usando códigos CSS personalizados. A continuación se encuentran las instrucciones sobre cómo usar el editor de CSS del Reproductor de Video:
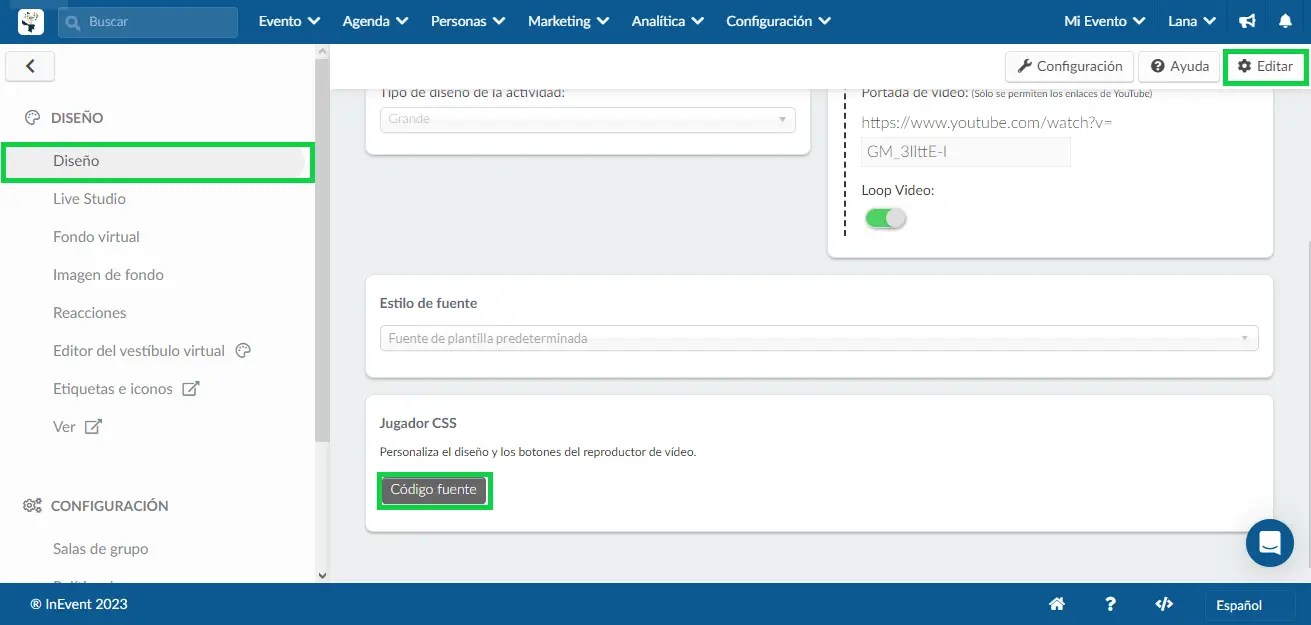
- Navegue hasta Evento > Virtual Lobby desde el nivel Evento.
- Navegue a Diseño en Diseño.
- Ubique el botón Código fuente en Jugador CSS.
- Haga click en Editar.

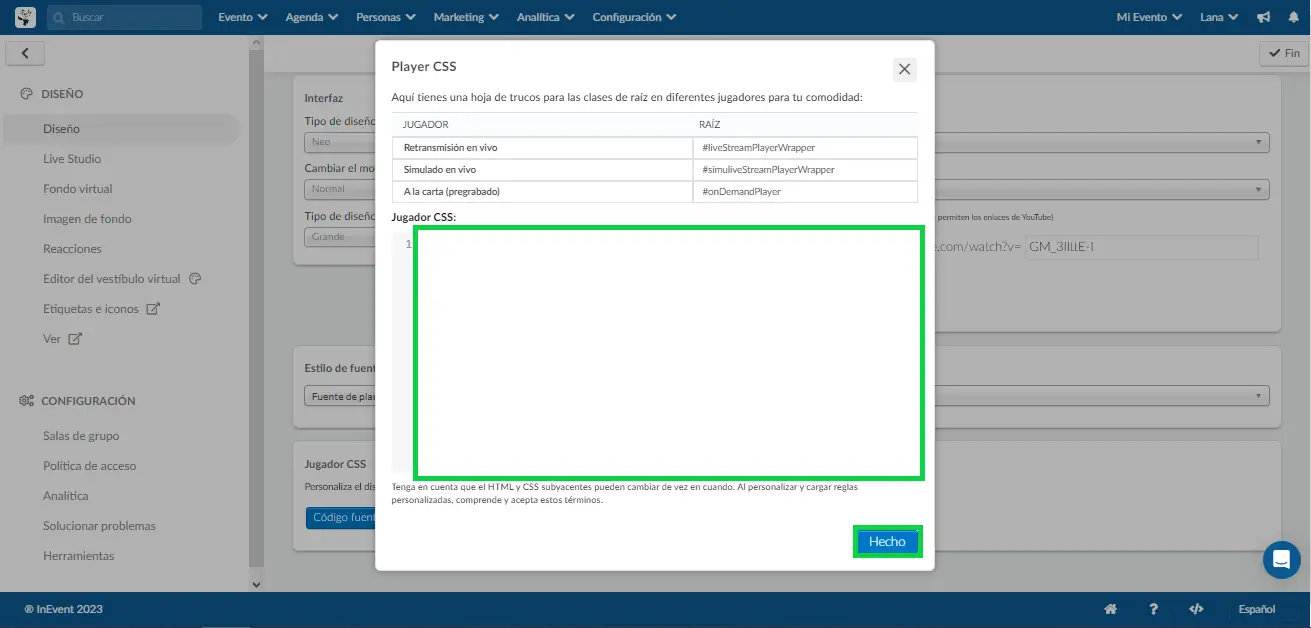
- Haga click en el botón Código fuente. Aparecerá un cuadro emergente que contiene la tabla de la Hoja de trucos y el cuadro de texto CSS personalizado.
- Ingrese sus códigos CSS personalizados en el cuadro de texto CSS personalizado.
- Presione Hecho para aplicar sus cambios.

¿Qué elementos puedo editar con el Editor de CSS del Reproductor de Video?
En esta sección, encontrará una lista de elementos del reproductor de video que se pueden editar o modificar usando CSS personalizado junto con las etiquetas raíz.
Player | Root |
| |
| |
|
Códigos CSS más solicitados
Los códigos CSS personalizados solicitados con mayor frecuencia para personalizar el Virtual Lobby se pueden encontrar aquí.
Personalización de otros ítems o elementos de la página
Para personalizar otros elementos o elementos de la página, consulte las siguientes instrucciones:
- Navegue a la página deseada.
- Ubique el artículo o elemento que desea personalizar.
- Haga click con el botón derecho en el elemento que desea personalizar. Aparecerá un menú contextual.
- Haz click en Inspeccionar. Aparecerán las Herramientas para desarrolladores de su navegador.
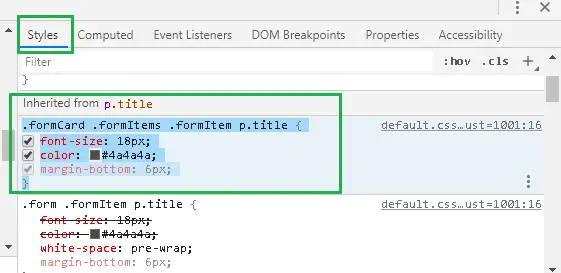
- Busque las propiedades del elemento que desea personalizar en Estilos (Styles).

- Reemplace las propiedades del elemento como desee.