Pages d'accueil: Constructeur de code
- Comment puis-je créer une Page d'accueil personnalisée?
- Comment puis-je saisir les noms des contenus (Images, modèles, vidéos)?
- Comment puis-je modifier ou supprimer une ancienne page d'accueil?
- Comment puis-je modifier ou supprimer un fichier?
- Comment puis-je ajouter des pixels (tags) au code source de votre site web (page d'accueil)?
Notre gestionnaire de pages d'accueil vous permet de créer des pages personnalisées pour votre événement avec le layout et le contenu dont votre événement besoin. Vous pouvez avoir votre propre domaine et autant de pages que vous le souhaitez. Ces sites peuvent être créés à partir de modèles ou vous pouvez utiliser vos propres codes sources avec des fichiers html, javascript, css et images.
Chaque événement peut avoir plusieurs sites web (un pour vos partenaires, un autre pour les collaborateurs, etc.) ils peuvent avoir des adresses différentes pour recevoir des informations et s'inscrire à l'événement.
Comment puis-je créer une Page d'accueil personnalisée?
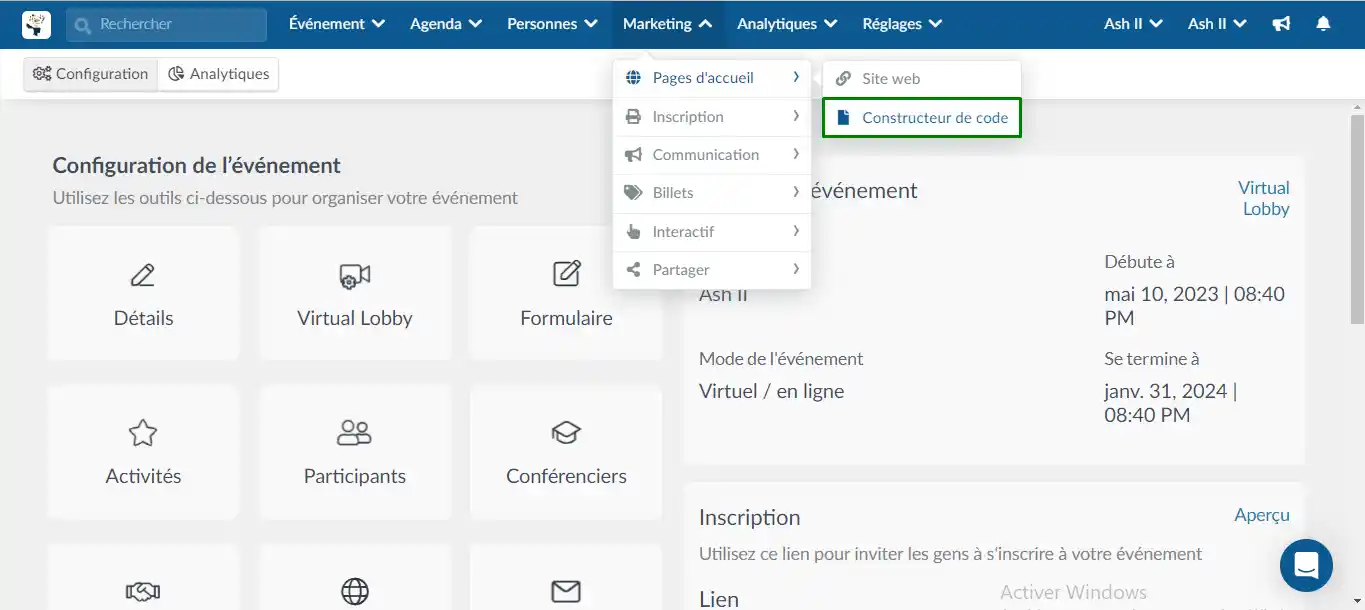
Pour créer une page d'accueil personnalisée, cliquez sur Marketing > Pages d'accueil > Constructeur de code.

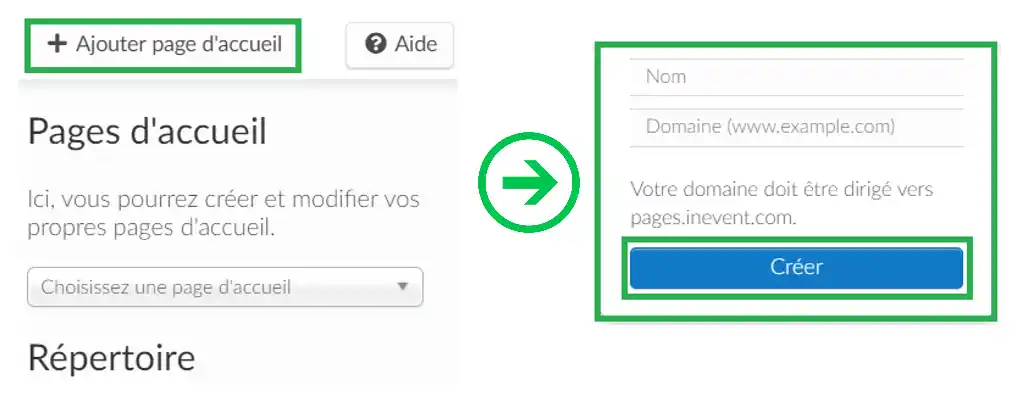
- Cliquez sur + Ajouter page d'accueil dans le coin supérieur gauche.
- Donner un nom à votre nouvelle page d'accueil et indiquer également le domaine qui sera utilisé pour celle-ci.
- Cliquez sur le bouton bleu Creer.

Ajouter des fichiers
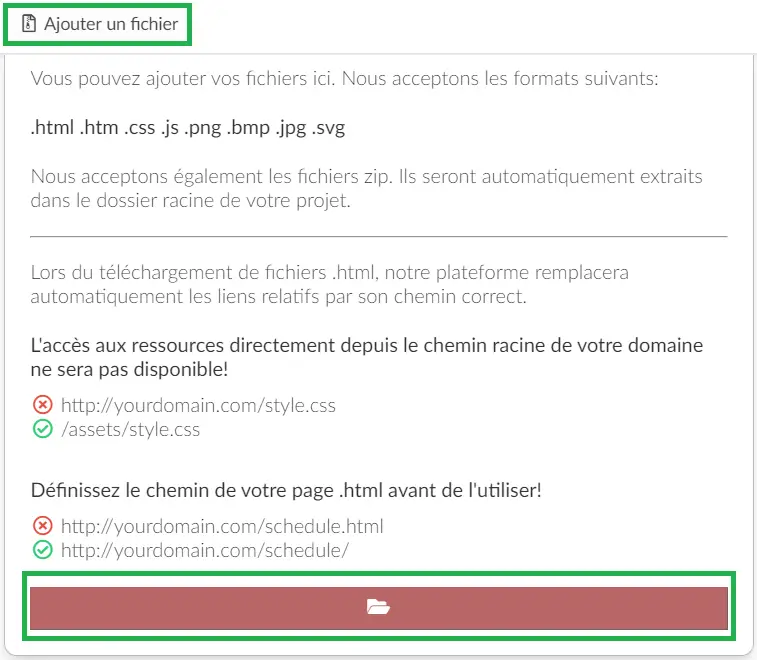
Après indiquer votre domaine et créer votre première page d'accueil, vous pouvez entrer votre propre code source avec des fichiers html, htm, javascript, css et images (png, bpm, jpeg ou svg) en cliquant sur le bouton Ajouter un fichier. Cliquez sur le bouton rouge du dossier pour ajouter votre fichier.

Comme sur l'image ci-dessous :

Prévisualisation
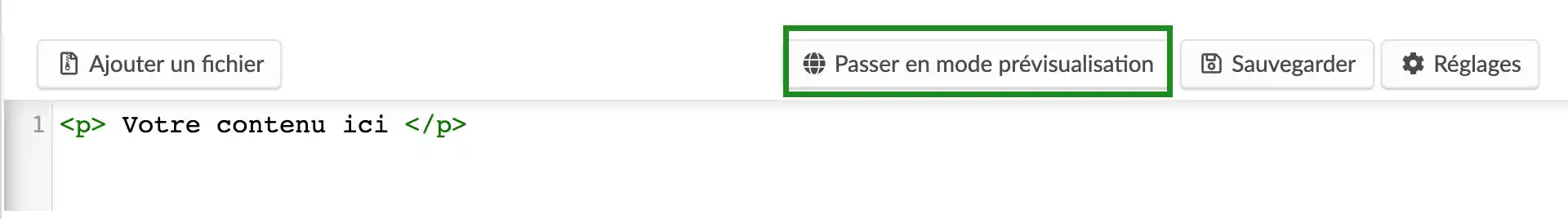
Après avoir modifié le code HTML, vous pouvez cliquer sur Passer en mode prévisualisation pour vérifier les modifications apportées avant de sauvegarder et de publier:

Comment puis-je saisir les noms des contenus (Images, modèles, vidéos)?
L'URL de toutes les images incluses dans le code source sera automatiquement modifiée pour prendre en charge le lien de l'image originale, et les fichiers portant le même nom seront répliqués sur la base de l'original (première sauvegarde).
Utilisez toujours des fichiers avec des nomes différents, quelle que soit l'url que vous utilisez.

Comment puis-je modifier ou supprimer une ancienne page d'accueil?
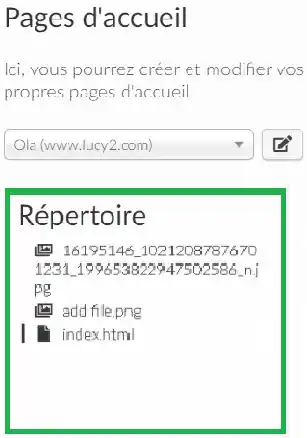
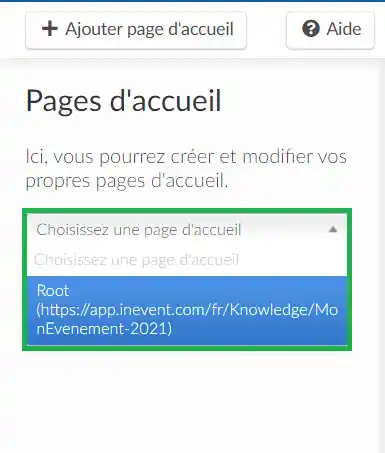
Alles dans 'Choisissez une page d'accueil' sur le côté gauche de la page et sélectionnez une page d'accueil dans le menu déroulant:

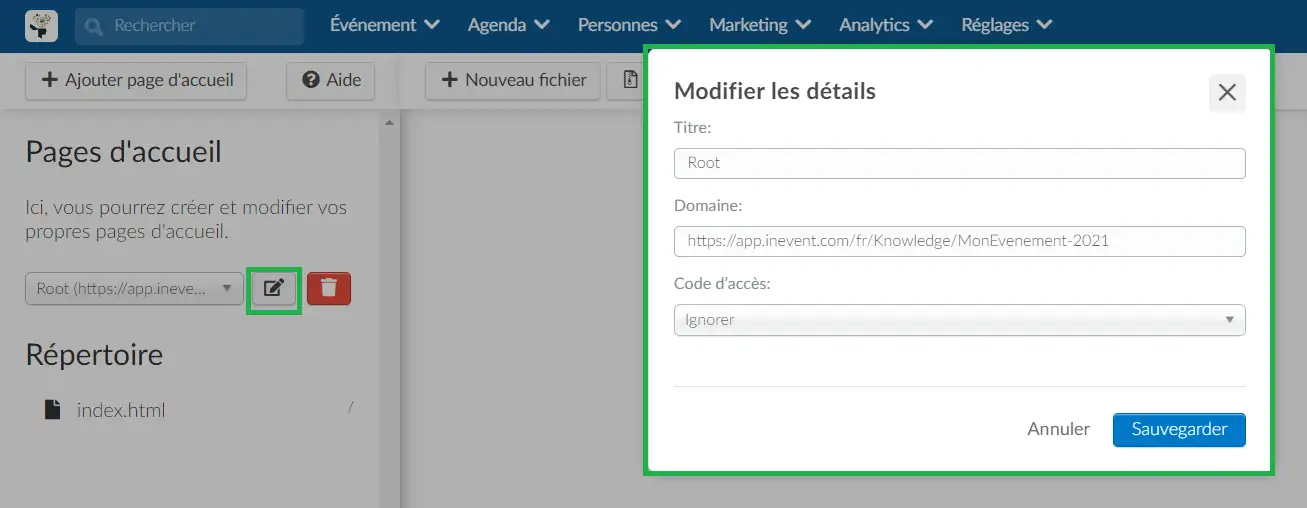
Si vous souhaitez modifier les détails de la page d'accueil tels que le titre, la domaine ou le code d'accès, cliquez simplement sur l'icône de modification à côté de la page sélectionnée. Une nouvelle fenêtre apparaîtra et après avoir modifié les détails, cliquez sur Sauvegarder.

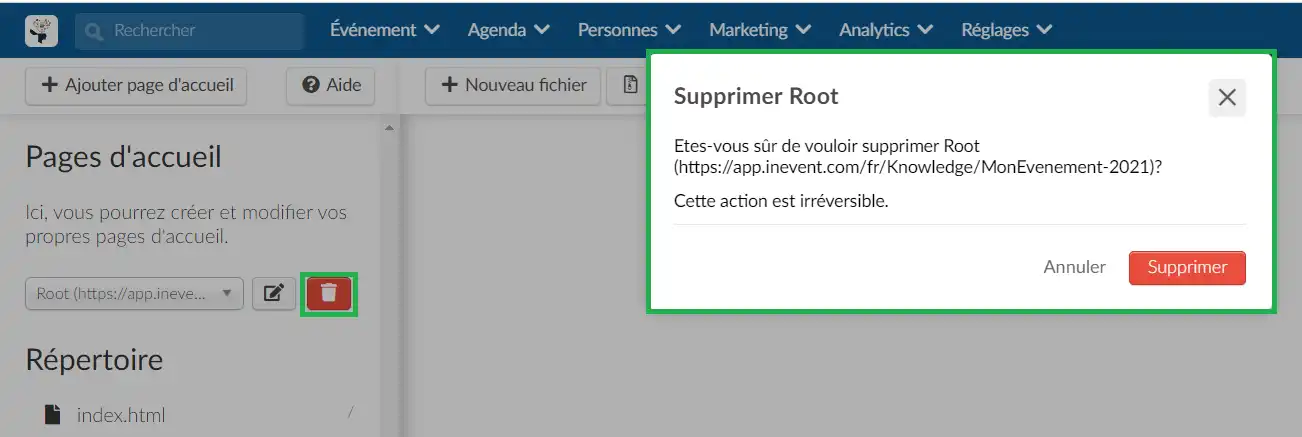
Si vous souhaitez supprimer la page d'accueil, cliquez sur l'icône de la corbeille, et puis sur Supprimer dans la fenêtre qui s'ouvre. Faites attention car vous ne pourrez pas inverser cette opération.

Comment puis-je modifier ou supprimer un fichier?
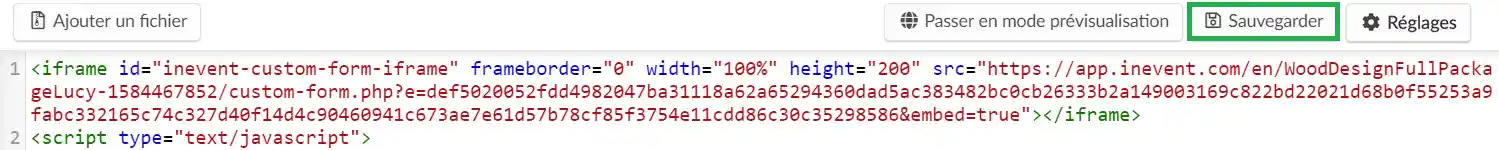
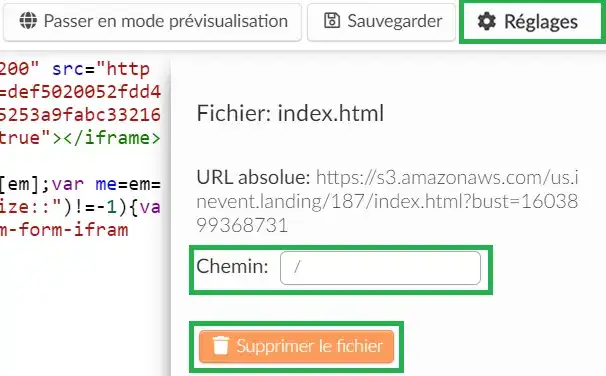
Pour modifier ou supprimer un fichier, il suffit de cliquer sur le fichier souhaité, puis de cliquer sur le bouton Réglages dans le coin supérieur droit.
Une nouvelle fenêtre s'ouvrira et vous pourrez modifier le chemin URL ou supprimer le fichier.
Cliquez sur le bouton Sauvegarder lorsque vous avez terminé les modifications.

Comment puis-je ajouter des pixels (tags) au code source de votre site web (page d'accueil)?
Pour ajouter des pixels (tags) dans le code source pour contrôler toutes les informations d'interaction des utilisateurs, sélectionnez les champs modaux que vous souhaitez et entrez les commandes en fonction de GA (Google Analytics).
Pour en savoir plus, visitez: Google Analytics - comment ça marche ?

