Site web
- Où puis-je créer mon Site web ?
- Comment puis-je créer plusieurs sites web pour mon événement ?
- Comment créer des sections de site web ?
- Comment puis-je lier des pages web les unes aux autres ?
- Comment puis-je supprimer des pages web ?
- Comment puis-je ajouter des traductions à mon site web ?
- Comment puis-je personnaliser mon site web ?
Avec la plateforme InEvent, vous pouvez créer un site web public pour votre événement en quelques minutes. La plateforme offre des options pour concevoir et personnaliser le site web afin de refléter le thème de votre événement.
En plus des options de conception, vous pouvez effectuer plusieurs actions, telles que l'ajout de l'agenda de votre événement, des conférenciers, des sponsors et des exposants sur le site web. Vous pouvez également inclure votre formulaire d'inscription à l'événement ou ajouter plusieurs liens externes au site web.
Cet article vous explique comment créer, concevoir et personnaliser un site web pour votre événement.
Où puis-je créer mon Site web ?
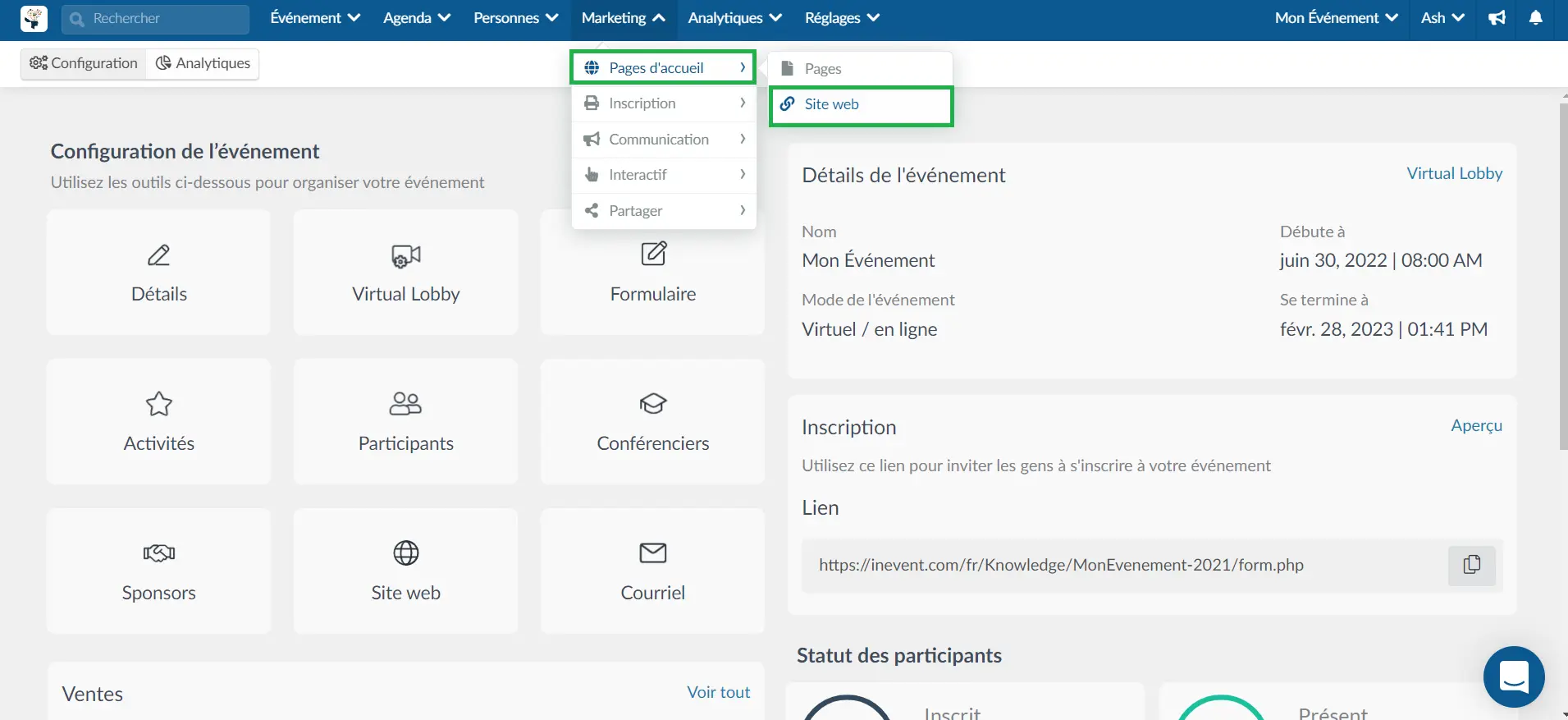
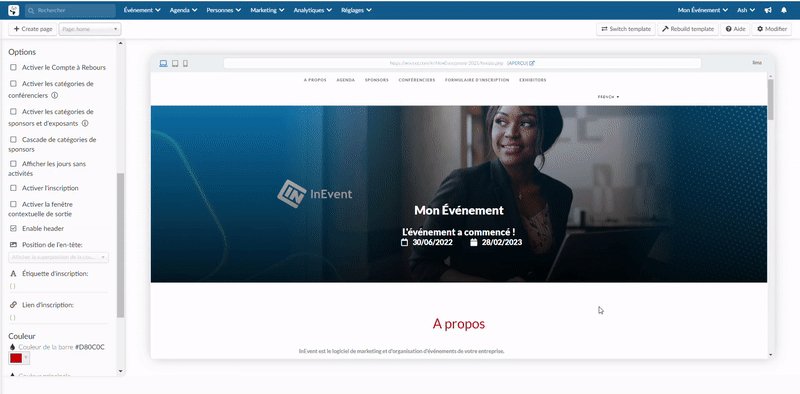
Pour mettre en place votre site web, cliquez sur Marketing > Pages d'accueil > Site web.

Comment puis-je créer plusieurs sites web pour mon événement ?
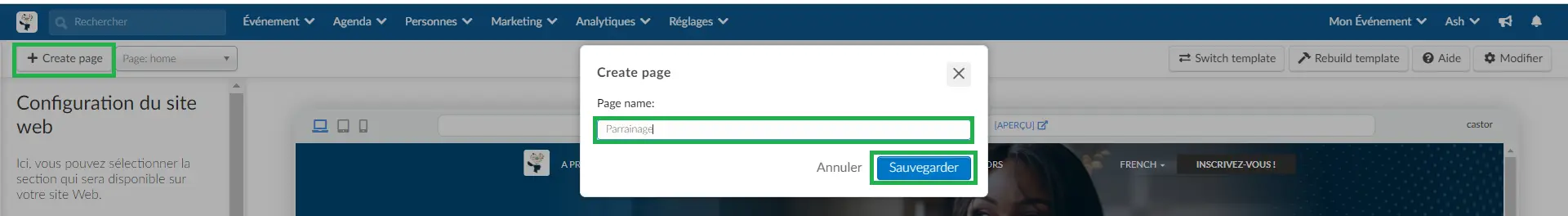
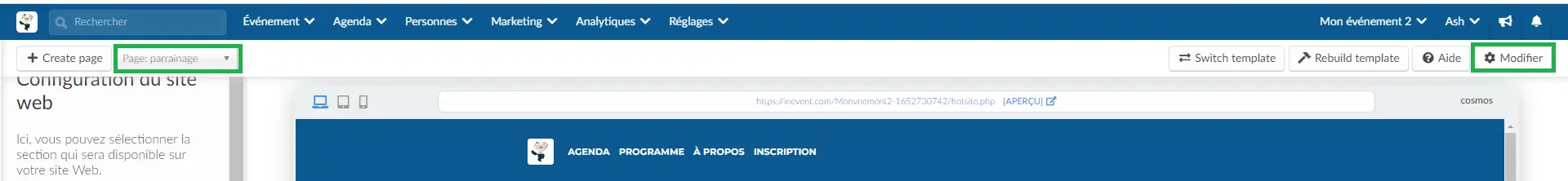
Par défaut, la page d'accueil du site web de votre événement sera automatiquement créée. Pour créer d'autres pages web pour votre événement, cliquez sur + Créer une page (Create page) > Tapez le nom de la page (page name) > Cliquez sur Sauvegarder.

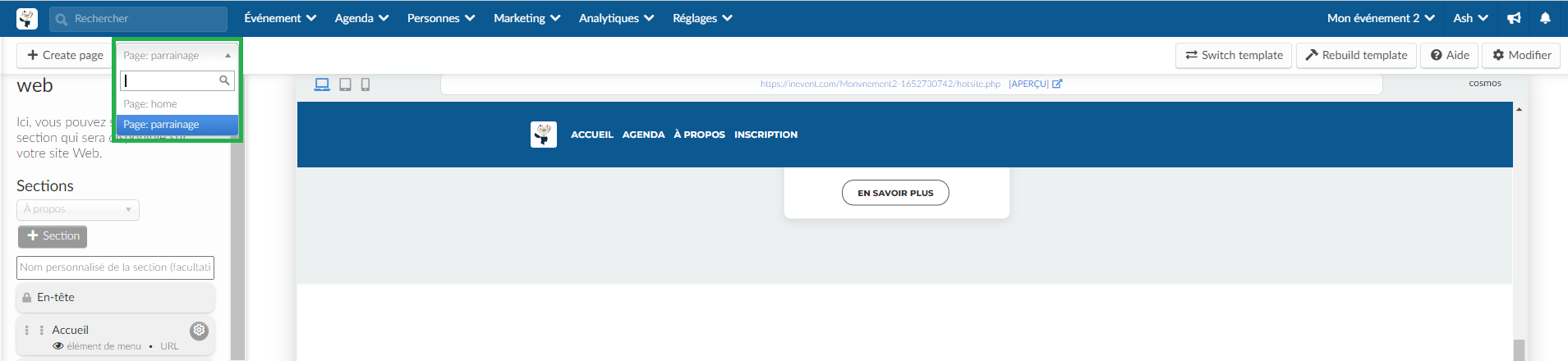
Pour passer d'une page web à l'autre, cliquez sur la barre déroulante située à côté du bouton + Créer une page et sélectionnez la page web sur laquelle vous souhaitez apporter des modifications.

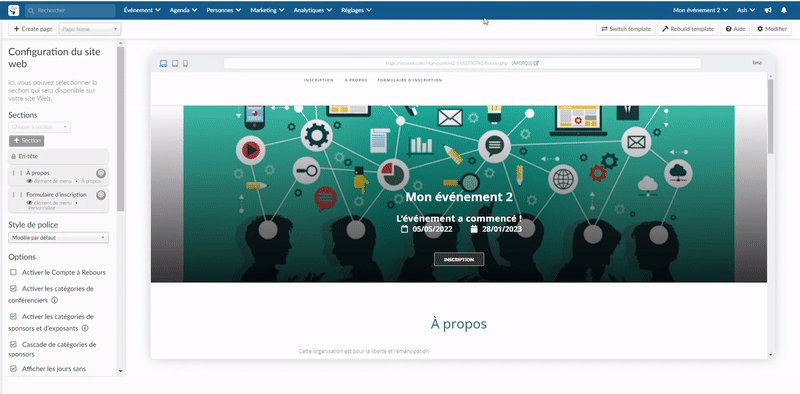
Vous pouvez maintenant commencer à ajouter des sections et à régler la page de votre site web sélectionné.
Comment créer des sections de site web ?
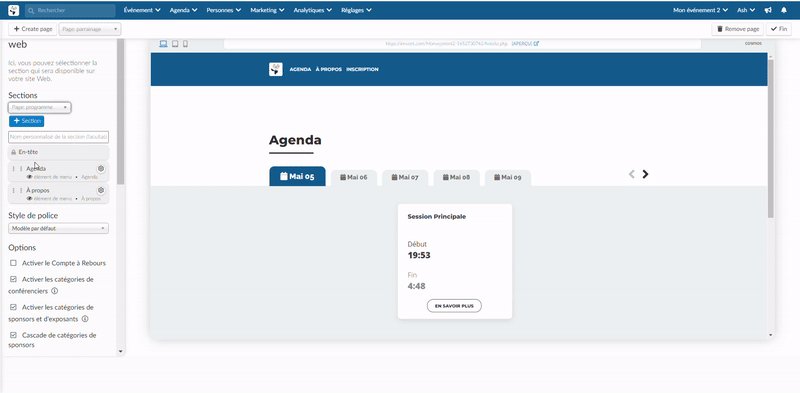
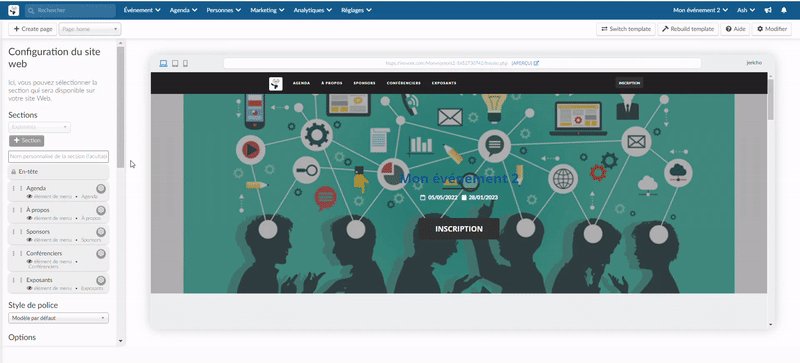
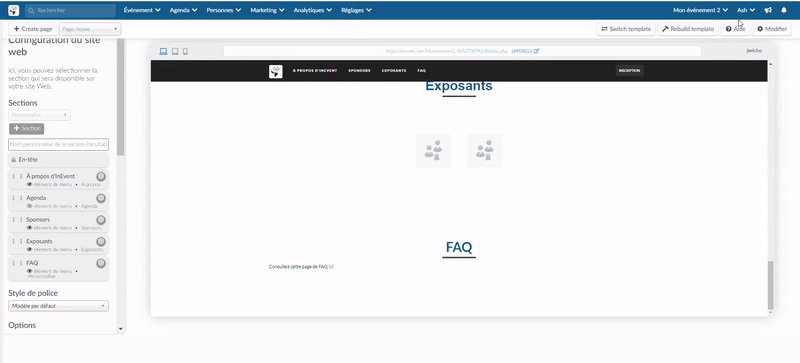
Pour ajouter une section au site web, utilisez la Configuration du site web sur le côté gauche de la plate-forme.
- Cliquez sur Modifier
- Sous le titre Sections, utilisez le menu déroulant pour choisir une section,
- Puis appuyez sur le bouton bleu + Section pour l'ajouter.

Sections du site web
Vous pouvez personnaliser les sections de votre site web à l'aide des widgets suivants :
- Pages : Permet de sélectionner dans une liste de pages précédemment créées et de les ajouter en tant que sections à votre site web.
- Carte - Rend la carte disponible pour montrer le lieu de votre événement.
- URL - Insère un lien externe sur votre site web. Assurez-vous que les liens contiennent https, sinon ils ne fonctionneront pas. Vous pouvez ajouter autant de liens que vous le souhaitez.
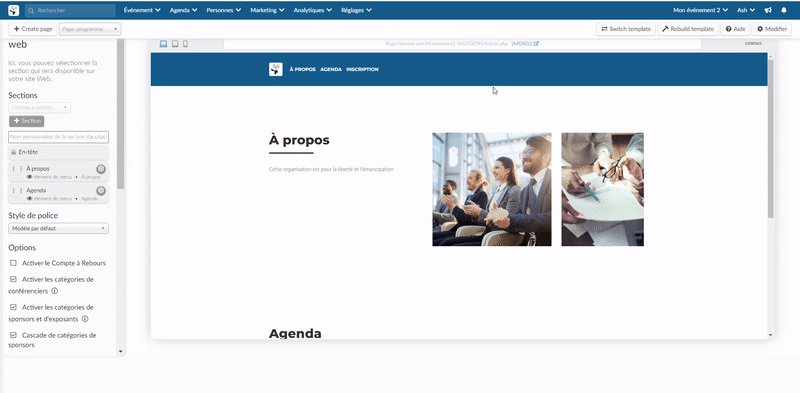
- À propos - Affiche la description de l'événement que vous avez précédemment écrite dans Événement > Détails > Description générale.
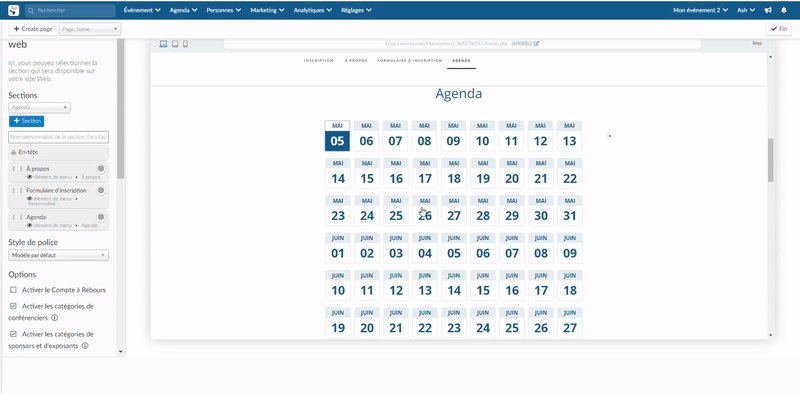
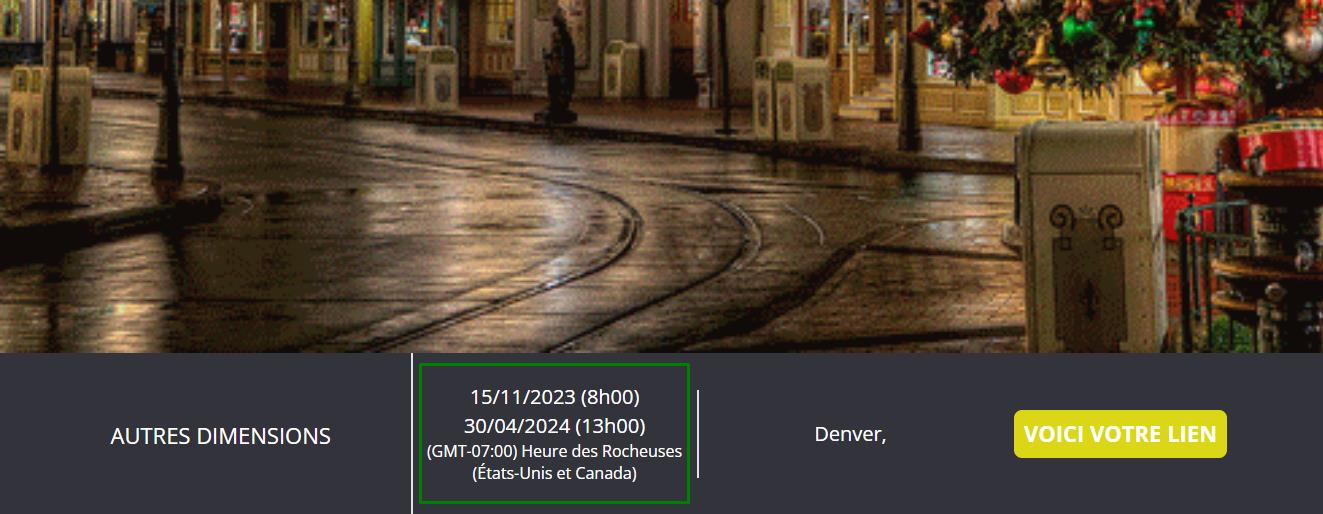
- Agenda - Affiche toutes les activités de votre événement. Les heures de début et de fin de l'activité affichées sur l'agenda suivent le fuseau horaire sélectionné par l'organisateur de l'événement sous Événement > Détails > Fuseau horaire.
- Si vous souhaitez que les participants sachent dans quel fuseau horaire les dates sont affichées sur le site web, vous pouvez ajouter un code CSS personnalisé à la plate-forme. Cliquez ici pour savoir comment procéder.
- Photos - Affiche la galerie de photos (Section disponible dans les modèles suivants : Andromeda dark, Callisto, Castor, Columba, Cosmos, Holmes, Hydra, Janus, Jericho, Lima, Mercury, Ophelia, Orion, Saros, Vulcan))
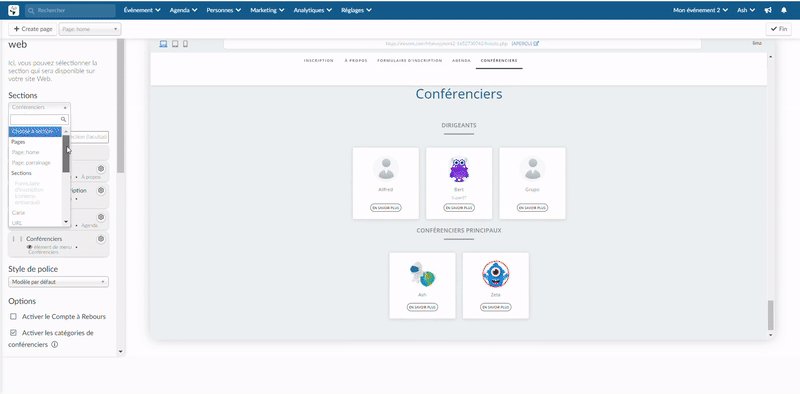
- Conférencier - Affiche les conférenciers de votre événement. Cliquez ici pour apprendre comment ajouter des conférenciers à votre événement.
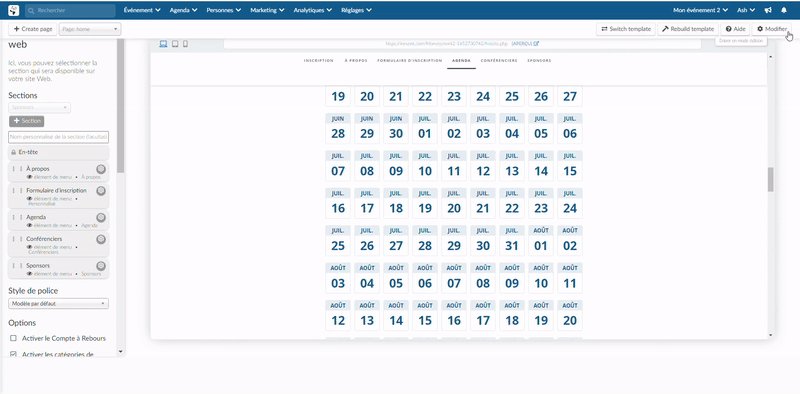
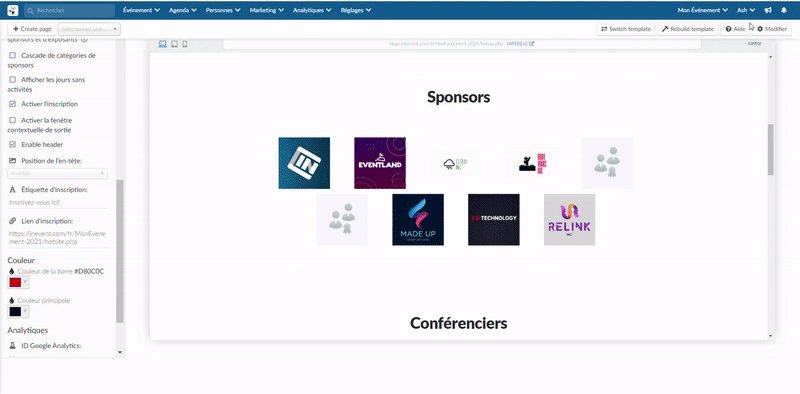
- Sponsors - Affiche les sponsors de votre événement. Cliquez ici pour apprendre comment ajouter des sponsors à votre événement.
- Application - Section pour le téléchargement de l'application
- Conférencier du jour - Cela permettra d'afficher les conférenciers de votre événement chaque jour.
- Personnalisé - Insérez une section supplémentaire avec du contenu textuel, de la vidéo, des images et des liens. Cliquez ici pour savoir comment faire.
- Formulaire d'inscription (embed) - Intégrez votre formulaire d'inscription au site web de votre événement. Cliquez ici pour apprendre comment créer un formulaire d'inscription.
- Mon compte - Fournissez un espace web pour que vos participants puissent accéder à leurs informations personnelles, le bouton d'exportation des données, le lien de changement de mot de passe, entre autres. Cliquez ici pour en savoir plus.
- Mes billets - Fournit une zone web pour vos participants afin de vérifier les informations sur l'achat de billets. Cliquez ici pour en savoir plus.
Puis-je avoir des sections de site web dans le Virtual Lobby ?
Oui, vous pouvez créer des onglets à partir du modèle de sections de site web qui seront affichés dans le menu du Virtual Lobby.
Cliquez ici pour plus d'informations sur la façon de créer ces types d'onglets.
Comment puis-je lier des pages web les unes aux autres ?
Pour relier des pages web entre elles, procédez comme suit :
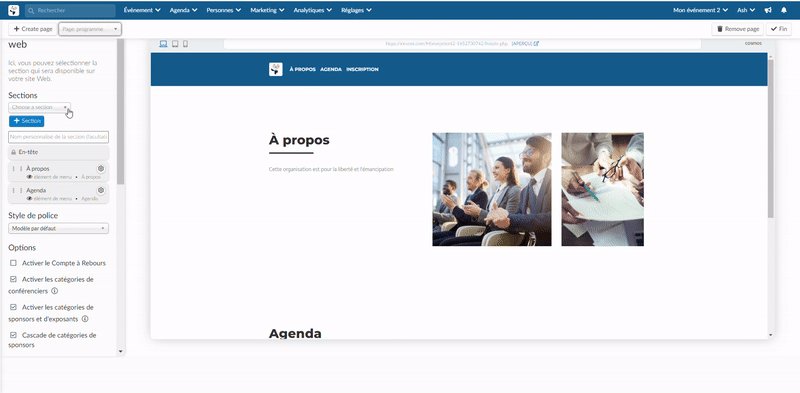
- Sélectionnez une page dans la liste déroulante située à côté du bouton + Créer une page.
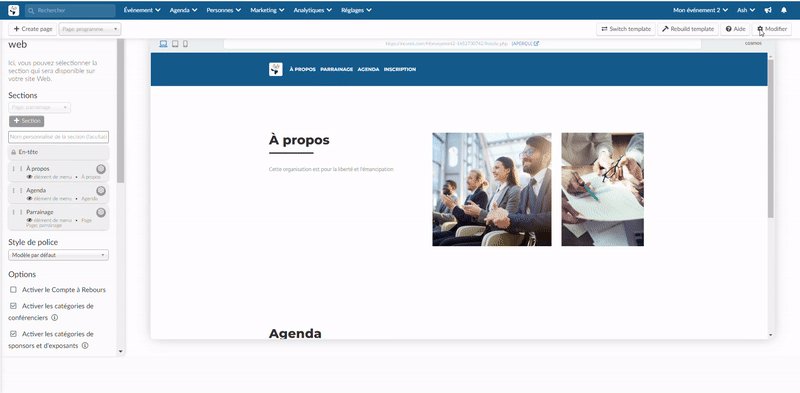
- Appuyez sur le bouton Modifier en haut à droite de la page.
- Cliquez sur la barre déroulante sous Sections.
- Choisissez la page que vous voulez lier à partir de l'option Pages dans la liste déroulante.
- Appuyez sur le bouton bleu + Section.
- Appuyez sur Fin pour enregistrer les modifications.

Comment puis-je supprimer des pages web ?
Pour supprimer des pages web, procédez comme suit :
- Sélectionnez une page dans la barre déroulante située à côté du bouton + Créer une page (Create page).
- Appuyez sur le bouton Modifier en haut à droite de la page.

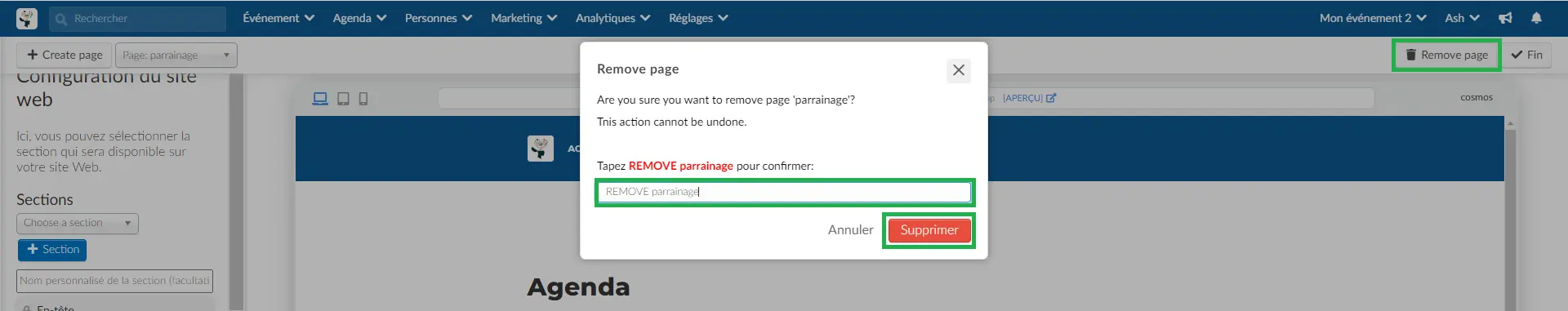
- Cliquez sur le bouton Supprimer la page (Remove page).
- Saisissez le texte rouge dans la fenêtre contextuelle pour confirmer la suppression de la page web.
- Appuyez sur Supprimer.
- Appuyez sur Fin pour enregistrer les modifications.

Comment puis-je ajouter des traductions à mon site web ?
Pour ajouter des traductions au site web de votre événement, vous devez d'abord traduire les sections du site web à l'aide des options de configuration du site web. Pour ajouter des traductions aux sections de votre site web, procédez comme suit :
- Cliquez sur Modifier dans le coin supérieur gauche de la page.
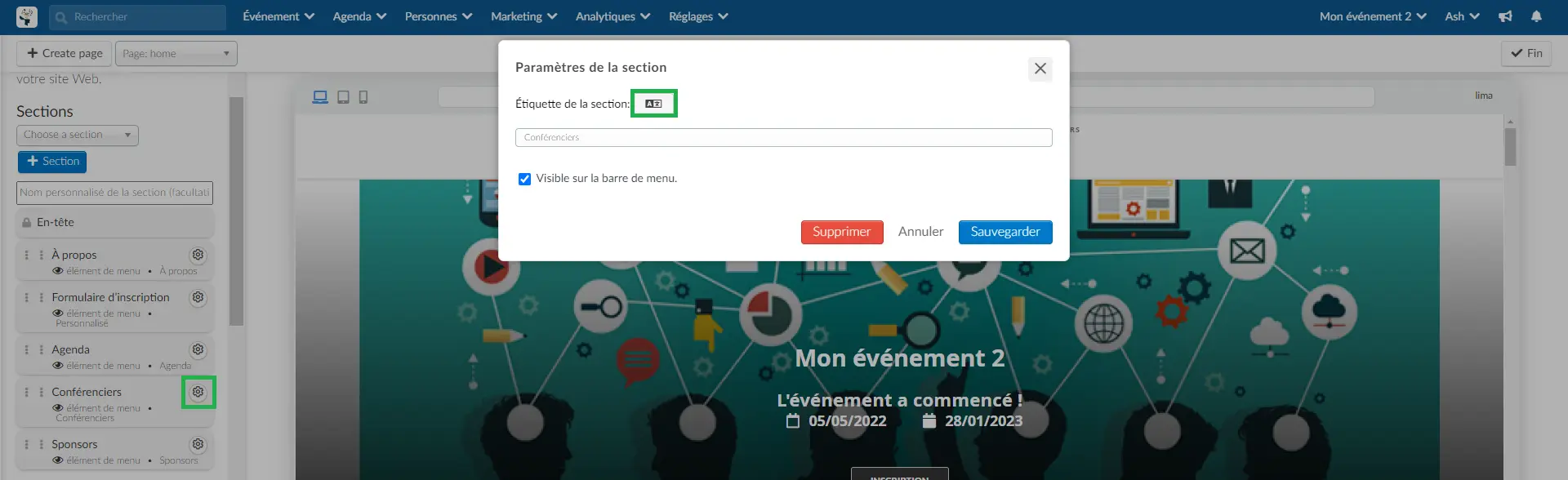
- Cliquez sur l'icône Réglages à côté de la section que vous souhaitez traduire.
- Cliquez sur l'icône Traduire (mise en évidence dans l'image ci-dessous) :

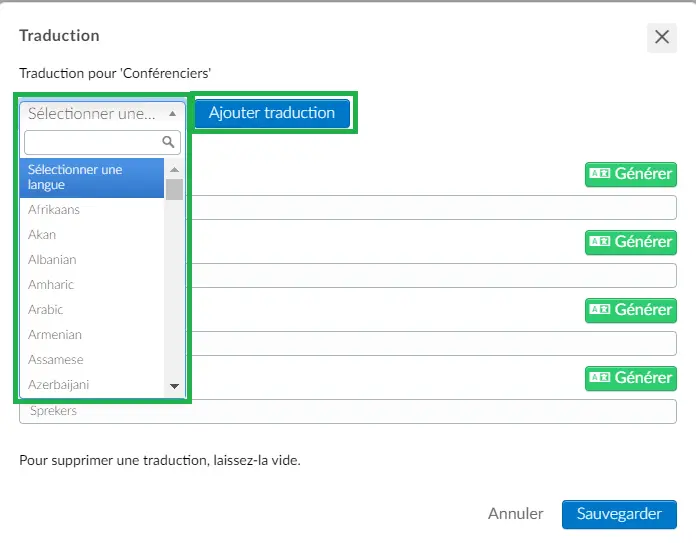
- Sélectionnez une langue dans la barre déroulante et cliquez sur Ajouter une traduction. (Vous pouvez répéter cette étape pour ajouter d'autres langues).

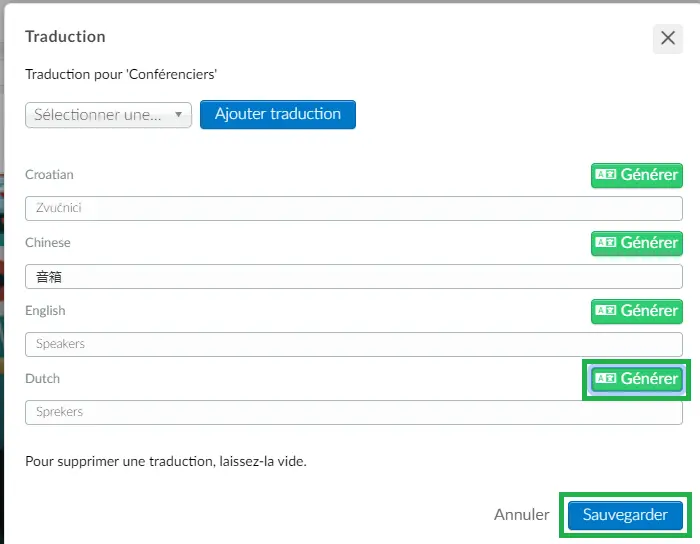
- Cliquez sur le bouton Générer à côté de chaque langue et appuyez sur Sauvegarder.

- Appuyez à nouveau sur Sauvegarder, puis sur Fin pour enregistrer vos modifications.
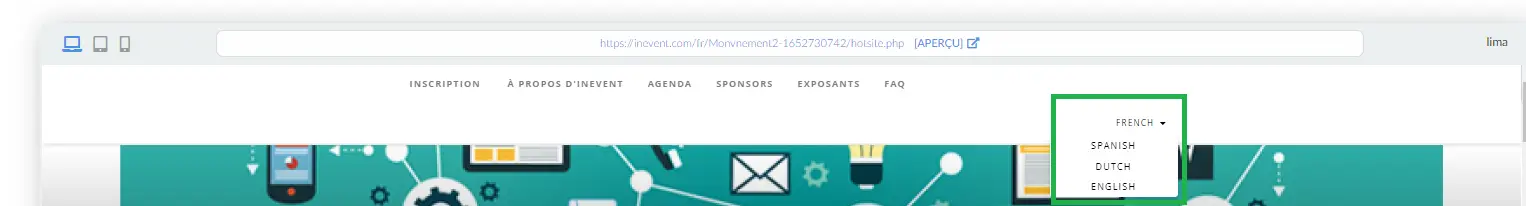
Les traductions ajoutées seront accessibles à partir de la barre déroulante des langues sur le site web, comme indiqué ci-dessous :

Comment puis-je personnaliser mon site web ?
Une fois que vous avez choisi les sections, elles s'affichent dans l'onglet Configuration du site web, ainsi que d'autres options permettant de personnaliser entièrement votre site web.
Réglages des sections
- Modifier l'ordre dans lequel les sections apparaissent: Vous devez faire glisser les icônes en pointillés à côté du nom de la section.
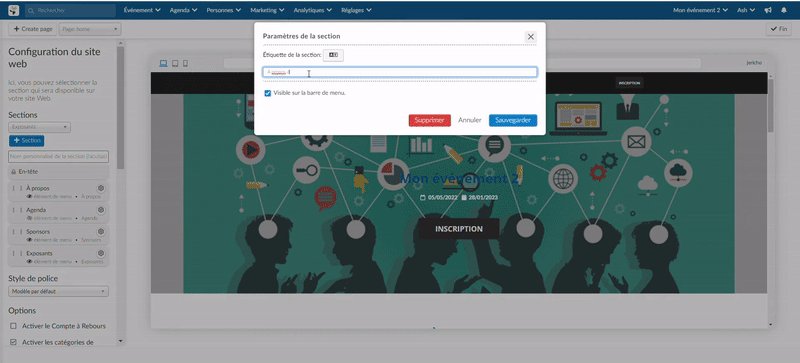
- Masquer les sections de la barre de menu du site web: Cliquez sur Modifier, puis sur l'icône de paramètres à côté du nom de la section et une fenêtre contextuelle s'ouvrira. Désactivez l'option Visible sur la barre de menu et cliquez sur Sauvegarder.
- Modifier l'étiquette de la section : Cliquez sur Modifier, puis cliquez sur l'icône de paramètres à côté du nom de la section et une fenêtre contextuelle s'ouvrira. Tapez le nouveau nom sous l'étiquette section et cliquez sur Sauvegarder.
- Suppression de sections : Cliquez sur Modifier, puis cliquez sur l'icône de paramètres à côté du nom de la section, et une fenêtre contextuelle s'ouvrira. Appuyez sur Supprimer.
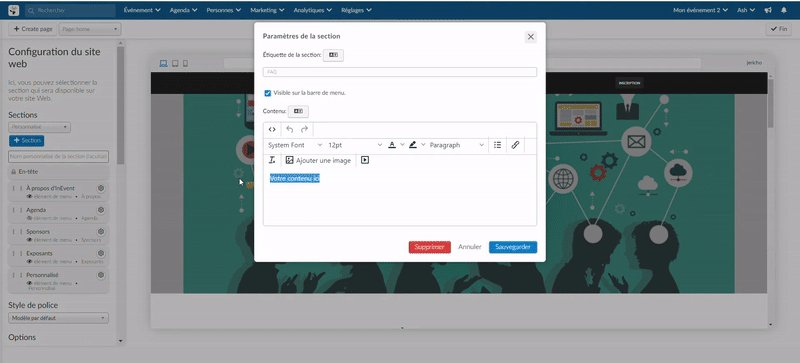
- Section personnalisée : Cliquez sur Modifier, puis sur l'icône de paramètres à côté de la section personnalisée > Modifiez le libellé de la section > Rédigez le contenu et sélectionnez le mot où vous souhaitez insérer le lien > Cliquez sur le bouton Insérer le lien et collez l'URL > Appuyez sur Sauvegarder (Save) > Sauvegarder.

Style de Police
De plus, dans l'onglet Configuration du site web, vous pouvez personnaliser le style du fond de votre site web. Pour ce faire, dans la section Style de Police, cliquez sur la barre de défilement et choisissez la police qui convient le mieux à votre site web.

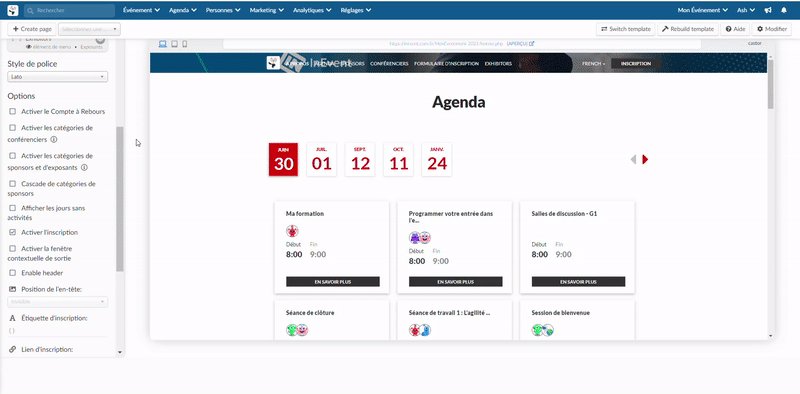
Options
Vous pouvez personnaliser votre site web à l'aide des options suivantes :
- Activer le compte à rebours de l'événement : Cela affiche un compte à rebours pour indiquer le temps restant avant le début prévu d'un événement. Le compte à rebours utilisera la date de début de l'événement définie dans Événement > Détails.
- Activer le compte à rebours des inscriptions : Cela affiche un compte à rebours pour indiquer le temps restant avant la fin des inscriptions à l'événement. Vous pouvez définir la date de fin des inscriptions dans Événement > Détails.
- Activer les catégories d'intervenants : Cette option vous permet de classer vos conférenciers par catégories sur le site web. Pour utiliser cette option, ajoutez la section des conférenciers.
- Activer les catégories de sponsors : Cette option vous permet de classer vos sponsors par catégorie sur le site web. Pour utiliser cette option, ajoutez la section des sponsors.
- Cascade de catégories de sponsors : Lorsque cette option est activée, le logo des Sponsors sera affiché de plus en plus petit en suivant l'ordre des catégories de sponsors définies dans la page des Sponsors. Pour utiliser cette option, Activer les catégories de sponsors doit également être activée et le modèle Jericho doit être sélectionné.
- Afficher les jours sans activités : Elle vous permet de masquer les activités de l'agenda. Pour utiliser cette option, ajoutez la section agenda.
- Activer l'inscription : Elle affiche le bouton Inscription pour que les personnes puissent s'inscrire à l'événement.
- Activer la fenêtre contextuelle de sortie : Si cette option est activée, lorsque les utilisateurs appuient sur le bouton de sortie, ils verront apparaître une fenêtre pop-up pour confirmer qu'ils veulent abandonner le site web.
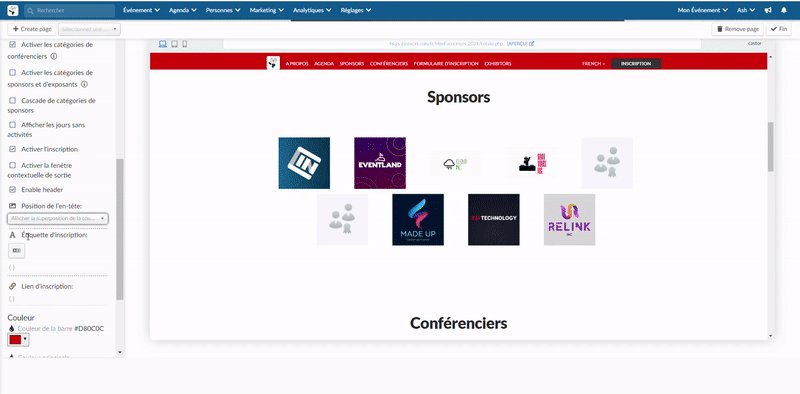
- Position de l'en-tête : Vous avez trois options pour la position de l'en-tête (Afficher la superposition de la Couverture, Image de couverture ou Invisible)
- Étiquette d'inscription : Vous pouvez modifier ici le nom du bouton d'inscription.
- Lien d'inscription : Il s'agit du lien vers la page vers laquelle les personnes seront dirigées après avoir appuyé sur le bouton d'enregistrement. Vous pouvez coller ici le lien vers le formulaire d'inscription.

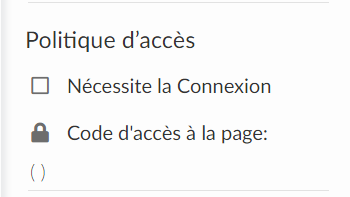
Politique d'accès
La politique d'accès au site web propose deux options qui vous permettent de verrouiller la page d'accueil ou d'autres pages créées de votre site web afin qu'elles ne soient pas accessibles au public. Ces deux options sont les suivantes :
- Nécessite la connexion
- Code d'accès à la page

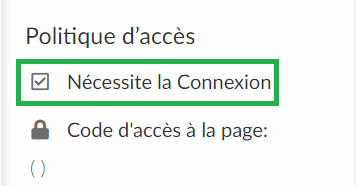
Nécessite la connexion
Si cette option est activée, les personnes qui accèdent à la page de votre site Web doivent s'être préalablement inscrites à l'événement. Il leur faudra se connecter avant de pouvoir accéder au site web de l'événement.
Pour activer cette option, cliquez sur Modifier dans le coin supérieur droit de la page et cochez la case Nécessite la connexion dans le panneau de gauche.

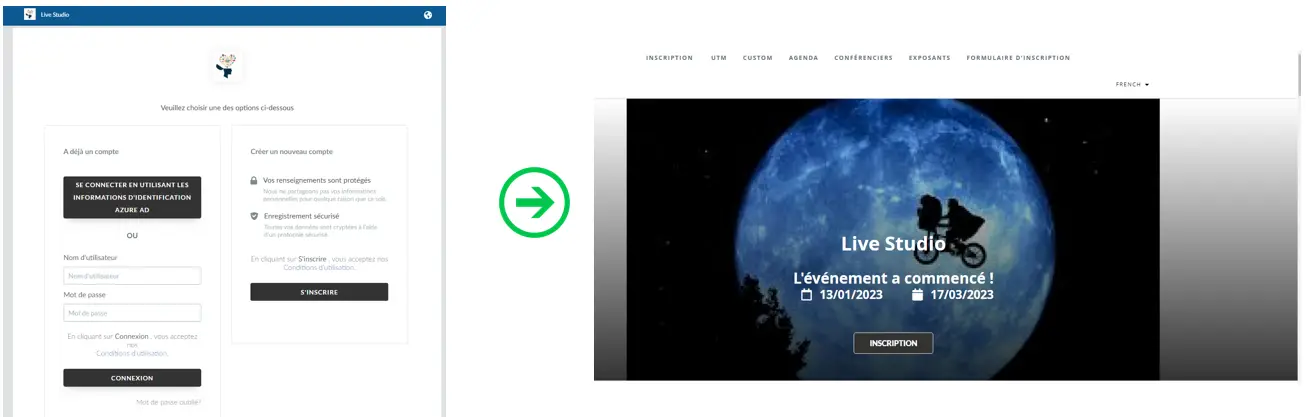
Quand cette option est activée, les personnes qui tentent d'accéder à votre site web seront dirigées vers une page de connexion. Une fois qu'elles auront saisi leurs informations d'identification (nom d'utilisateur et mot de passe), elles seront dirigées vers le site web de l'événement :

Code d'accès à la page
Grâce à cette fonction, les organisateurs d'événements peuvent sécuriser les pages du site web avec un code d'accès à quatre chiffres de leur choix. Ils peuvent fournir ce code aux personnes auxquelles ils souhaitent accorder l'accès au site web.
Pour activer cette fonction, cliquez sur le bouton Modifier situé dans le coin supérieur droit de la page, puis saisissez le code dans le champ Code d'accès à la page.

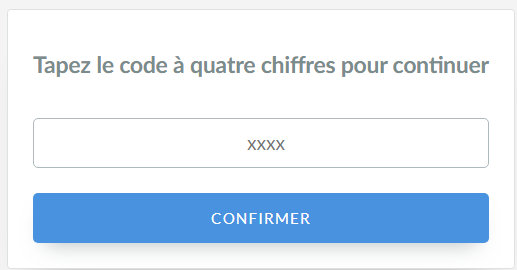
Lorsque le code est inséré, le site web se verrouille automatiquement et quiconque tente d'accéder à la page verra apparaître l'image ci-dessous demandant un code d'accès à la page web :

Ce système peut être utilisé comme un processus de vérification en deux étapes, garantissant que les pages à accès restreint ne sont accessibles qu'aux personnes qui disposent des informations d'identification et du code d'accès corrects.
Couleur
Vous pouvez choisir la couleur de votre page en entrant le code hexadécimal de la couleur que vous souhaitez avoir. Vous pouvez chercher sur Google quel code hexadécimal représente chaque couleur, par exemple (Grey est #888888).

Analytiques
InEvent propose différents outils pour mesurer les performances de votre site web :
- ID Google Analytics : Vous pouvez insérer ici l'ID Google Analytics pour afficher les pages les plus visitées de votre site en temps réel, comprendre comment l'utilisateur le parcourt et obtenir des rapports immédiats sur le comportement des utilisateurs. Cliquez ici pour plus d'informations sur la manière d'intégrer Google Analytics à la plateforme InEvent.
- ID Facebook pixel : vous pouvez insérer ici l'ID Facebook Pixel pour suivre les audiences pertinentes pour les publicités de la marque.
Modèles
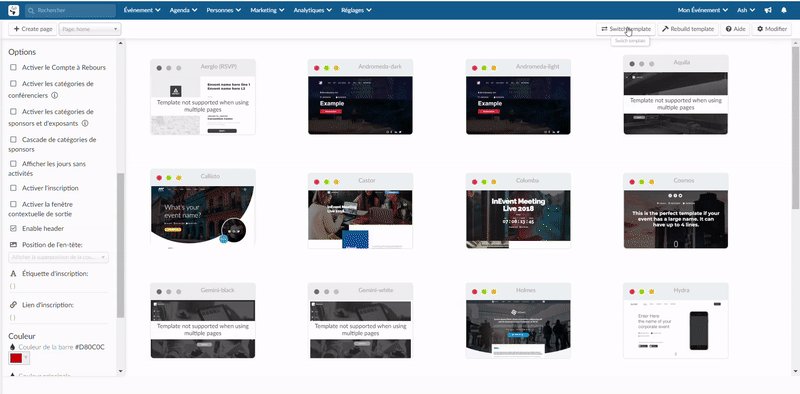
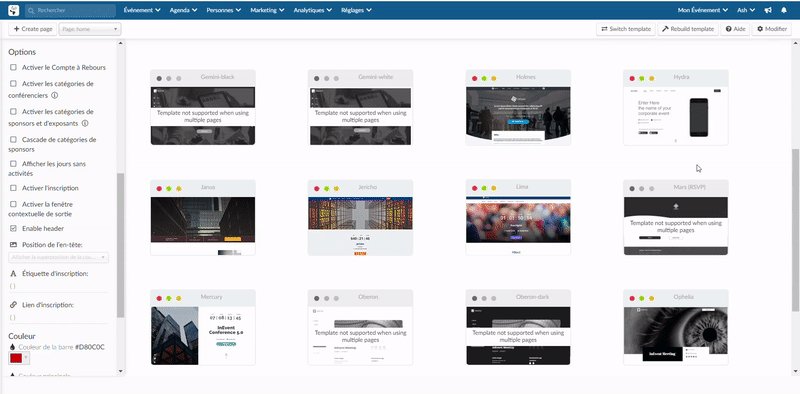
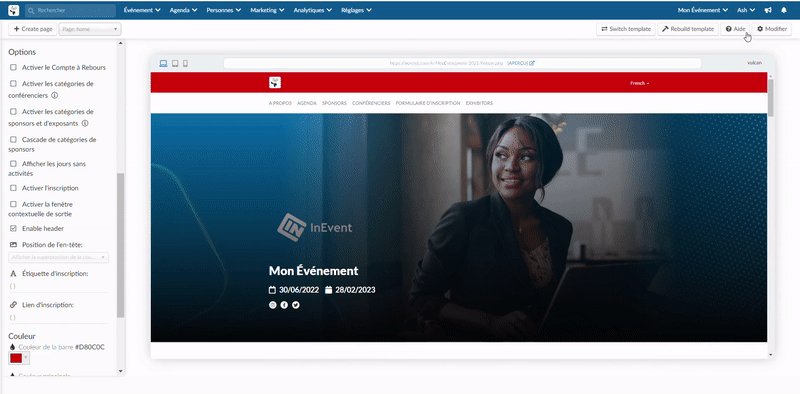
Lorsque toutes les informations nécessaires sont en place et que les sections sont choisies, nous pouvons choisir le modèle du site web. Pour ce faire, cliquez sur Changer le modèle et sélectionnez la mise en page de votre choix. Nous proposons actuellement 24 modèles parmi lesquels vous pouvez choisir:


Si vous cliquez sur le bouton Reconstruire le modèle dans le coin supérieur droit, votre site web sera mis à jour avec les nouvelles informations que vous venez de télécharger. Cette fonction permet de s'assurer que les nouvelles informations sont rechargées pour chaque participant accédant à votre site web.
Comment puis-je prévisualiser mon site web ?
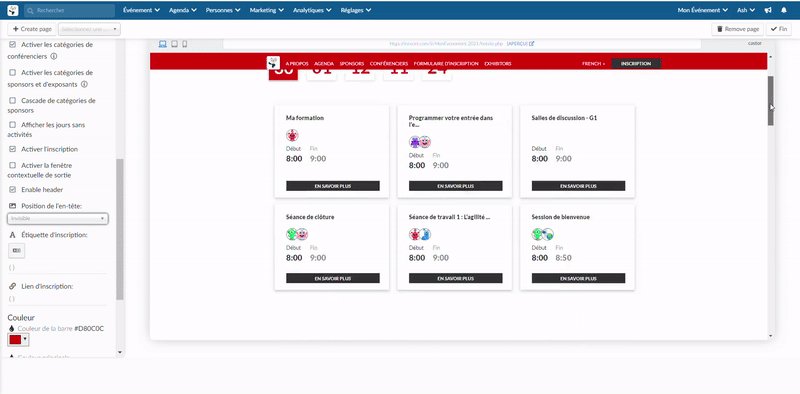
Pour prévisualiser votre site web, cliquez sur APERÇU en haut de la page et votre site web s'ouvrira sur une autre page.

Lorsque l'outil de page destination est activé et qu'un domaine personnalisé est utilisé, cliquer sur l'URL de prévisualisation vous dirigera vers la page créée dans le constructeur de site web de la page destination. Afin de prévisualiser la page créée dans la page du site web, ajoutezhotsite.phpà la fin de l'URL de prévisualisation (par exemple, monévénement.mondomaine.com/hotsite.php).

