Utilisation de Webhooks sur InEvent
Dans cet article, nous vous guiderons à travers les étapes de l'utilisation des Webhooks sur la plateforme InEvent. Les Webhooks vous permettent d'automatiser certains processus, tels que l'envoi de données à des systèmes externes ou le déclenchement d'actions personnalisées basées sur des événements au sein de la plateforme.
Quels sont les Webhooks ?
Un Webhook est un mécanisme qui permet à une application d'envoyer des informations en temps réel à d'autres applications ou services. Il s'agit essentiellement d'une URL qu'un système tiers peut utiliser pour recevoir des mises à jour automatisées chaque fois qu'un événement se produit dans un autre système. Ces mises à jour contiennent des informations sur l'événement qui s'est produit, comme l'enregistrement d'un nouvel utilisateur ou l'achat d'un billet.
Utilisation de Webhooks sur InEvent
InEvent propose des fonctionnalités Webhook qui vous permettent de recevoir des notifications en temps réel lorsque certains événements se produisent sur la plateforme. Par exemple, vous pouvez recevoir une notification webhook lorsque quelqu'un s'inscrit ou se désinscrit d'une activité dans votre événement. Vous pouvez également utiliser ces webhooks pour déclencher des actions dans d'autres systèmes ou pour mettre à jour vos propres systèmes internes.
Démarrage
Pour utiliser les Webhooks sur InEvent, vous devez créer un point de terminaison Webhook. Un point de terminaison Webhook est une URL à laquelle InEvent enverra les mises à jour de votre Webhook.
Après avoir créé votre point de terminaison Webhook (ou URL), effectuez les étapes suivantes pour intégrer le Webhook à InEvent :
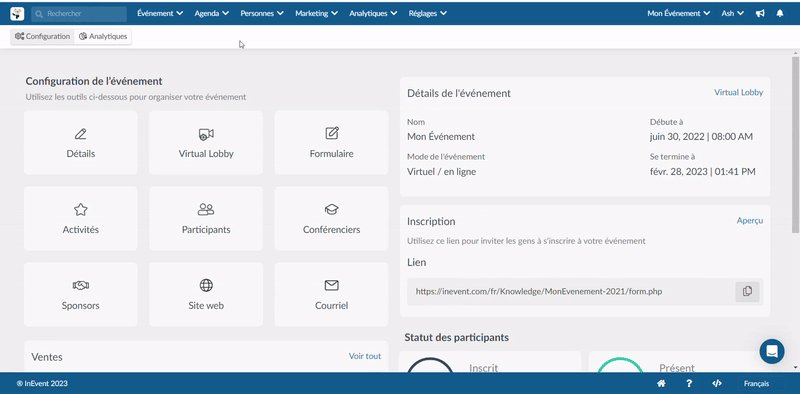
- Connectez-vous à votre compte InEvent et accédez à votre niveau d'événement.
- Cliquez sur le symbole API (</>) dans le coin inférieur droit de votre écran.
- Choisissez l'option Webhook dans le panneau de gauche.

Ajout d'un Webhook à InEvent
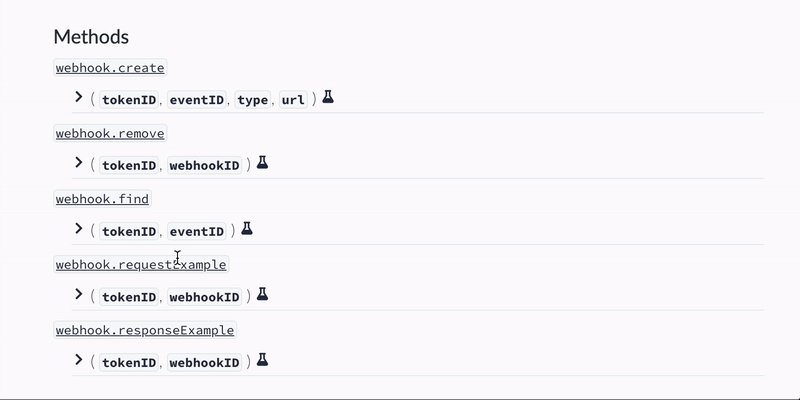
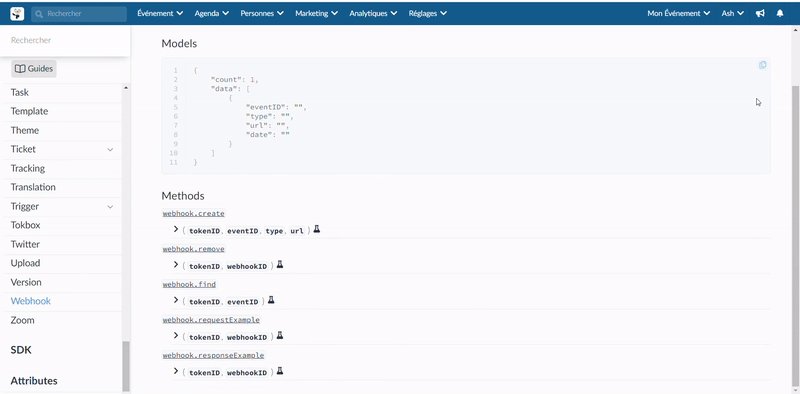
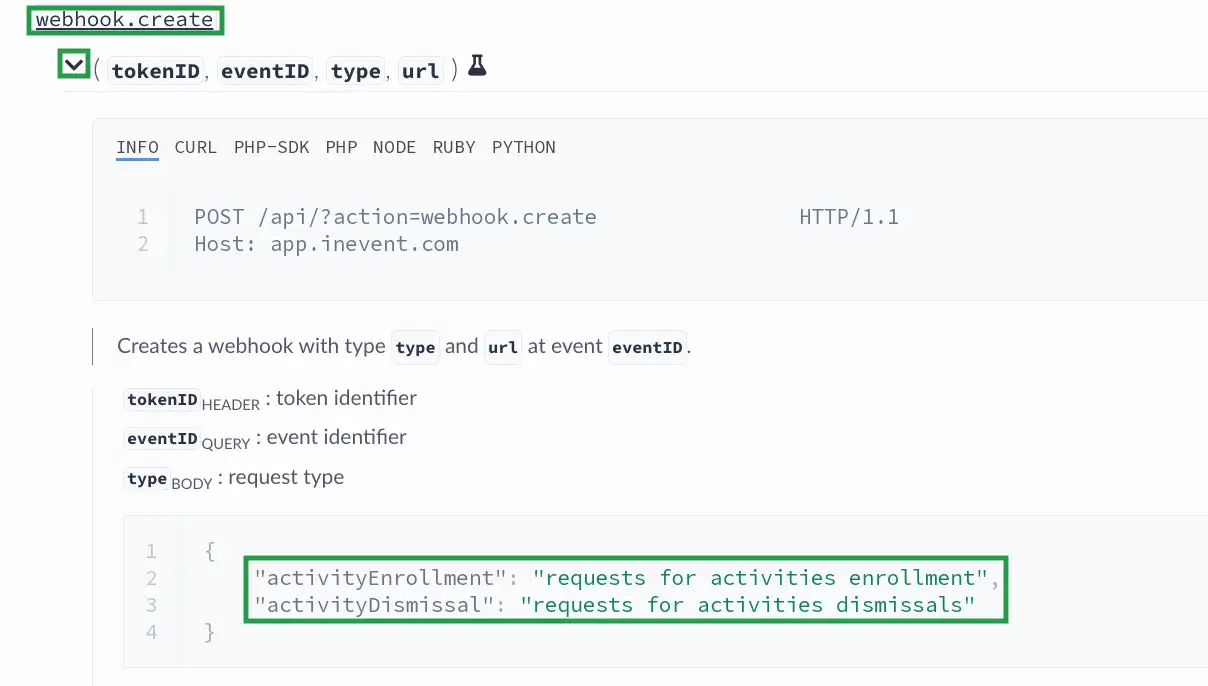
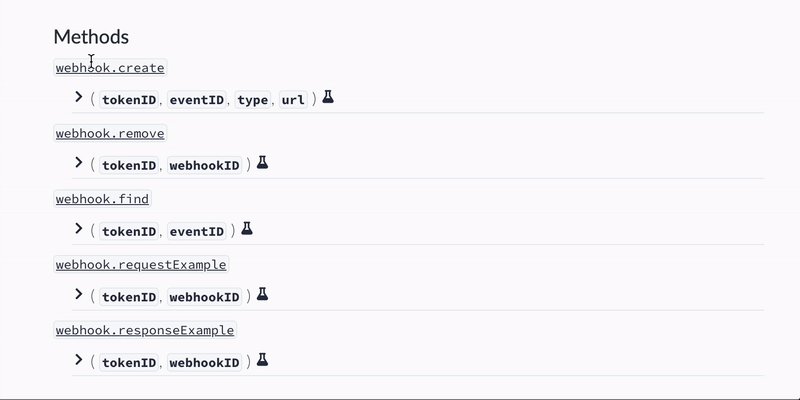
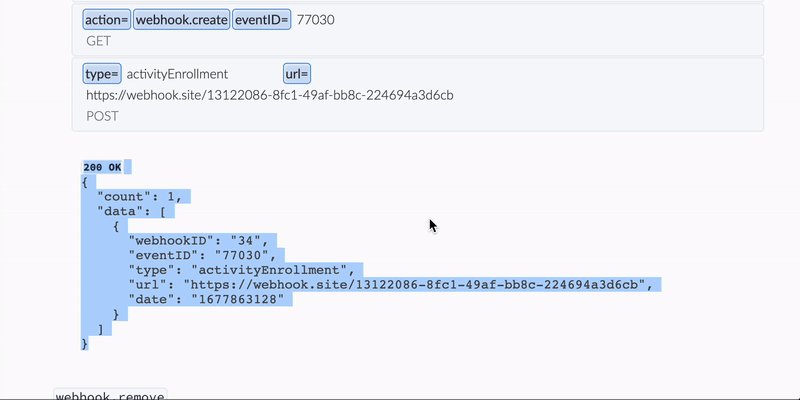
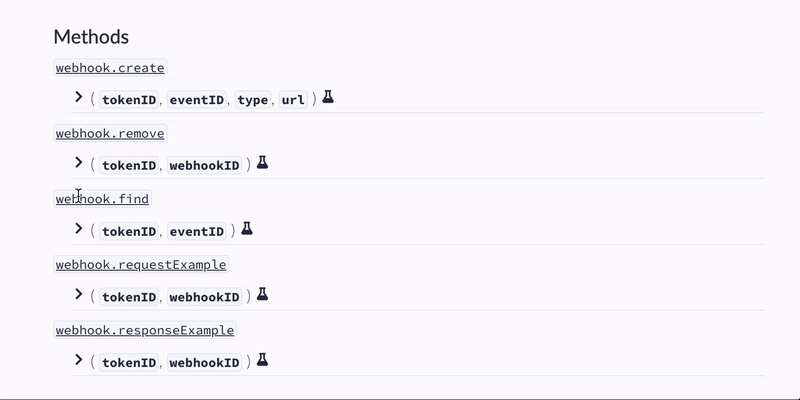
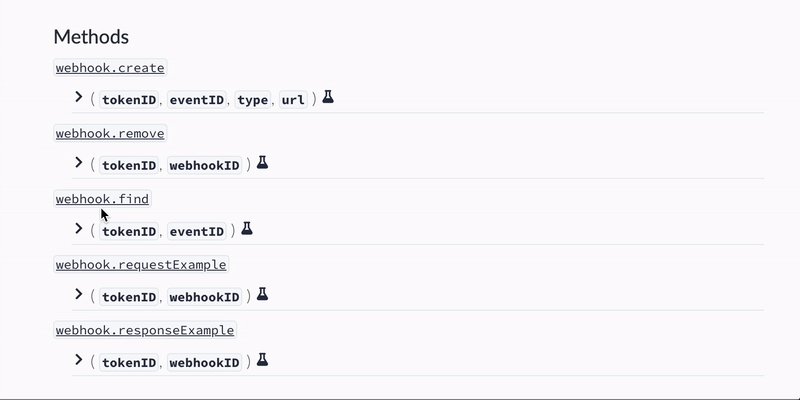
Pour ajouter un Webhook à la plateforme, vous pouvez utiliser la méthode webhook.create. Cette méthode prend en argument l'URL du point de terminaison du Webhook et le type de requête.
La plate-forme prend en charge deux types de requête comme suit :
activityEnrollment: traite les demandes d'inscription à une activité.activityDismissal: traite les demandes de licenciement d'une activité.

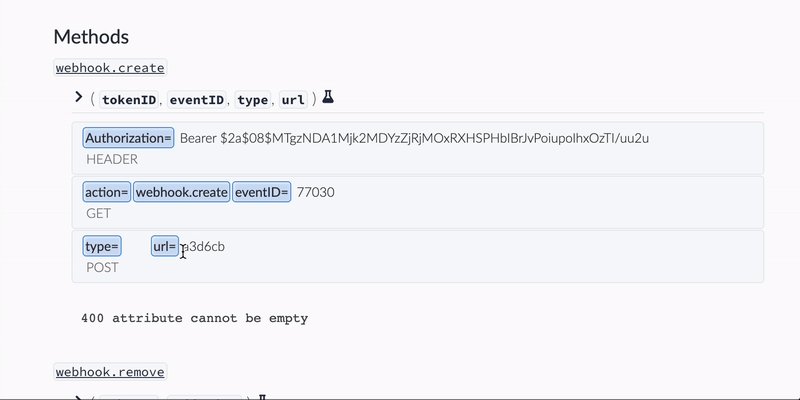
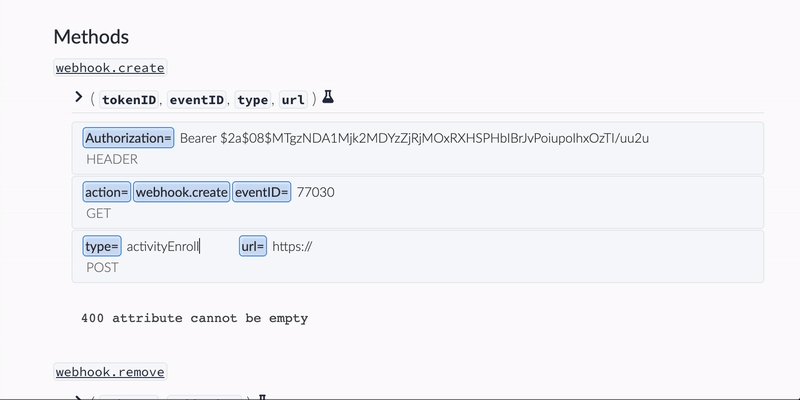
Pour ajouter un nouveau Webhook à la plateforme, suivez les étapes suivantes :
- Cliquez sur l'icône en forme de bécher à côté de
webhook.create. - Saisissez l'URL de votre point de terminaison Webhook dans le champ url.
- Saisissez le type de requête dans le champ type.
- Appuyez sur la touche Entrée de votre clavier.

Recherche d'un webhook précédemment ajouté
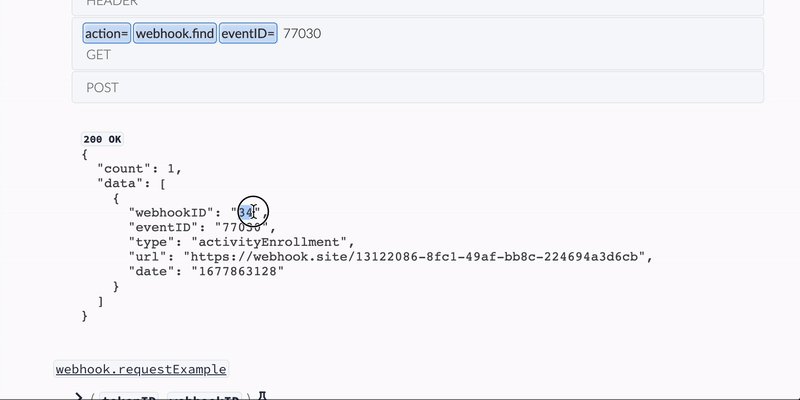
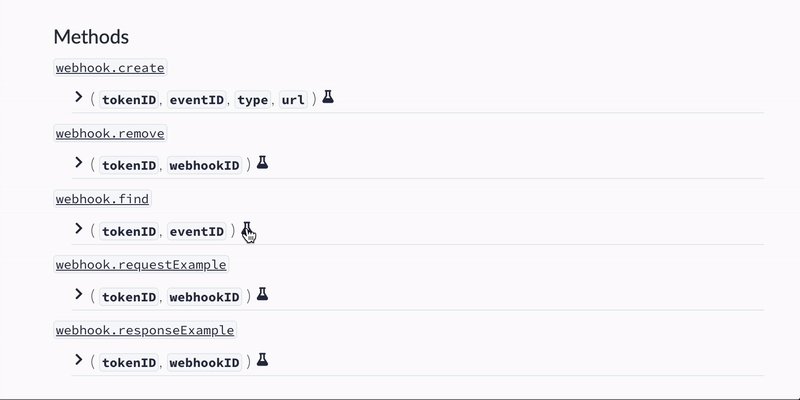
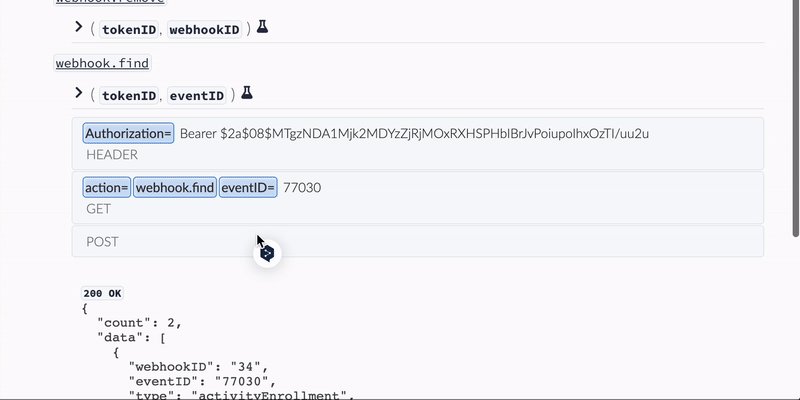
Pour trouver un webhook précédemment ajouté, vous pouvez utiliser la méthode webhook.find. Cliquez sur l'icône en forme de bécher à côté de la méthode webhook.find pour voir tous les webhooks ajoutés dans votre événement.

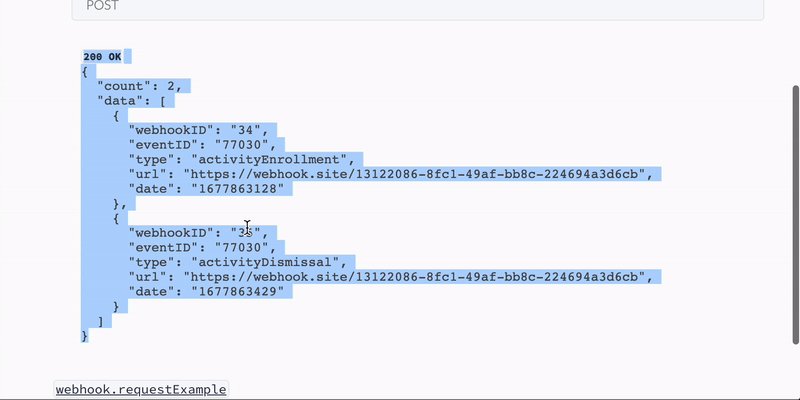
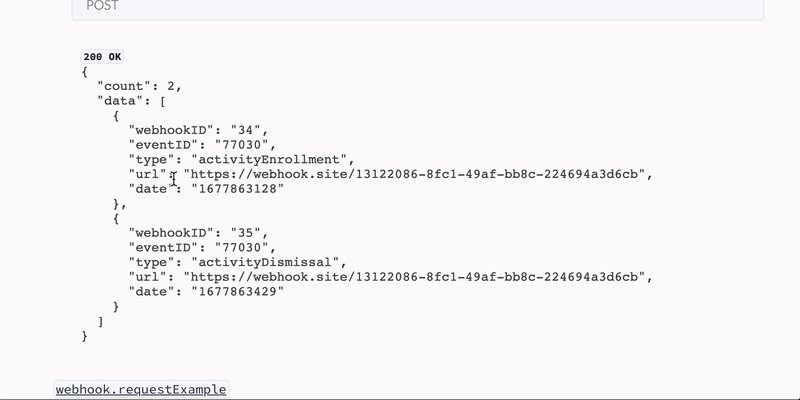
Pour chaque Webhook, la méthode webhook.find affiche les informations suivantes au format json :
- WebhookID : L'ID qui est automatiquement assigné au Webhook par la plateforme.
- eventID : ID de votre événement (automatiquement attribué par la plateforme).
- type : Le type de requête du Webhook.
- url : L'URL du point de terminaison du Webhook.
- date : La date de création du Webhook, stockée sous forme d'
horodatageau formatchaîne de caractères.
Suppression d'un Webhook de InEvent
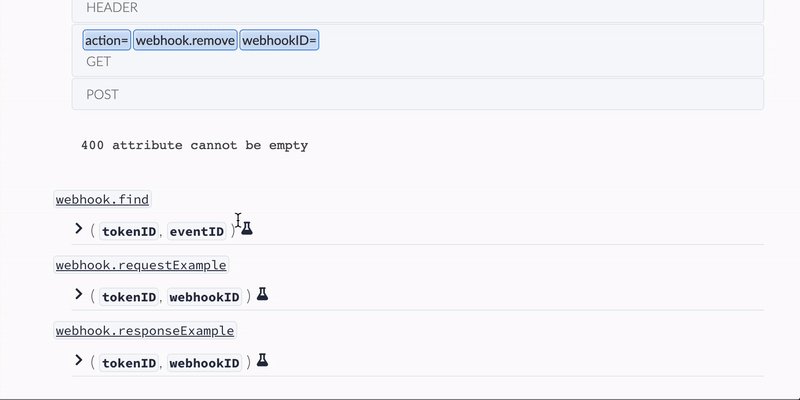
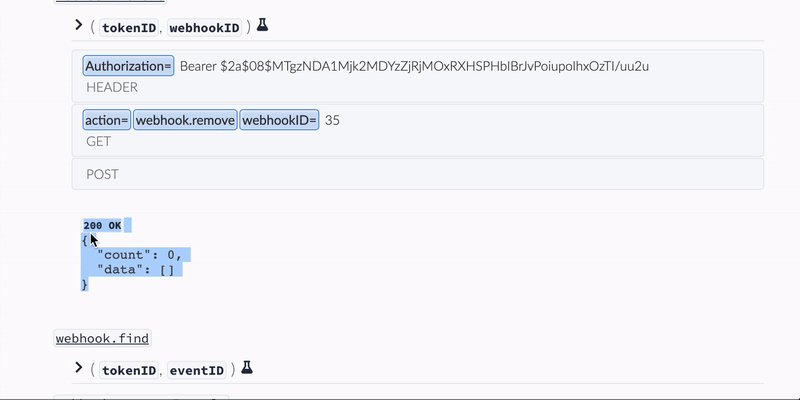
Pour supprimer un Webhook de la plateforme, vous pouvez utiliser la méthode webhook.remove. Cette méthode prend le WebhookID comme argument.
Suivez les étapes suivantes pour supprimer un Webhook de la plateforme :
- Cliquez sur l'icône en forme de bécher à côté de la méthode webhook.remove.
- Saisissez le WebhookID du Webhook que vous souhaitez supprimer dans le champ WebhookID.
json.- Appuyez sur la touche Entrée de votre clavier.

Vérification des exemples de requêtes et de réponses de Webhook
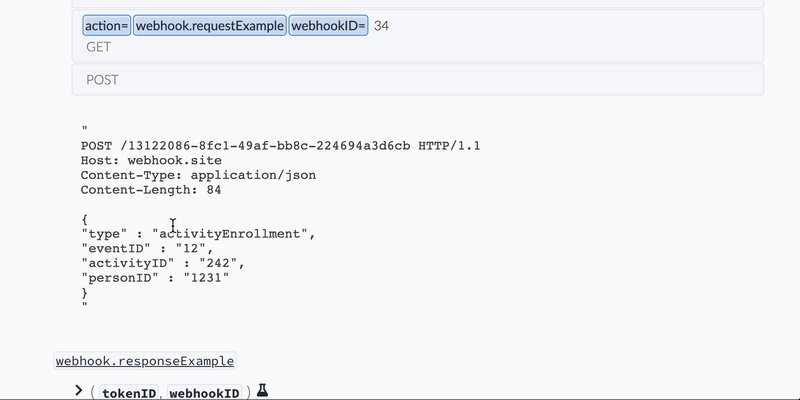
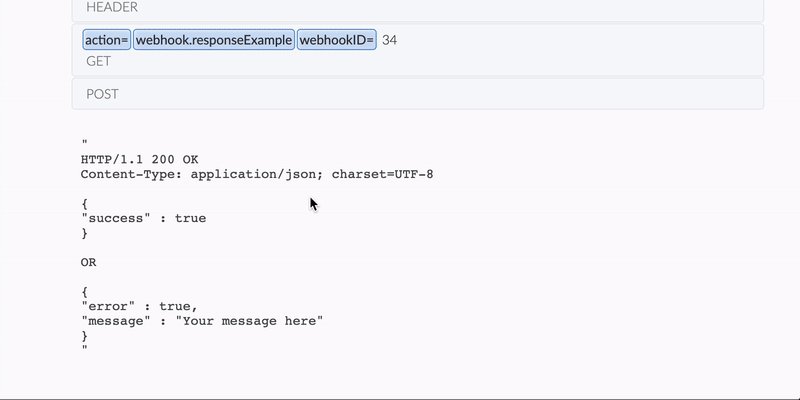
Pour tester vos Webhooks, InEvent propose des options qui vous permettent de voir des exemples de requêtes et de réponses de vos Webhooks. Les méthodes webhook.requestExample et webhook.responseExample vous permettent de voir à quoi ressembleront les demandes et les réponses de votre Webhook au formatjson.
Les méthodes webhook.requestExample et webhook.responseExample prennent le WebhookID comme argument.
Pour voir vos exemples de demandes et de réponses de Webhook, suivez les étapes suivantes :
- Cliquez sur l'icône en forme de bécher à côté de l'une des méthodes (en fonction de votre cas d'utilisation).
- Saisissez le WebhookID dans le champ WebhookID.
json.- Appuyez sur la touche Entrée de votre clavier.