Am häufigsten angefordeten CSS-Codes
- Anpassen der Virtual Lobby
- Wie kann ich das Hintergrundbild der Virtual Lobby anpassen?
- Wie kann ich die Kopfzeilenfarben in der Virtual Lobby ändern?
- Ändern der Schriftfarbe des Aktivitäten-Chats
- Ausblenden des Tabs "Virtual Lobby"
- Ausblenden der Schaltfläche Problembehandlung
- Die Schaltfläche Hand heben in den Aktivitäten deaktivieren.
- Blenden Sie die E-Mail des Sprechers auf Neo Virtual Lobby aus
- Blenden Sie die E-Mail des Sprechers auf Klassisch Virtual Lobby aus
- Bearbeiten anderer Funktionen der Webseiten
Mit dem CSS-Tool können Sie Ihre Webseiten bearbeiten. CSS ist eine Formatierungssprache, und muss daher von Entwicklern verwendet werden. In dieser FAQ zeigen wir Ihnen die am häufigsten benötigten CSS-Codes, mit denen Sie die Virtual Lobby gestalten können.
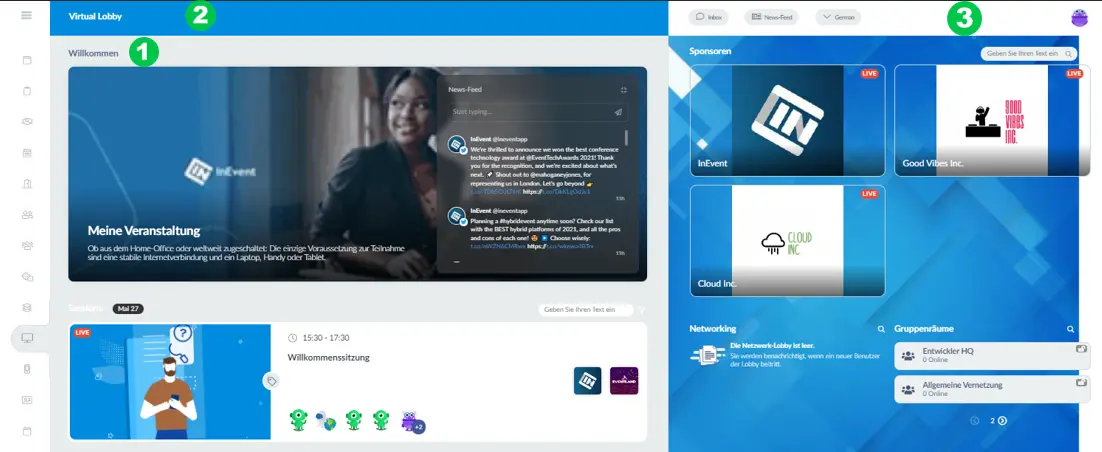
Anpassen der Virtual Lobby
Wie kann ich das Hintergrundbild der Virtual Lobby anpassen?
Sie können das Haupthintergrundbild in Ihrer Virtual Lobby ändern. Wie, das erfahren Sie in diesem Artikel.

Um im Neo-Layout die linke Seite, und das rechte Banner auszufüllen, die im vorherigen Schritt nicht abgedeckt wurden, verwenden Sie die folgenden Codes:
- Linke Seite der Seite :
body.neo-layout #liveContent .lobby .container-box .scrollable-container-box {
width: calc(60vw - 72px);
background-color: #002242 !important;
padding: 8px 36px;
padding-right: 22px;
box-sizing: border-box;
border-right: 1px solid #DADDDE;
min-height: calc(100vh - 62px);
}
- Linkes Banner auf der Oberseite der Seite:
body.neo-layout #barTop .leftBar {
background-color: #002242 !important;
border-right: 1px solid transparent!important;
}
- Rechts Banner auf der Oberseite der Seite:
body.neo-layout #barTop .rightBar {
background-color: #002242 !important;
}

Wie kann ich die Kopfzeilenfarben in der Virtual Lobby ändern?
- Um die Farbauswahl für Aktivitäten, Sponsoren, Networking, und Gruppenräume in der Lobby zu ändern, verwenden Sie den Code unten:
#liveWrapper #liveContent .lobby-header h1 span {color: #FF4500 !important;}
Sie können den Hex-Code #FF4500 durch jeden anderen beliebigen Hex-Code ersetzen.
- Um die Farbauswahl zu ändern, in der die Kopfzeile der Willkommenskarte in der Virtual Lobby angezeigt wird, verwenden Sie den folgenden Code:
body.neo-layout #liveContent .lobby .container-box .scrollable-container-box #welcome .welcome-title {width: calc(1400px 1200px); color: #FFB247 !important;}
Ändern der Schriftfarbe des Aktivitäten-Chats
- Verwenden Sie den folgenden Code:
#liveContent .chat-container .chat-unpinned .chat-body .chat {
color: #e5a85e !important;
}
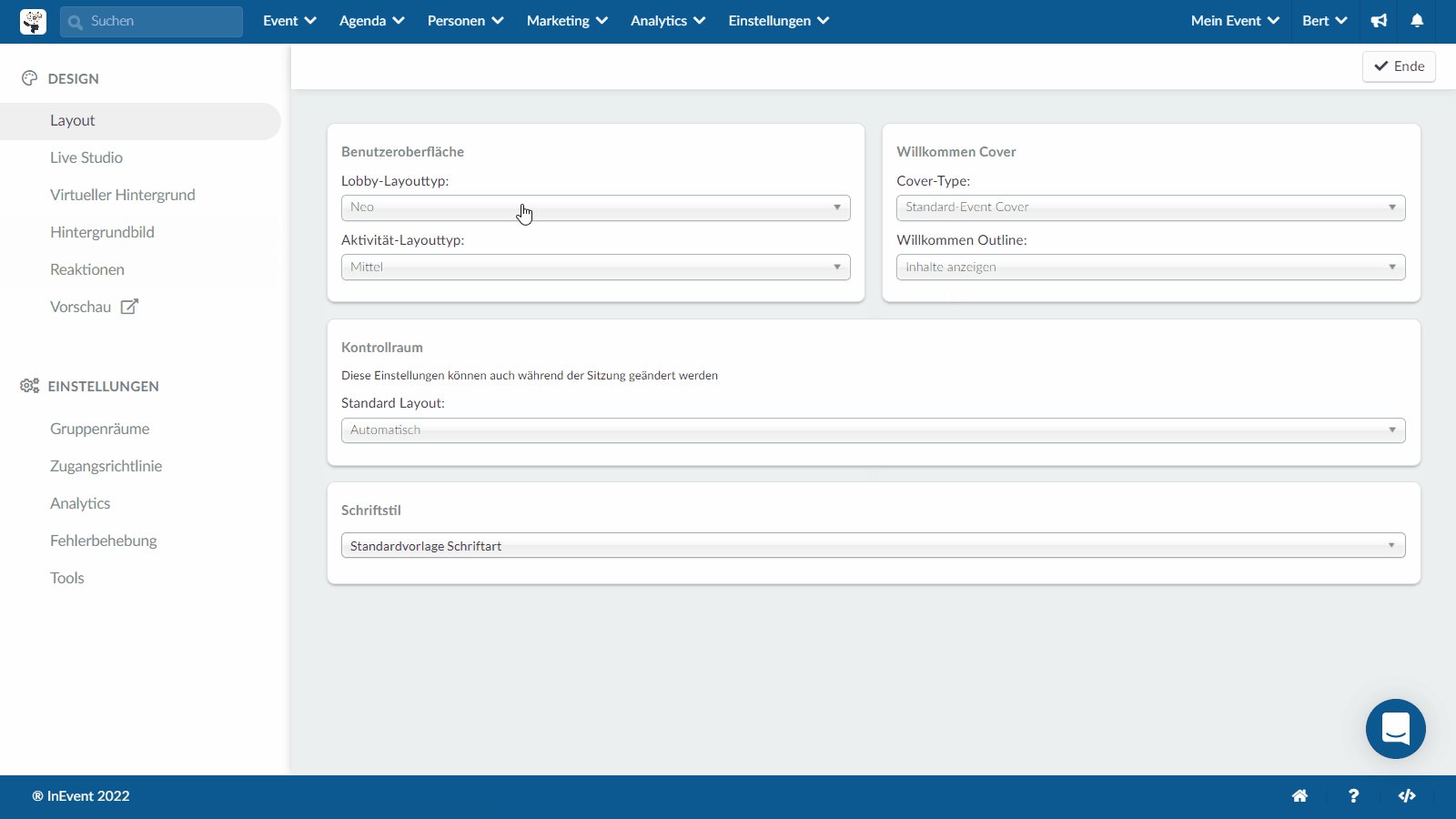
Ausblenden des Tabs "Virtual Lobby"
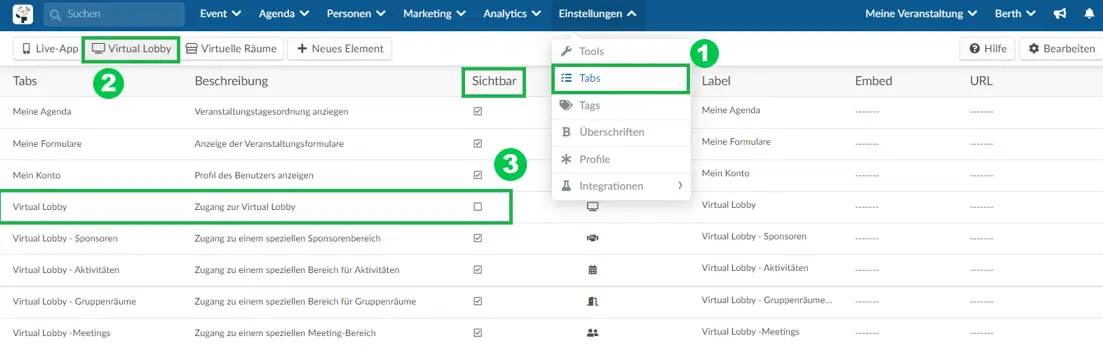
Manche Veranstalter möchten nicht, dass die Teilnehmer vor Beginn des Events Zugriff auf die Virtual Lobby haben. Wenn das der Fall ist, können Sie bis zum Beginn des Events den Tab Virtual Lobby ausblenden, indem Sie auf Einstellungen > Tabs > Virtual Lobby (auf der oberen linken Seite) klicken. Haken Sie dann das Häkchen in der Spalte Sichtbar für die Virtual Lobby ab, und klicken Sie anschließend auf Ende, um die Änderungen zu speichern.

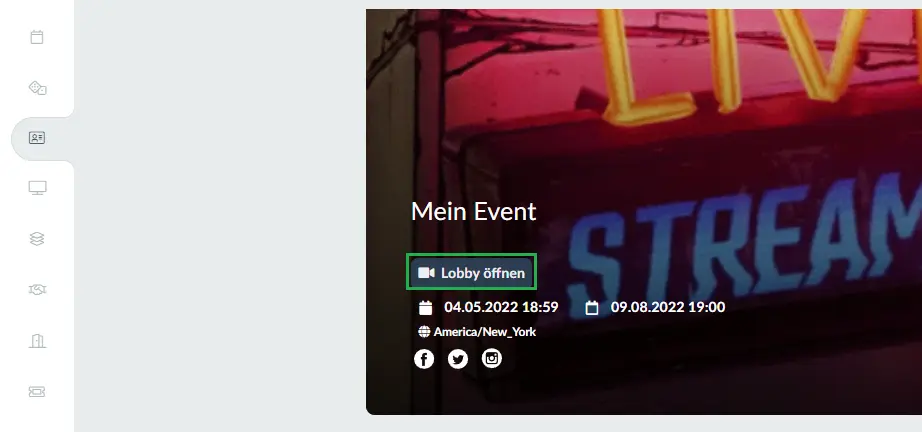
Nun sollte das Symbol für die Virtual Lobby aus dem Lobbymenü verschwinden, aber unter Mein Konto wird die Schaltfläche Lobby öffnen weiterhin angezeigt.

Wenn Sie auch die Schaltfläche Lobby öffnen entfernen möchten, müssen Sie zuerst den Quellcode bearbeiten, und dann den folgenden Code auf der Seite mit den Eventdetails hinzufügen.
- Klicken Sie auf Event > Details > Bearbeiten >, und scrollen Sie nach unten, bis Sie die blaue Schaltfläche Souce code sehen > fügen Sie dann den folgenden Code ein:
#headerVue .eventCover-info-virtual-lobby {
display: none;
}
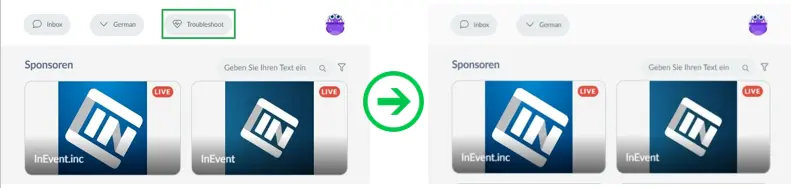
Ausblenden der Schaltfläche Problembehandlung
- Fügen Sie auf der Seite Quellcode den folgenden Code ein:
.v2-barTop .barContent
.barDropdown.optionTroubleshoot {
display : none !important;
}
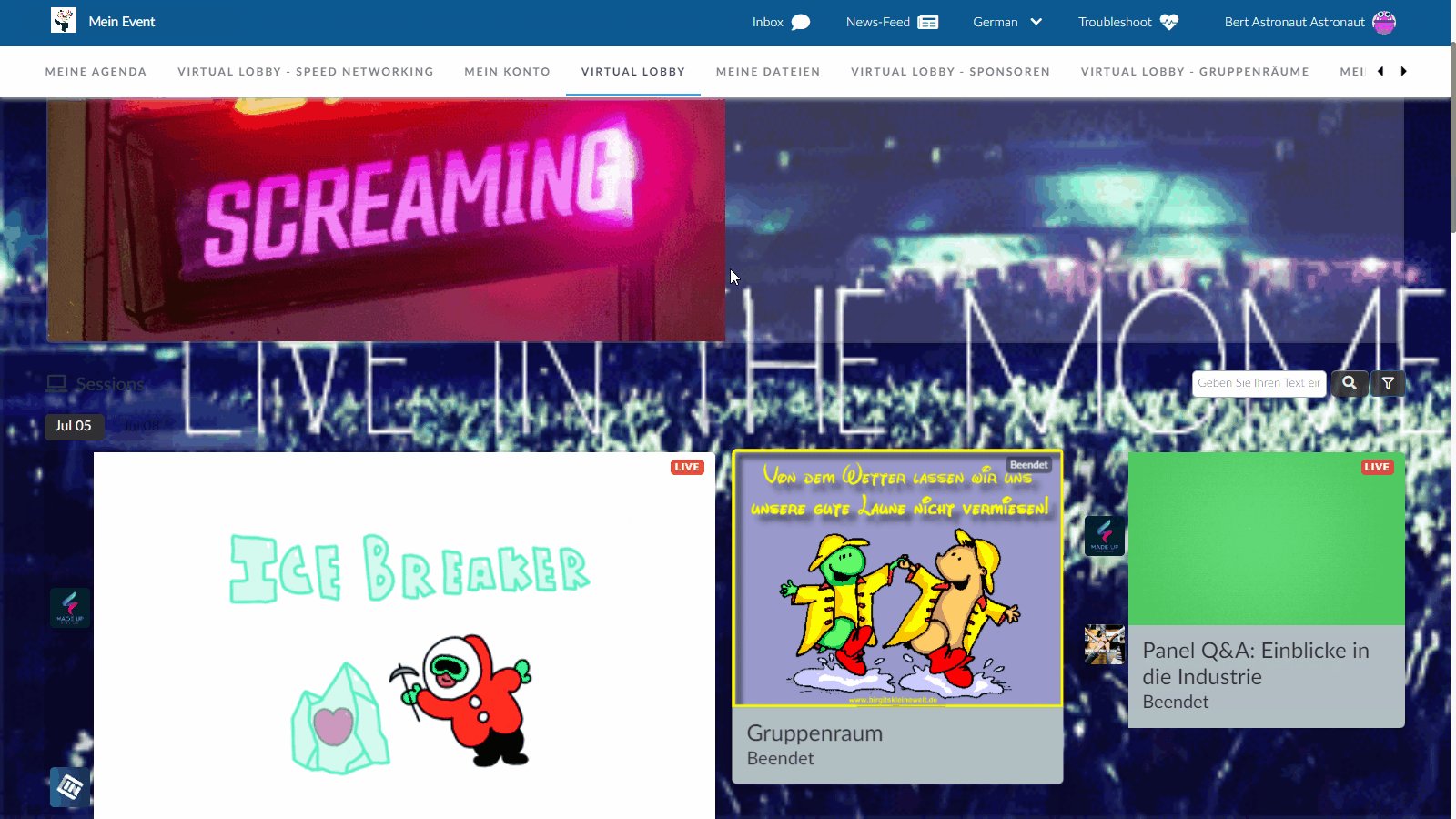
Die Schaltfläche Problembehandlung wird in der Virtual Lobby in beiden Layouts ausgeblendet: Sowohl im Neo-Layout als auch im klassischen Layout. Hier finden Sie ein Beispiel für das Neo-Layout:

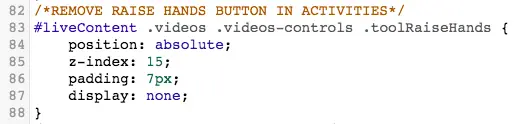
Die Schaltfläche Hand heben in den Aktivitäten deaktivieren.
- Fügen Sie auf der Seite Quellcode den folgenden Code ein:
#liveContent .videos .videos-controls .toolRaiseHands {position: absolute;z-index: 15;padding: 7px;display: none;} - So sollte der Code aussehen:

Blenden Sie die E-Mail des Sprechers auf Neo Virtual Lobby aus
- Fügen Sie auf der Seite Quellcode den folgenden Code ein:
#InEventDialog .speaker-modal [data-field="email"] {
display: none !important;
}
Blenden Sie die E-Mail des Sprechers auf Klassisch Virtual Lobby aus
- Wenn Sie das klassisch Layout verwenden, können Sie stattdessen diesen Code verwenden:
#liveWrapper .live-speakers .floating-info [data-field="email"] {
display: none !important;
}
Bearbeiten anderer Funktionen der Webseiten
- Um andere Funktionen der Webseiten zu bearbeiten, gehen Sie auf die Webseite, suchen Sie das Element oder die Elemente, die Sie ändern möchten, klicken Sie darauf mit der rechten Maustaste, dann klicken Sie auf Prüfen.
- Wir ändern in diesem Beispiel die Schriftgröße, und die Farbe des Registrierungsformulars
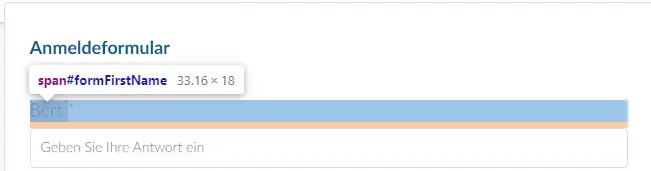
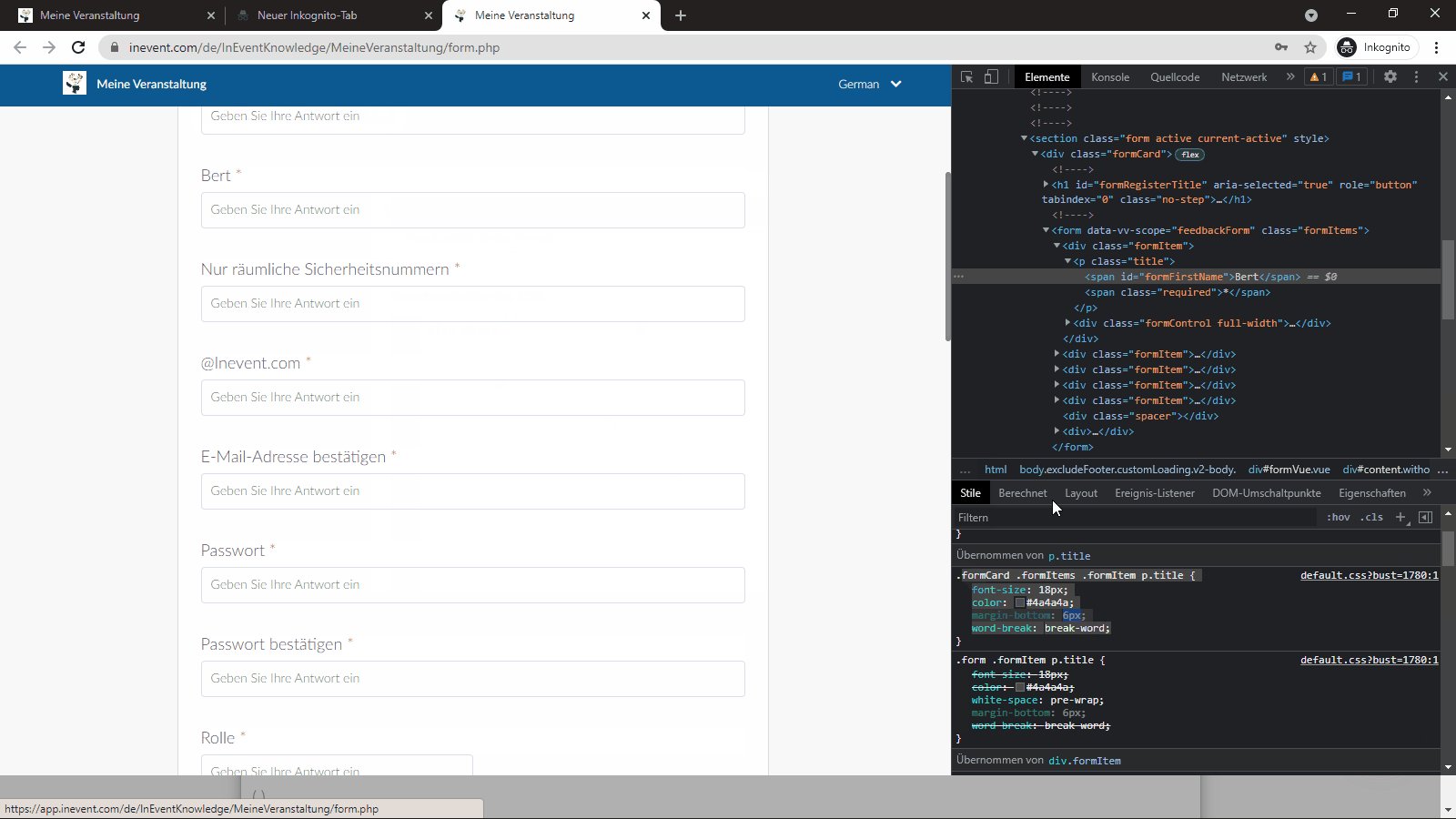
- Klicken Sie mit der rechten Maustaste auf den Text des Registrierungsformulars, und danach klicken Sie auf Prüfen
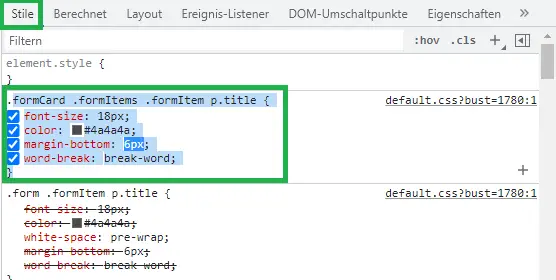
- Es öffnet sich der Tab Stile, der den Code für die Schriftart und die Schriftfarbe enthält.

- Wenn ich beispielsweise den Mauszeiger über den .formcard-Code bewege, wird die Schriftart des Formulars hervorgehoben:

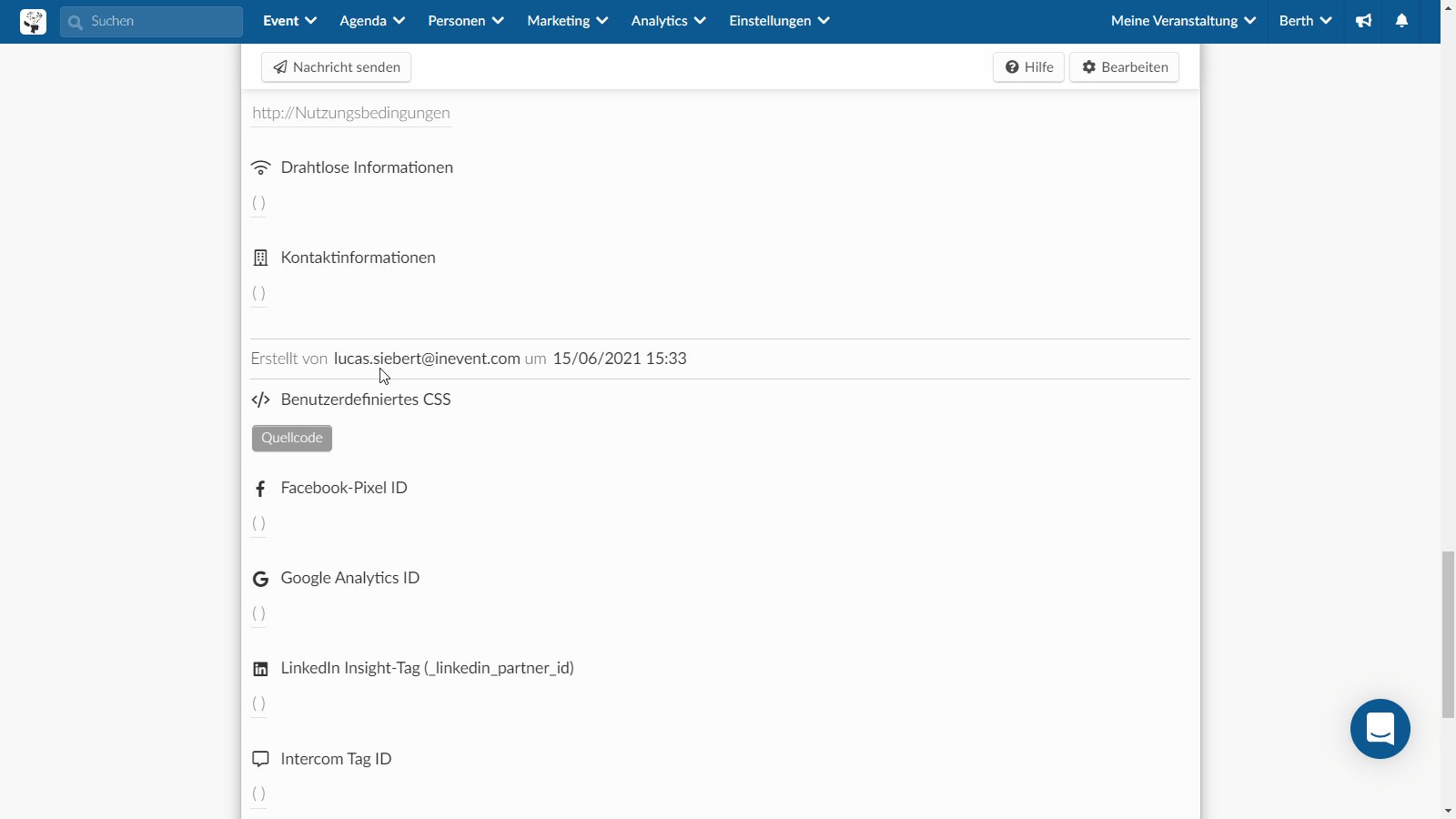
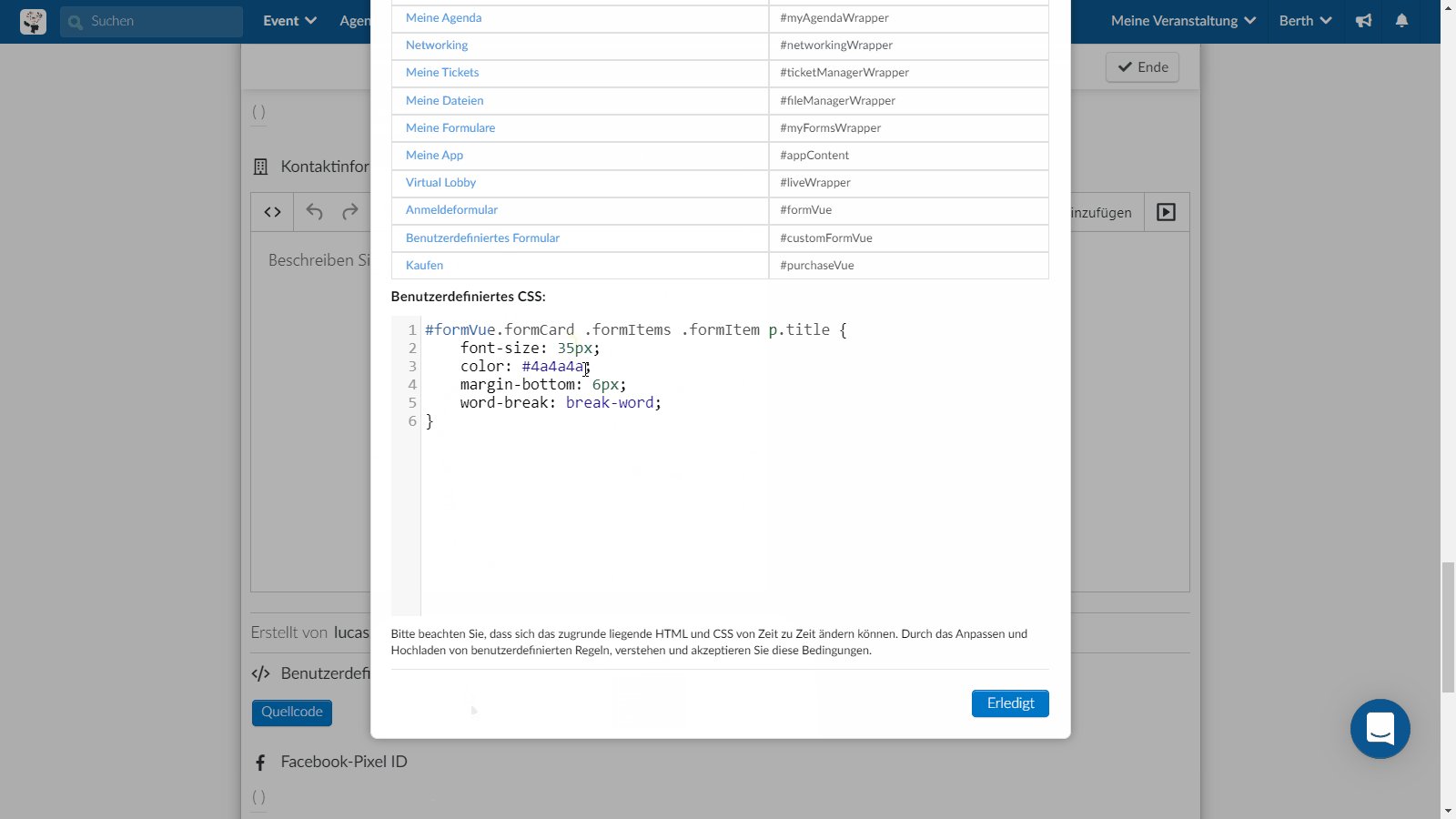
- Kopieren Sie den Code, und fügen Sie ihn in das Feld Custom CSS auf der Seite mit den Eventdetails ein.
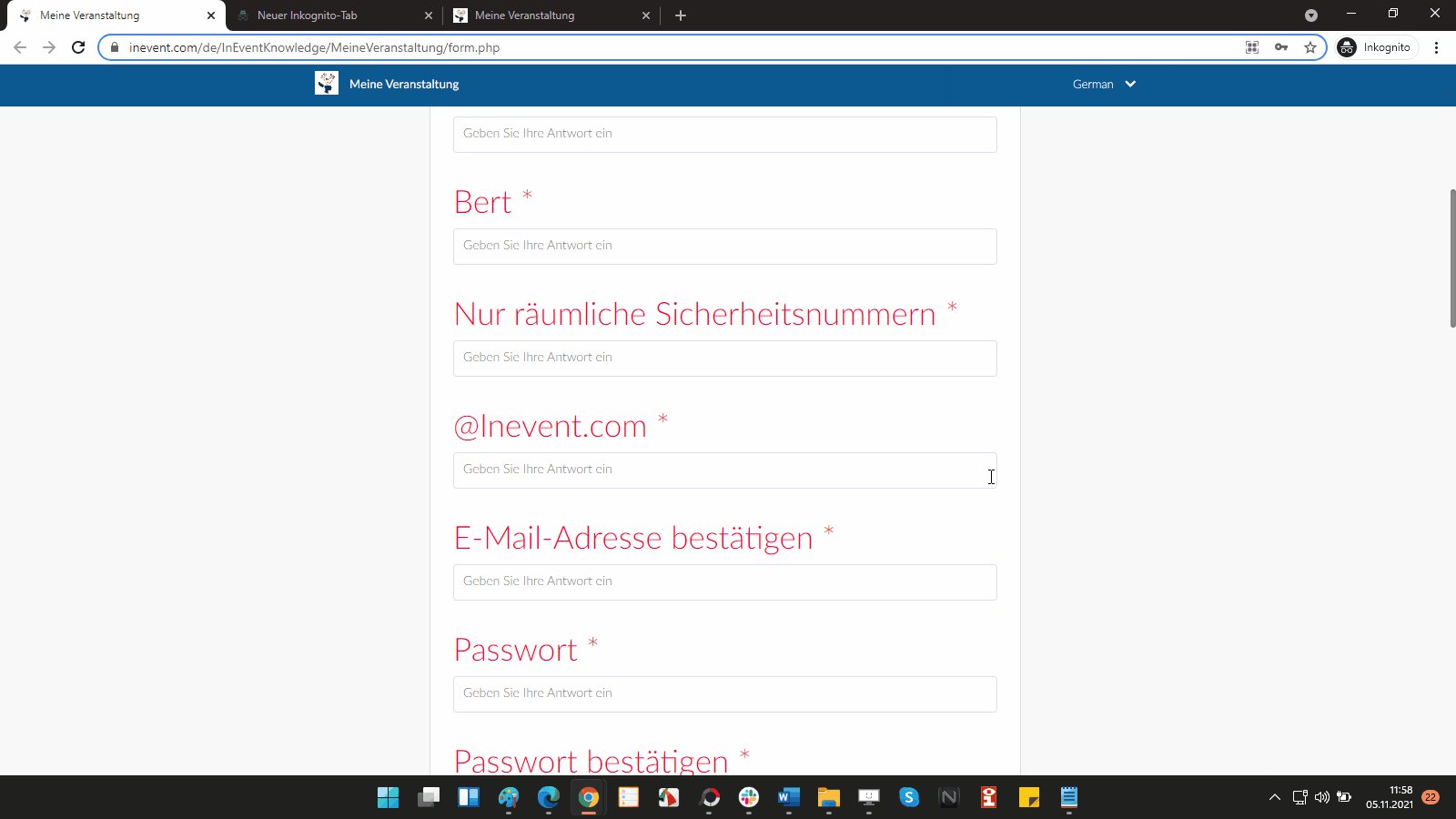
- Bearbeiten Sie die Schriftgröße, und die Farben nach Ihren Wünschen.

Wie füge ich eine Zeitzone in die Agenda der Website ein?
In diesen Beispielen fügen wir Ihrer Website Zeitzoneninformationen hinzu, damit die Teilnehmer weltweit den Überblick über die Tagesordnung Ihres Events behalten können. Beachten Sie, dass die Uhrzeiten, die in der Virtual Lobby angezeigt werden, geräteabhängig sind: Die nachstehenden Codes gelten ausschließlich für die Visualisierung der Agenda auf Ihrer Website:
- Anzeige der Zeitzone unter dem Datum der Aktivität:
- Gehen Sie auf die Seite Event > Details, klicken Sie auf die Schaltfläche Bearbeiten, und scrollen Sie nach unten, um auf die Schaltfläche Quellcode zu klicken.
- Kopieren und fügen Sie den unten stehenden Code auf der Seite Quellcode ein.
#websiteContent .calendar .tabs:after {
content: "Eastern Time";
font-size: 15px;
}
- So sollte der Code auf der Quellcode-Seite aussehen:
/* */ nicht Teil des Codes ist, sondern eine Markierung, um Ihre Anpassungscodes zu organisieren.
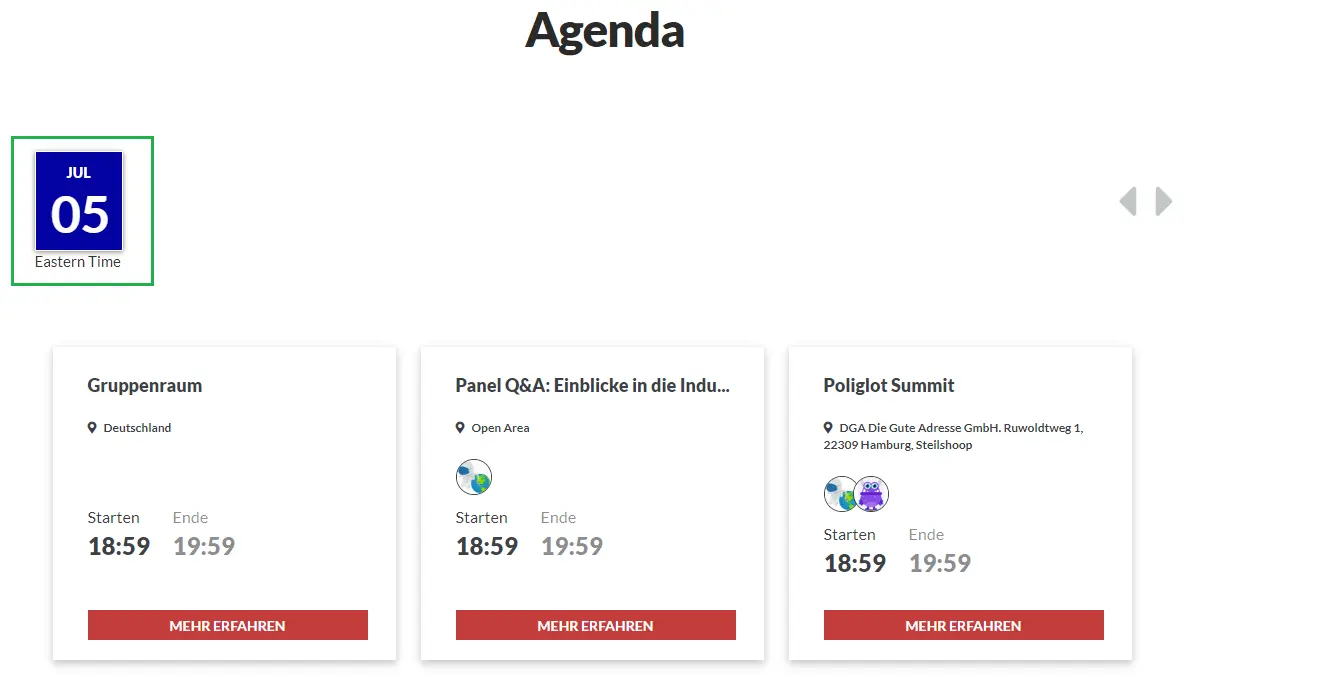
- Ein Beispiel dafür, wie es auf der Website angezeigt wird, ist unten dargestellt (Eastern Time).

- Anzeige der Zeitzoneninformationen direkt neben der Endzeit der Aktivität:
- Kopieren und fügen Sie den unten stehenden Code auf der Seite Quellcode ein.
#websiteContent .time:after {
content: "write your timezone here";
font-size: 16px;
}
So sollte der Code auf der Quellcode-Seite aussehen:

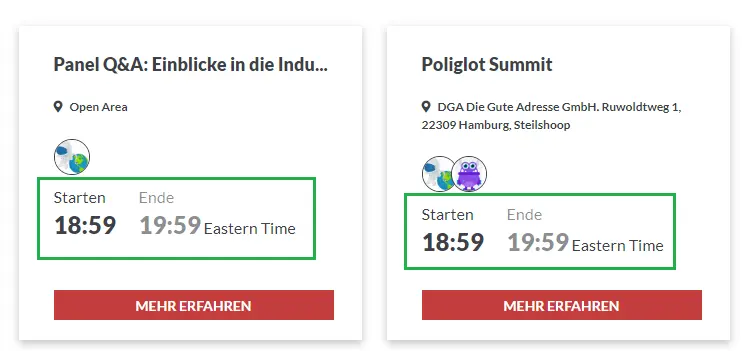
- Hier ein Beispiel, wie es auf der Website angezeigt wird (EST)

Wie kann ich die Zeitzone, und das Eventdatum aus dem Registrierungs-/Kaufformular entfernen?
Das Event-Datum und die Uhrzeit sowie die Zeitzone, die auf der Event-Detailseite eingestellt sind, werden sowohl auf dem Registrierungsformular als auch auf dem Kaufformular (wenn Tickets aktiviert sind) angezeigt.
- Wenn Sie diese Informationen von diesen Seiten entfernen möchten, können Sie den Code darunter eingeben:
#formContent .eventCover .eventDate {
visibility: hidden !important;
}
#purchaseContent .eventCover .eventDate {
visibility: hidden !important;
}
- So sollte der Code auf der Seite Quellcode aussehen:

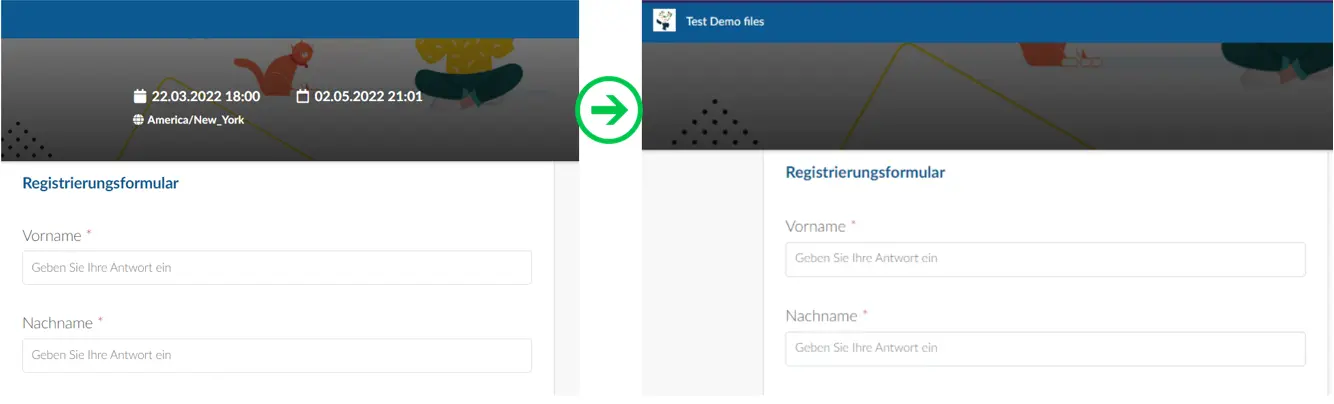
- Im Bild darunter sind beide Situationen dargestellt, links die Zeitzone, die angezeigt wird, und rechts der CSS-Code, der dazu dient, die Zeitzone auszublenden:

Hinzufügen eines Hintergrundbildes zu weiteren Seiten
Hier sind noch weitere Seiten, denen Sie ein Hintergrundbild hinzufügen können. Kopieren Sie den Code darunter, und fügen Sie ihn in das CSS ein. Denken Sie nur daran, dass Sie den Bildadresslink einfügen. Sie können außerdem die Hintergrundgröße "px" ändern, sodass sie an Ihr Bild angepasst ist.
- Mein Konto
#myAccountWrapper #myAccountContent {
background-image: url("Bild-Link-Adresse geht hier");
background-size: 1400px 1200px;
}
- Meine Agenda
#myAgendaWrapper .v2-bgContent {
background-image: url("Bild-Link-Adresse geht hier");
background size: 1400px 1200px;
}
- Meine Tickets
#ticketManagerWrapper .v2-bgContent {
background-image: url("Bild-Link-Adresse geht hier");
background-size: 1400px 1200px;
}
- Meine Formulare
#myFormsWrapper .v2-bgContent {
background-image: url("Bild-Link-Adresse geht hier");
background-size: 1400px 1200px;
}
- Meine App
#appContent.v2-bgContent {
background-image: url("Bild-Link-Adresse geht hier");
background-size: 1400px 1200px;
}
- Registrierungsformular
#formVue .formContent {
background-image: url("Bild-Link-Adresse geht hier");
background-size: 1400px 1200px;
}
- Benutzerdefiniertes Formular
#customFormVue #customFormContent {
background-image: url("Bild-Link-Adresse geht hier");
background-size: 1400px 1200px;
}
Hintergrundfarben und Titel
Um die Hintergrundfarben zu ändern, können Sie die oberhalb Codes für jede Seite übernehmen. Sie werden diesmal anstelle von Hintergrundbild, und Hintergrundgröße, Hintergrundfarbe verwenden:
- Um eine Farbe hinzuzufügen, geben Sie einen Hex-Code ein, der wie folgt aussieht: #FF0085
- Um die Hintergrundfarbe des Registrierungsformulars zu ändern, fügen Sie beispielsweise nach dem Stamm des Formulars den folgenden Code ein:
#formVue .formContent {
background-color: #FF0085;
}
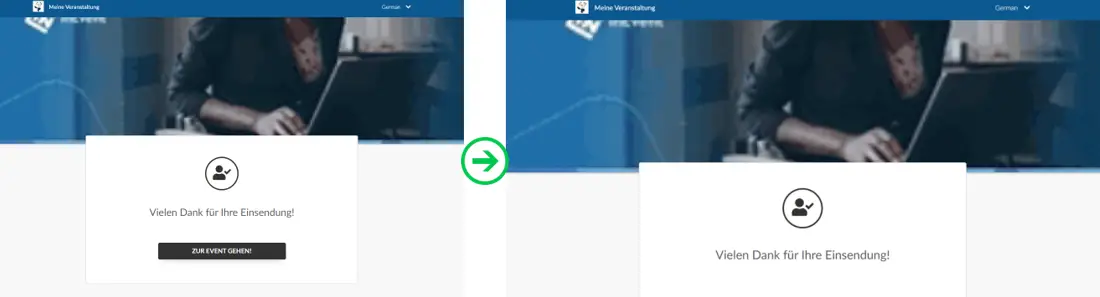
Wie kann ich die Schaltfläche Zum Ereignis gehen ausblenden?
Die Inhalt-Seite ist die Seite, auf der Ihre Teilnehmer nach Abschluss ihrem Registrierungsformular gelangen. Klicken Sie hier für weitere Informationen über die Inhaltsseite.
Um die Inhaltsseite auszublenden, kopieren Sie den Code darunter, und fügen ihn in das Feld Quellcode ein:
#formContent section.form[role="alert"] .formCard .formEnd {
display: none !important;
}
Sie sehen auf der linken Seite das Standardverhalten des Registrierungsformulars, ohne daß die Schaltfläche Zum Event gehen! ausgeblendet ist. Auf der rechten Seite wurde die Inhaltsseite, und damit auch die Schaltfläche Zum Event gehen!, ausgeblendet.