Uso de Webhooks en InEvent
En este artículo, lo guiaremos a través de los pasos para usar Webhooks en la plataforma InEvent. Los webhooks le permiten automatizar ciertos procesos, como enviar datos a sistemas externos o activar acciones personalizadas basadas en eventos dentro de la plataforma.
¿Qué son los Webhooks?
Un Webhook es un mecanismo que permite que una aplicación envíe información en tiempo real a otras aplicaciones o servicios. Es esencialmente una URL que un sistema de terceros puede usar para recibir actualizaciones automáticas cada vez que ocurre un evento en otro sistema. Estas actualizaciones contienen información sobre el evento que ocurrió, como el registro de un nuevo usuario o la compra de un boleto.
Uso de Webhooks en InEvent
InEvent proporciona funcionalidades de Webhook que le permiten recibir notificaciones en tiempo real cuando ocurren ciertos eventos en la plataforma. Por ejemplo, puede recibir una notificación de webhook cuando alguien se inscribe o cancela una actividad en su evento. También puede usar estos webhooks para desencadenar acciones en otros sistemas o para actualizar sus propios sistemas internos.
Empezando
Para usar Webhooks en InEvent, deberá crear un punto final de Webhook. Un punto final de Webhook es una URL a la que InEvent enviará sus actualizaciones de Webhook.
Después de crear su punto final de Webhook (o URL), complete los siguientes pasos para integrar el Webhook con InEvent:
- Inicie sesión en su cuenta de InEvent y navegue hasta el nivel de Evento.
- Haga click en el símbolo de API ( </> ) en la esquina inferior derecha de su pantalla.
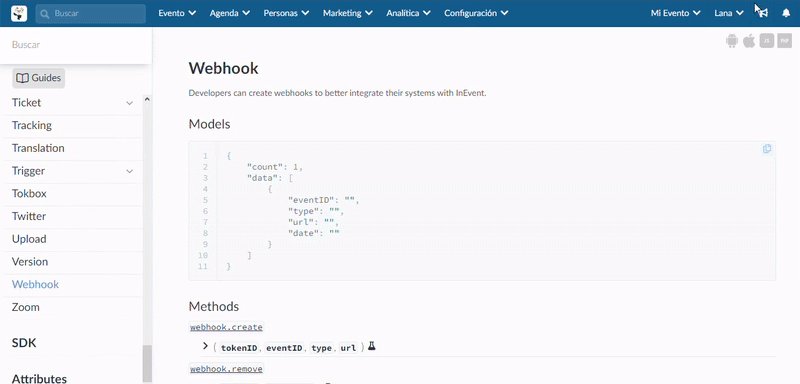
- Elija la opción Webhook en el panel izquierdo.

Agregando un Webhook a InEvent
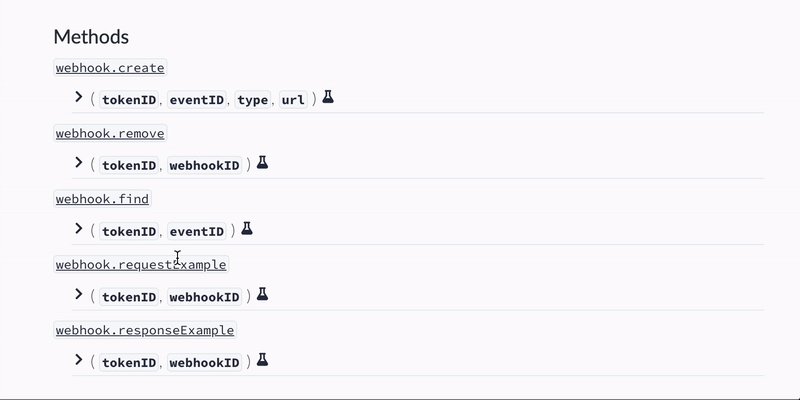
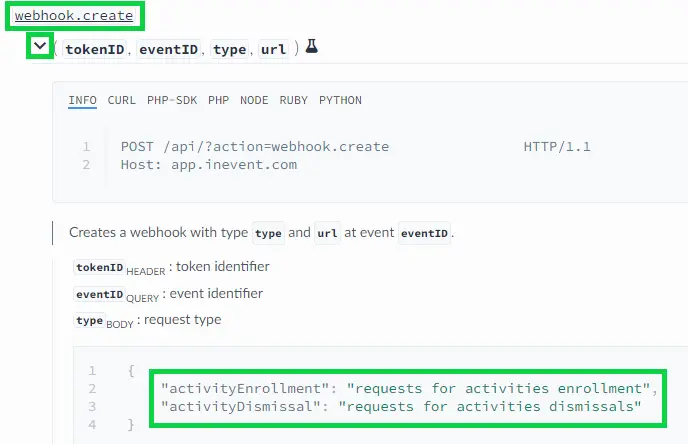
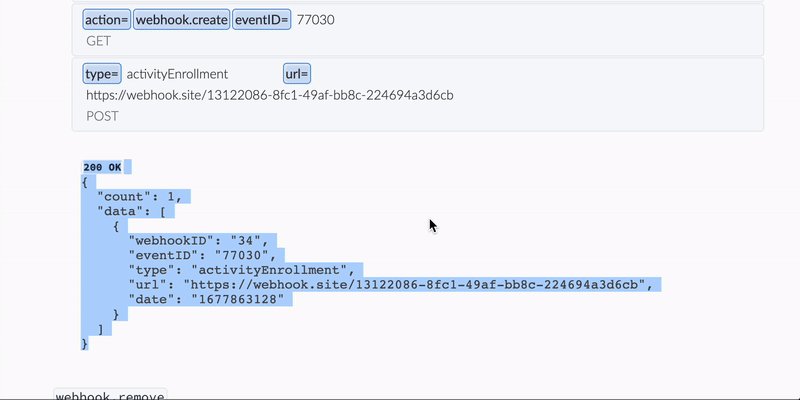
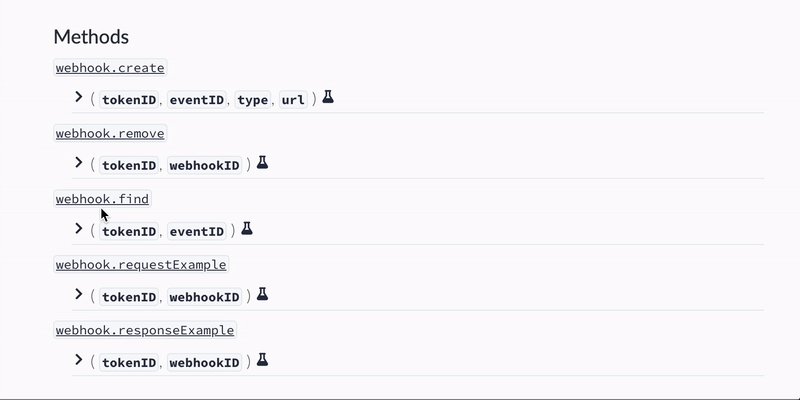
Para agregar un Webhook a la plataforma, puede usar el método webhook.create. Este método toma la URL del punto final de Webhook y el tipo de solicitud como argumentos.
La plataforma admite dos tipos de solicitudes de la siguiente manera:
activityEnrollment: gestiona las solicitudes de inscripción de actividades.activityDismissal: atiende las solicitudes de baja de actividad.

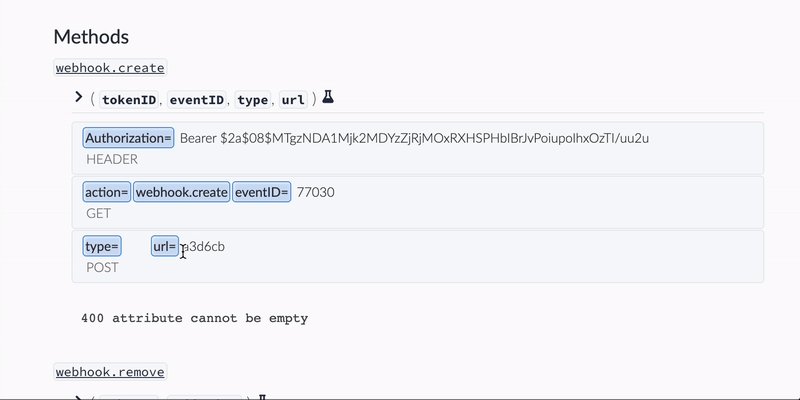
Para agregar un nuevo Webhook a la plataforma, complete los siguientes pasos:
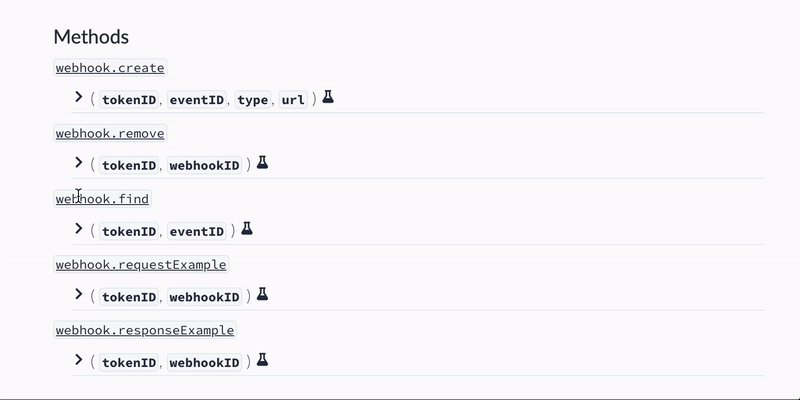
- Haga click en el ícono de jarra junto a
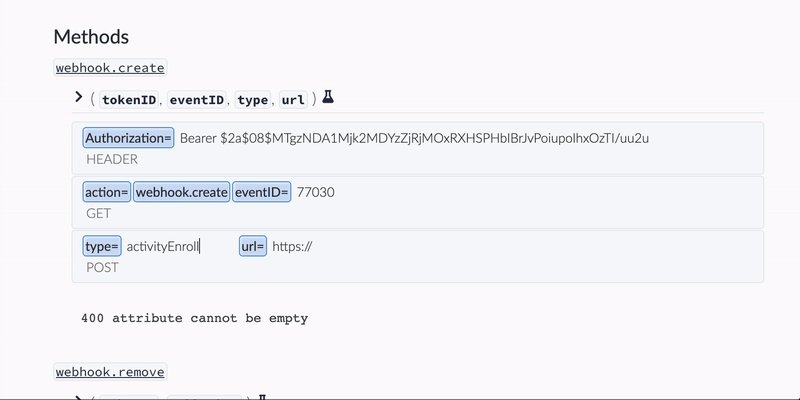
webhook.create. - Ingrese su URL de punto final de Webhook en el campo de url.
- Introduzca el tipo de solicitud en el campo de tipo (type).
- Presiona el botón Enter en su teclado.

Encontrando un Webhook agregado previamente
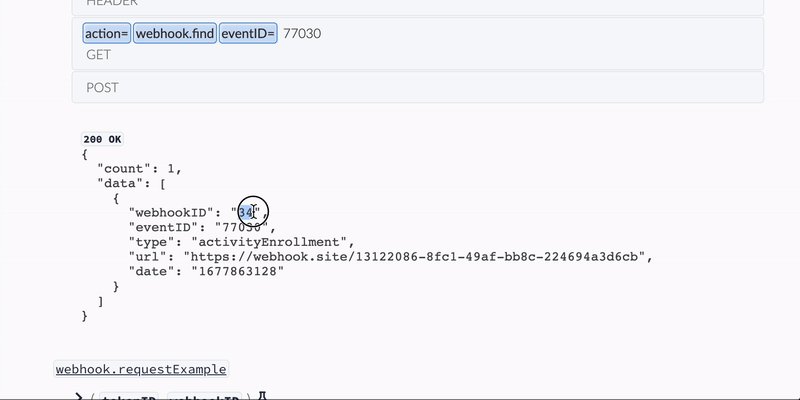
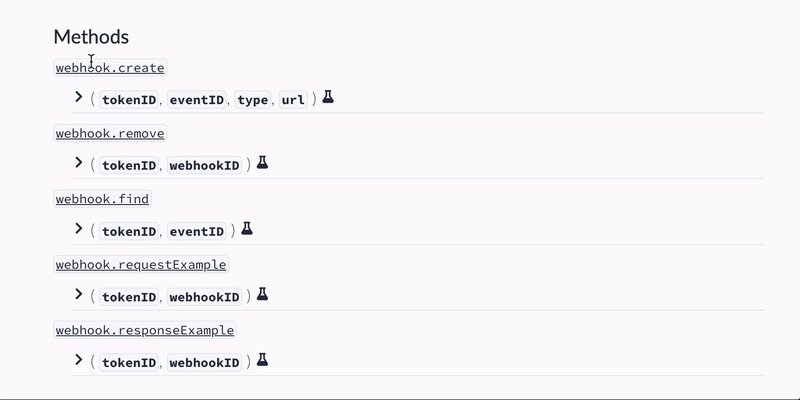
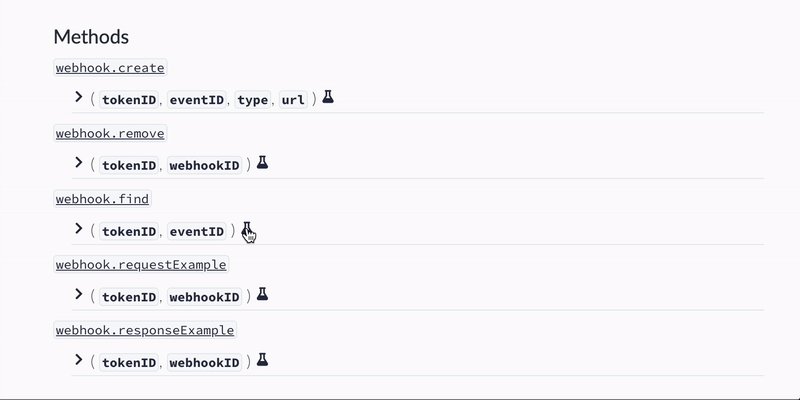
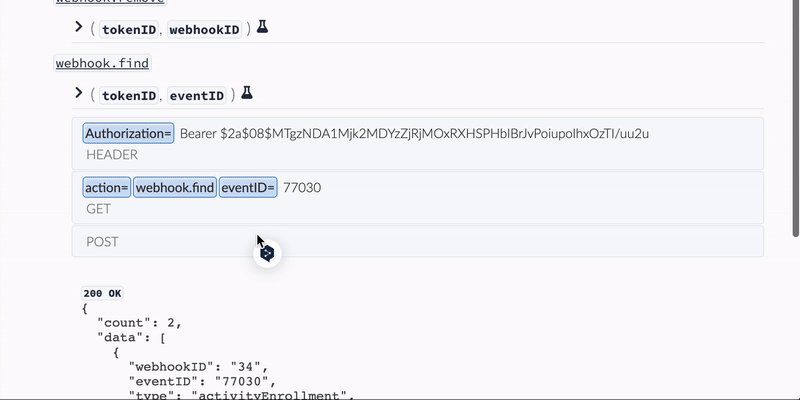
Para encontrar un Webhook agregado previamente, puede usar el método webhook.find. Haga click en el ícono de jarra junto al método webhook.find para ver todos los webhooks agregados dentro de su evento.

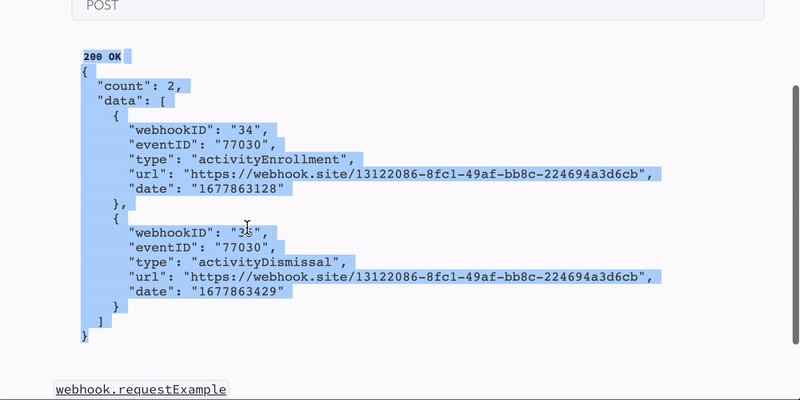
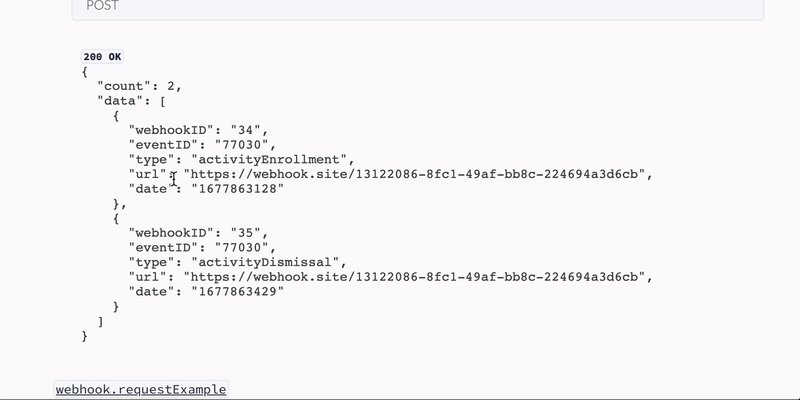
Para cada Webhook, el método webhook.find muestra la siguiente información en formato json:
- ID de Webhook (WebhookID): El ID que la plataforma asigna automáticamente al Webhook.
- ID del evento (eventID): La ID de evento (asignado automáticamente por la plataforma).
- Tipo (type): El tipo de solicitud de webhook.
- URL: la URL del punto final del Webhook.
- Fecha (date): La fecha en que se creó el Webhook, almacenada como
timestampen formatostring.
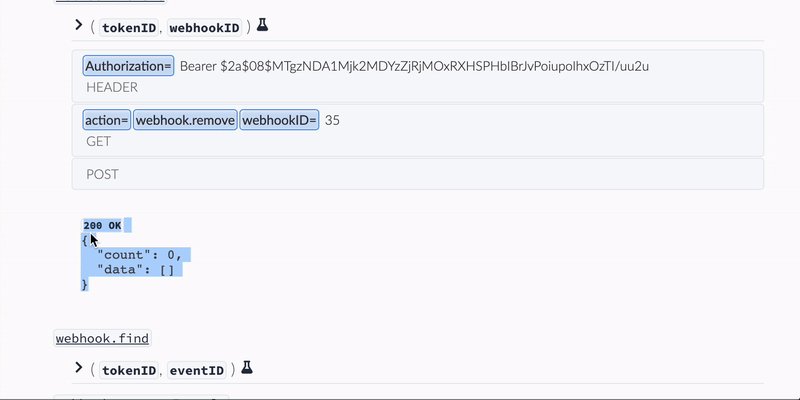
Eliminando un webhook de InEvent
Para eliminar un Webhook de la plataforma, puede usar el método webhook.remove . El método toma el WebhookID como argumento.
Complete los siguientes pasos para eliminar un Webhook de la plataforma:
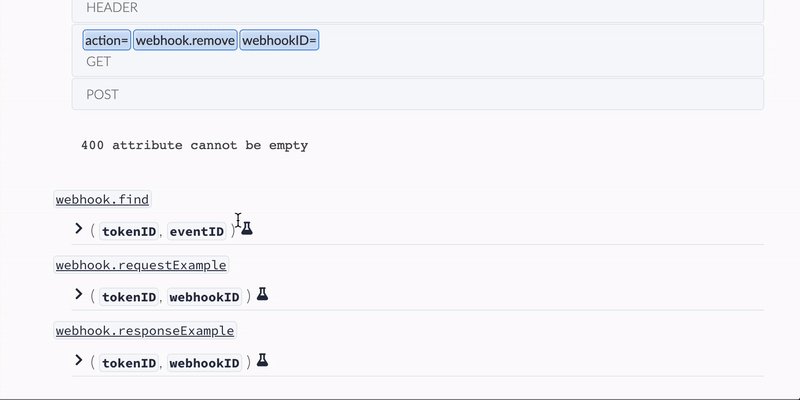
- Haga click en el ícono de jarra al lado del método
webhook.remove. - Ingrese el WebhookID del Webhook que desea eliminar en el campo WebhookID.
json .- Presione el botón Enter en su teclado.

Comprobando ejemplos de Solicitud y Respuesta de Webhook
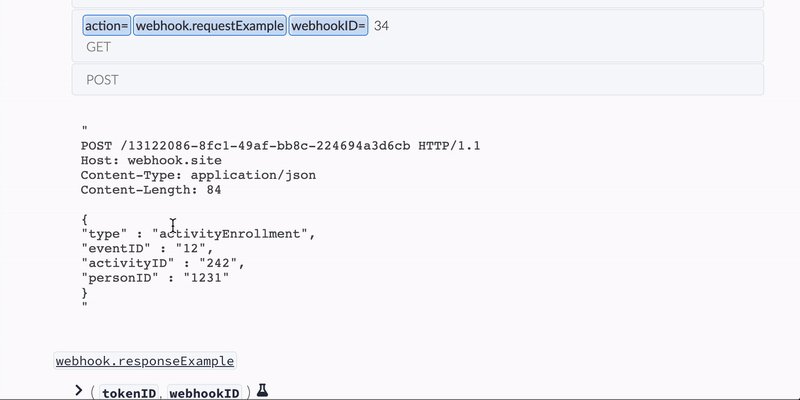
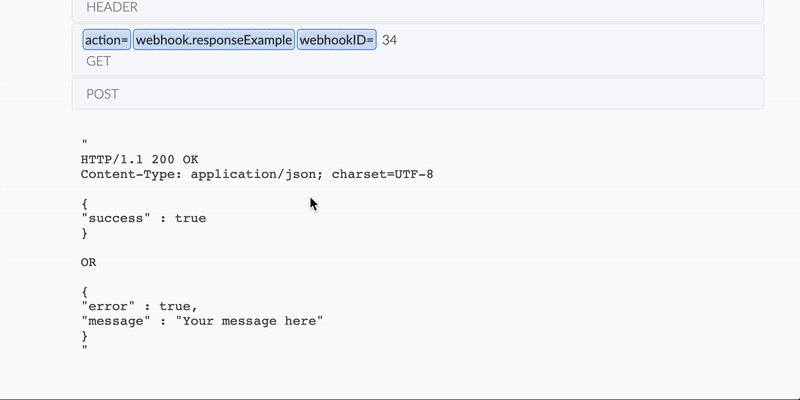
Para probar sus Webhooks, InEvent le brinda opciones para que vea ejemplos de sus solicitudes y respuestas de Webhooks. Los métodos webhook.requestExample y webhook.responseExample le permiten ver cómo se verán sus solicitudes y respuestas de Webhook en formato json .
Tanto los métodos webhook.requestExample como webhook.responseExample toman el WebhookID como argumento.
Para ver sus ejemplos de solicitud y respuesta de Webhook, complete los siguientes pasos:
- Haga click en el ícono de jarra junto a cualquiera de los métodos (según su caso de uso).
- Ingrese el WebhookID en el campo WebhookID.
json .- Presione el botón Enter en su teclado.