Codes CSS les plus demandés
- Codes CSS pour personnaliser le Virtual Lobby
- Importer et appliquer des polices personnalisées
- Masquer le bouton Ouvrir le lobby de l'onglet Mon compte dans le Virtual Lobby
- Masquer le bouton Dépannage dans le Virtual Lobby
- Supprimer le bouton Levez la main dans les activités
- Masquer l'adresse électronique du conférencier dans le Virtual Lobby
- Modifier la couleur de la police du chat dans les activités
- Ajouter une description du fuseau horaire à l'agenda du site web
- Supprimer le fuseau horaire et la date de l'événement des formulaires d'inscription/achat
- Supprimer le bouton Aller à l'événement du formulaire d'inscription
- Régler des images de fond uniques pour des pages spécifiques du Virtual Lobby
- Régler des couleurs de fond uniques pour des pages spécifiques du Virtual Lobby
Avec InEvent, il est facile de personnaliser votre Virtual Lobby grâce à l'éditeur du Virtual Lobby. L'éditeur de Virtual Lobby vous permet de personnaliser votre Virtual Lobby d'une manière qui reflète le style et l'atmosphère de votre événement.
Outre l'éditeur du Virtual Lobby, vous pouvez effectuer une personnalisation avancée du Virtual Lobby à l'aide de codes CSS (Cascading Style Sheet) personnalisés.
Cet article présente certains des codes CSS les plus fréquemment demandés pour personnaliser davantage le Virtual Lobby.
Codes CSS pour personnaliser le Virtual Lobby
Les codes fournis ici permettront d'effectuer les opérations suivantes:
- Importer et appliquer des polices personnalisées
- Masquer le bouton Ouvrir le lobby de l'onglet Mon compte dans le Virtual Lobby (dispositions Neo et Classique)
- Masquer le bouton Dépannage dans le Virtual Lobby (dispositions Neo et Classique).
- Masquer l'adresse électronique du conférencier dans le Virtual Lobby (dispositions Neo et Classique)
- Masquer le bouton Levez la main dans les activités
- Modifier la couleur de la police du chat dans les activités
- Ajouter le fuseau horaire à l'agenda du site web
- Supprimer le fuseau horaire et de la date de l'événement dans les formulaires d'inscription/achat
- Masquer le bouton Aller à l'événement dans le formulaire d'inscription
- Régler des images d'arrière-plan uniques pour des pages spécifiques du Virtual Lobby
- Régler la couleur de fond de certaines pages du Virtual Lobby
Importer et appliquer des polices personnalisées
Cette section expliquera comment vous pouvez importer des polices personnalisées, puis les appliquer au Virtual Lobby, des pages spécifiques, ou appliquer une police personnalisée de manière universelle.
Importer des polices personnalisées
Pour importer des polices personnalisées dans le Virtual Lobby, collez le code CSS@font-face suivant dans la zone de texte Code source:
@font-face {
font-family: '[insert font name here]';
font-style: [insert font style here];
src: url("insert font link here") format('[insert font format here]');
}Sinon, vous pouvez importer un fichier de déclaration de police existant en utilisant le code @import suivant :
@import url('[insérer le lien de fichier de déclaration de police ici]');@font-face ou @import.Appliquer des polices personnalisées au Virtual Lobby et à toutes les pages universellement
Pour appliquer des polices personnalisées au Virtual Lobby et à toutes les pages universellement, collez le code suivant dans la zone de texte Code source après le code @font-face ou@import :
body {
font-family: '[insert font name here]', '[insert generic font family name here]';
}Appliquer des polices personnalisées au Virtual Lobby ou à des pages spécifiques
Pour appliquer des polices personnalisées au Virtual Lobby ou à des pages spécifiques seulement, collez le code suivant dans la boîte de texte Code source après le code @font-face ou @import.
[insert root tag here] {
font-family: '[insert font name here]', '[insert generic font family name here]';
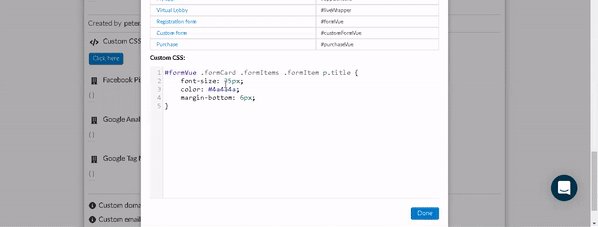
}[insert root tag here]par la balise racine correspondante de la page cible. Une liste de pages et de balises racines correspondantes est disponible dans l'éditeur CSS ainsi que dans cet article.Exemples de code pour les polices personnalisées
- Importation et application d'une police personnalisé au Virtual Lobby et à toutes les pages universellement, en utilisant l'exemple de Signika de Google Fonts:
@font-face {
font-family: 'Signika';
font-style: normal;
src: url(https://fonts.gstatic.com/s/signika/v20/vEFO2_JTCgwQ5ejvMV0O96D01E8J0tIJHKbBjM4.woff2) format('woff2');
}
body {
font-family: 'Signika', sans-serif;
}- Importation et application d'une police personnalisée au Virtual Lobby, en utilisant Sarabun de Google Fonts comme exemple :
@font-face {
font-family: 'Sarabun';
font-style: normal;
src: url(https://fonts.gstatic.com/s/sarabun/v13/DtVjJx26TKEr37c9aBVJnw.woff2) format('woff2');
}
#liveWrapper {
font-family: 'Sarabun', sans-serif;
}- Importation et application d'une police personnalisée à Mon Agenda, en utilisant l'exemple de la police Space Grotesk de Google Fonts:
@import url('https://fonts.googleapis.com/css2?family=Abhaya+Libre&display=swap');
#myAgendaWrapper {
font-family: 'Space Grotesk', sans-serif;
}- Importation de plusieurs polices personnalisées et application à différentes pages, en utilisant Sarabun de Google Fonts pour le Virtual Lobby, Space Grotesk pour Mes fichiers et Mon agenda, et Abhaya Libre pour Mes formulaires et Mes billets comme exemple:
@import url('https://fonts.googleapis.com/css2?family=Space+Grotesk&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Abhaya+Libre&display=swap');
@font-face {
font-family: 'Sarabun';
font-style: normal;
src: url(https://fonts.gstatic.com/s/sarabun/v13/DtVjJx26TKEr37c9aBVJnw.woff2) format('woff2');
}
#liveWrapper {
font-family: 'Sarabun', sans-serif;
}
#fileManagerWrapper, #myAgendaWrapper {
font-family: 'Space Grotesk', sans-serif;
}
#myFormsWrapper {
font-family: 'Abhaya Libre', serif;
}
#ticketManagerWrapper {
font-family: 'Abhaya Libre', serif;
}Masquer le bouton Ouvrir le lobby de l'onglet Mon compte dans le Virtual Lobby
Pour masquer le bouton Ouvrir le lobby de l'onglet Mon compte dans le Virtual Lobby (dispositions Neo et Classique), collez le code CSS suivant dans la zone de texte Code source :
#headerVue .eventCover-info-virtual-lobby {
display: none;
}Masquer le bouton Dépannage dans le Virtual Lobby
Pour masquer le bouton Dépannage du Virtual Lobby (dispositions Neo et Classique), collez le code CSS suivant dans la zone de texte Code source :
.v2-barTop .barContent .barDropdown.optionTroubleshoot{
display: none !important;
}Supprimer le bouton Levez la main dans les activités
Pour supprimer le bouton Levez la main dans les activités, collez le code CSS suivant dans la zone de texte Code source :
#liveContent .videos .videos-controls .toolRaiseHands {
position: absolute;
z-index: 15;
padding: 7px;
display: none;
}Masquer l'adresse électronique du conférencier dans le Virtual Lobby
Pour masquer l'adresse électronique des conférenciers dans le Virtual Lobby, collez l'un des codes CSS suivants dans la zone de texte Code source, en fonction de la disposition de l'événement :
- Virtual Lobby - Disposition Neo
#InEventDialog .speaker-modal [data-field="email"] {
display: none !important;
}- Virtual Lobby - Disposition classique
#liveWrapper .live-speakers .floating-info [data-field="email"] {
display: none !important;
}Modifier la couleur de la police du chat dans les activités
Pour modifier la couleur de la police du chat des activités, collez le code CSS suivant dans la zone de texte Code source :
#liveContent .chat-container .chat-unpinned .chat-body .chat {
color: "insérer la couleur ici" !important;
}"insérer la couleur ici" par la couleur souhaitée (écrite sous forme de noms de couleur CSS universels ou de code de couleur HEX).Ajouter une description du fuseau horaire à l'agenda du site web
Ces codes permettront d'ajouter une description du fuseau horaire à votre agenda, sous la date de l'activité ou à côté de l'heure de fin de l'activité. Collez l'un des codes CSS suivants dans la zone de texte Code source :
- Description du fuseau horaire sous la date de l'activité
#websiteContent .calendar .tabs:after {
content: "insérer le nom du fuseau horaire";
font-size: 15px;
}insérer le nom du fuseau horaire par le nom du fuseau horaire souhaité dans le texte tout en conservant les guillemets.- Description du fuseau horaire à côté de l'heure de fin d'activité
#websiteContent .time:after {
content: "insérer le nom du fuseau horaire";
font-size: 16px;
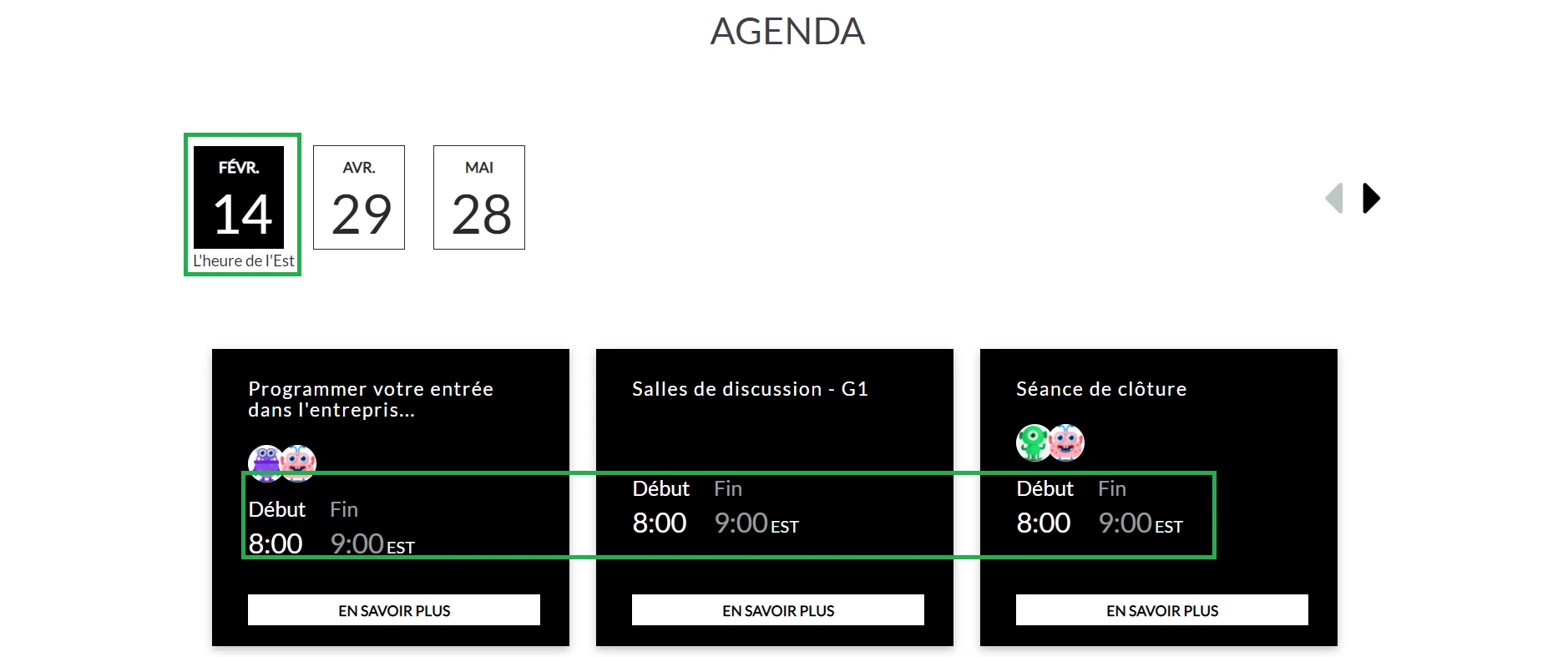
}L'image suivante montre comment les codes ci-dessus affecteront votre agenda, avec insérer le nom du fuseau horaire réglé sur l'heure de l'Est :

Supprimer le fuseau horaire et la date de l'événement des formulaires d'inscription/achat
Pour supprimer les détails relatifs au fuseau horaire et à la date de l'événement des formulaires d'inscription ou d'achat, collez l'un ou les deux codes CSS suivants dans la zone de texte Code source :
- Formulaire d'inscription
#formContent .eventCover .eventDate {
visibility: hidden !important;
}- Formulaire d'achat
#purchaseContent .eventCover .eventDate {
visibility: hidden !important;
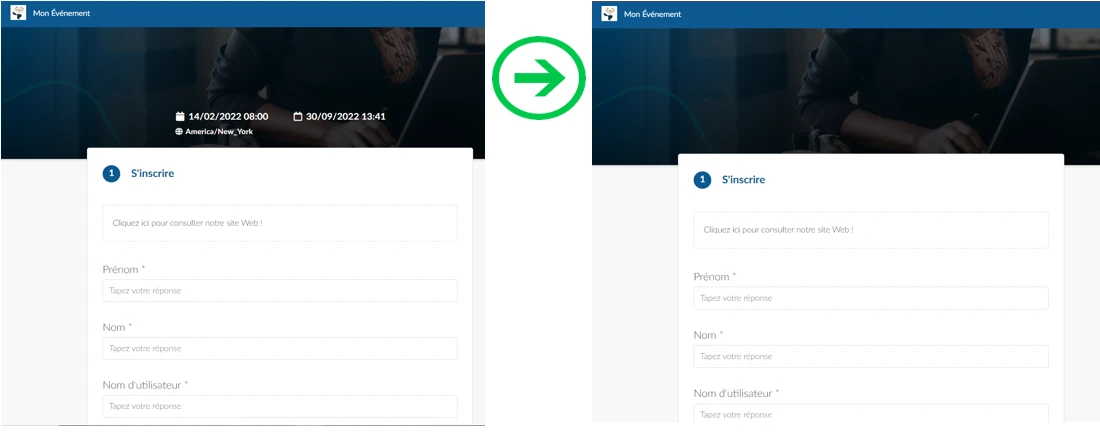
}Voici comment le code affectera vos formulaires d'inscription et d'achat :

Supprimer le bouton Aller à l'événement du formulaire d'inscription
Pour supprimer le bouton Aller à l'événement du formulaire d'inscription, collez le code CSS suivant dans la zone de texte Code source :
#formContent section.form[role="alert"] .formCard .formEnd {
display: none !important;
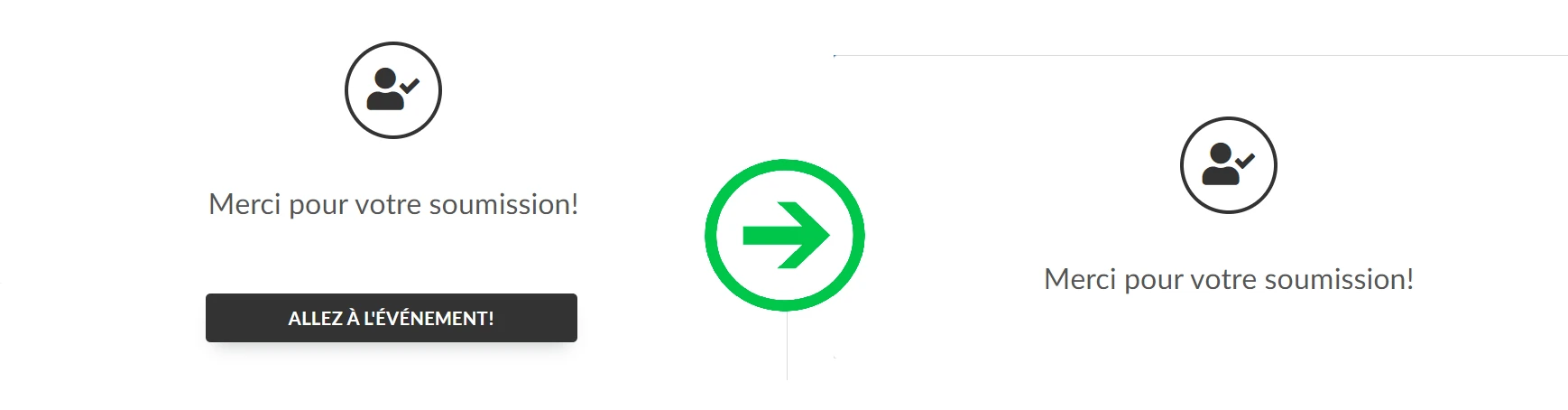
}Voici comment ce code affectera votre formulaire d'inscription :

Régler des images de fond uniques pour des pages spécifiques du Virtual Lobby
Pour régler des images de fond uniques pour des pages spécifiques du Virtual Lobby, collez les codes CSS correspondants dans la zone de texte Code source :
- Mon compte
#myAccountWrapper #myAccountContent {
background-image: url("insérer le lien de l'image ici");
background-size: [insérer la taille de l'image ici];
}background-image, gardez les guillemets intacts. Les valeurs de background-size comprennent auto, la longueur en pixels (px), le pourcentage %, cover et contain. Lorsque vous insérez une valeur de background-size, n'incluez pas les parenthèses.- Mon agenda
#myAgendaWrapper #myAccountContent {
background-image: url("insérer le lien de l'image ici");
background-size: [insérer la taille de l'image];
}- Mes billets
#ticketManagerWrapper #myAccountContent {
background-image: url("insérer le lien de l'image ici");
background-size: [insérer la taille de l'image];
}- Mes formulaires
#myFormsWrapper #myAccountContent {
background-image: url("insérer le lien de l'image ici");
background-size: [insérer la taille de l'image];
}- Mon application
#appContent #myAccountContent {
background-image: url("insérer le lien de l'image ici");
background-size: [insérer la taille de l'image];
}- Formulaire d'inscription
#formVue .formContent {
background-image: url("insérer le lien de l'image ici");
background-size: [insérer la taille de l'image];
}- Formulaire personnalisé
#customFormVue #customFormContent {
background-image: url("insérer le lien de l'image ici");
background-size: [insérer la taille de l'image];
}Régler des couleurs de fond uniques pour des pages spécifiques du Virtual Lobby
Pour régler des couleurs d'arrière-plan uniques au lieu d'images d'arrière-plan pour les pages mentionnées précédemment, supprimez les lignes suivantes :
background-image: url("insérer le lien de l'image ici");
background-size: "insérer la taille de l'image";Ensuite, insérez la ligne suivante :
background-color: [insérer la couleur ici];
Personnalisation d'autres éléments de la page
Pour personnaliser d'autres éléments de la page, consultez les instructions suivantes :
- Naviguez jusqu'à la page souhaitée.
- Trouvez l'élément que vous souhaitez personnaliser.
- Cliquez avec le bouton droit de la souris sur l'élément que vous souhaitez personnaliser. Un menu contextuel s'affiche.
- Cliquez sur Inspecter (Inspect). Les outils de développement de votre navigateur s'affichent.
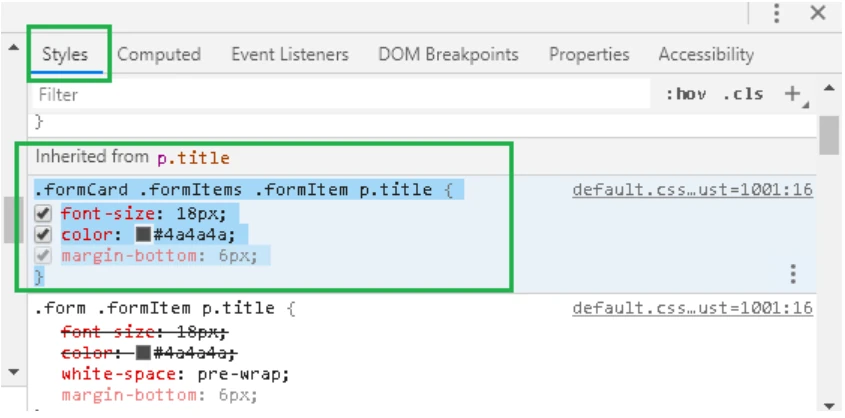
- Trouvez les propriétés de l'élément que vous souhaitez personnaliser sous Styles.

- Remplacez les propriétés de l'élément comme vous le souhaitez.