La création d'une marque personnalisée à l'aide du CSS
La personnalisation de la marque est essentielle pour transmettre votre image de marque et votre message à votre public. Avec l'éditeur de Virtual Lobby d'InEvent, vous pouvez personnaliser votre Virtual Lobby pour qu'il représente votre image de marque unique.
L'éditeur de Virtual Lobby d'InEvent offre un large éventail de personnalisations visuelles que vous pouvez configurer pour répondre à vos besoins en matière d'image de marque.
En plus de l'éditeur de Virtual Lobby, vous pouvez également personnaliser votre événement de manière plus avancée en utilisant l'outil d'édition CSS.
Cet article vous guidera dans l'utilisation de l'éditeur CSS.
Comment puis-je activer l'outil CSS ?
Avant de commencer à utiliser l'outil CSS, assurez-vous que la fonction Marque blanche est activée. Pour ce faire, suivez les instructions ci-dessous :
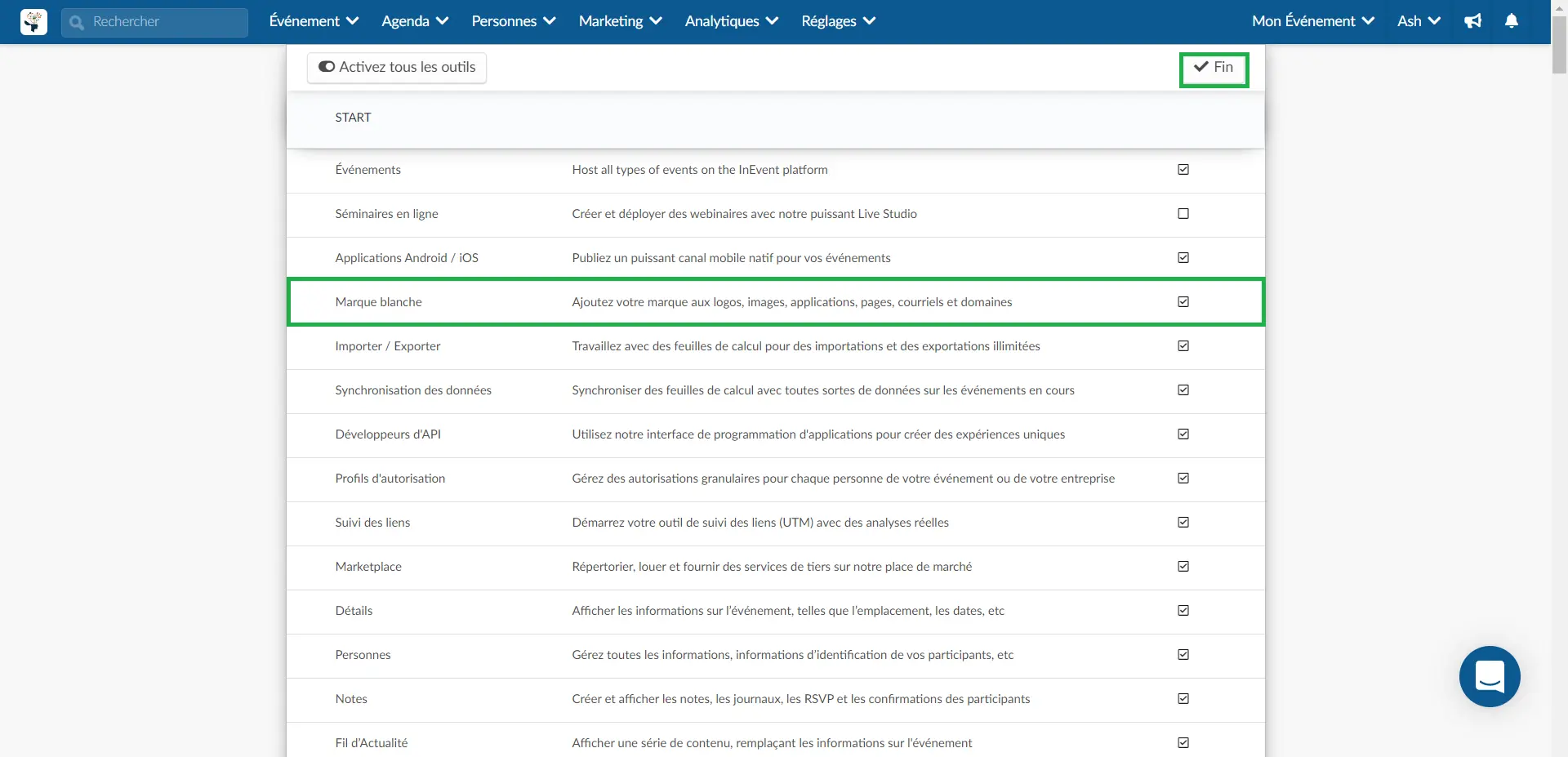
- Accédez à Réglages > Outils au niveau de l'événement.
- Recherchez Marque blanche sous la section Start.
- Cliquez sur Modifier dans le coin supérieur droit de la page.
- Cochez la case Marque blanche.
- Appuyez sur Fin pour enregistrer vos modifications.

Lorsque vous aurez activé la fonction Marque blanche, vous pourrez personnaliser plusieurs aspects de votre événement en utilisant le bouton code source qui apparaît aux endroits suivants de la plate-forme :
- Événement > Détails : Ici, vous pouvez personnaliser votre événement et ses pages connexes (Virtual Lobby, formulaire d'inscription, site web, etc.) au niveau de l'événement en utilisant des codes CSS personnalisés.
- Événement > Virtual Lobby > Layout : Vous pouvez personnaliser ici la mise en page de votre lecteur vidéo au niveau de l'événement en utilisant des codes CSS personnalisés.
- Entreprise > Détails : Vous pouvez personnaliser vos événements et les pages associées au niveau de l'entreprise à l'aide de codes CSS personnalisés. En plus des pages d'événements, vous pourrez également personnaliser vos formulaires de réservation à partir de cet emplacement.
Comment utiliser l'éditeur CSS au niveau de l'événement ?
Pour utiliser l'éditeur CSS à partir du niveau de l'événement, procédez comme suit :
- Accédez à Événement > Détails
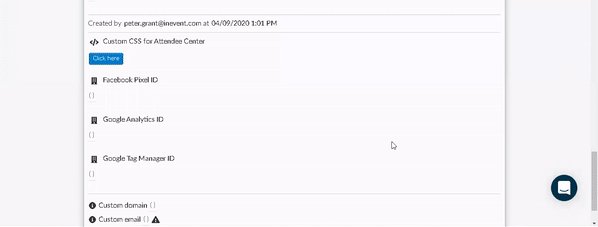
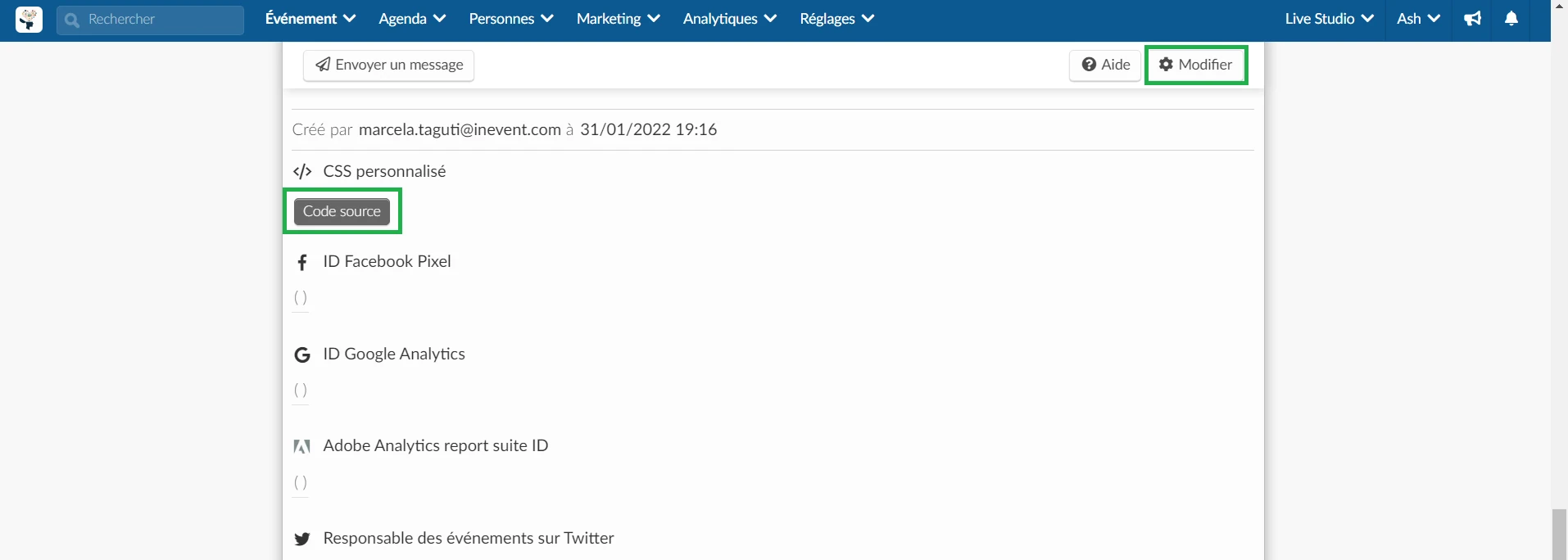
- Trouvez le bouton Code source sous Custom CSS.
- Cliquez sur Modifier dans le coin supérieur droit de la page.

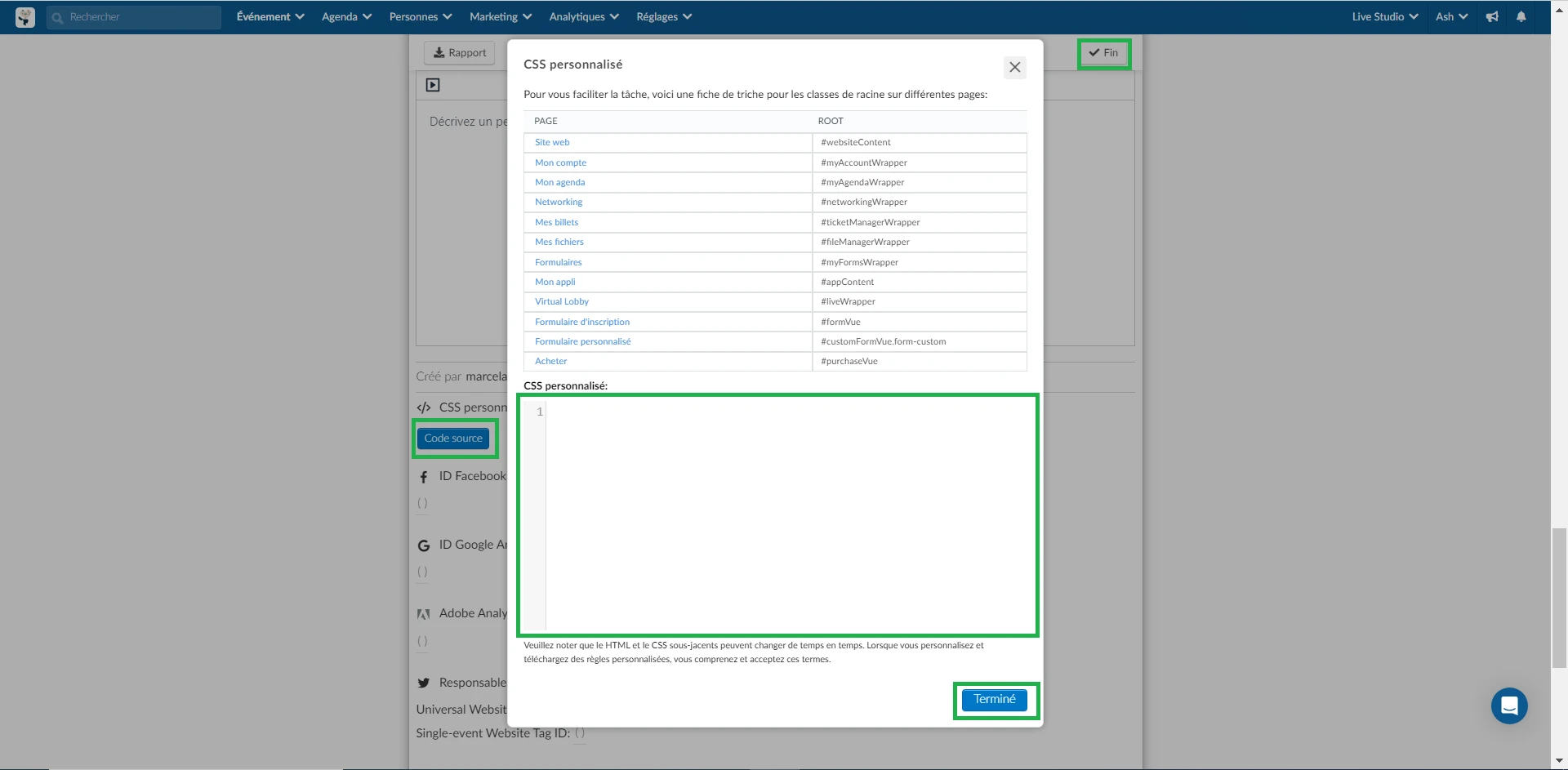
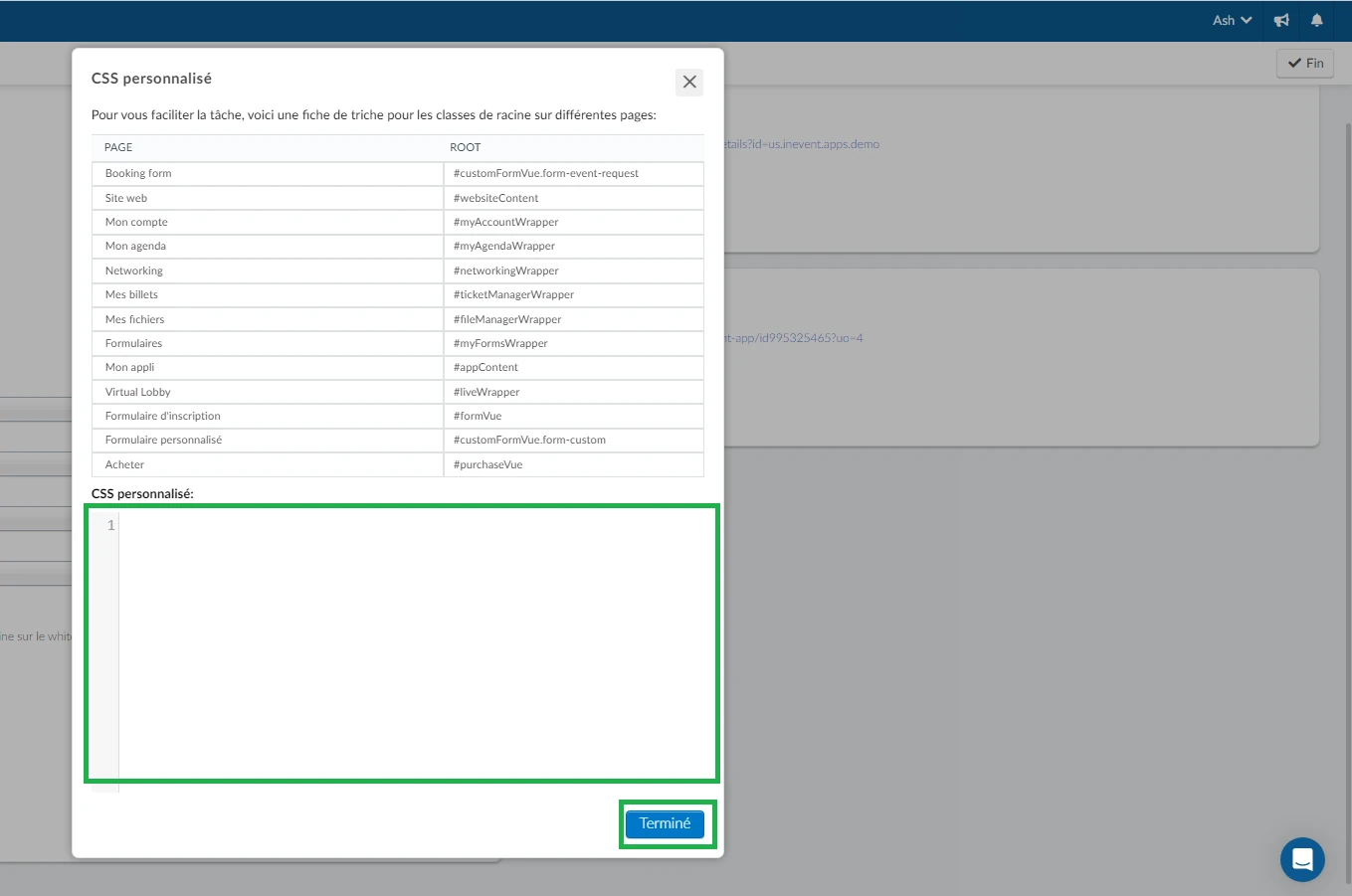
- Cliquez sur le bouton Code source. Une fenêtre pop-up apparaîtra, qui contient :
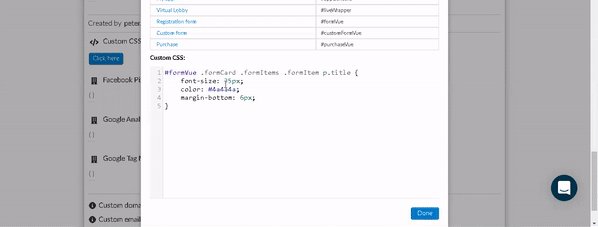
- Un tableau d'antisèches contenant une liste de pages auxquelles vous pouvez appliquer des codes CSS personnalisés et leurs balises racine respectives.
- Une fenêtre de texte CSS personnalisée pour saisir vos codes CSS personnalisés.
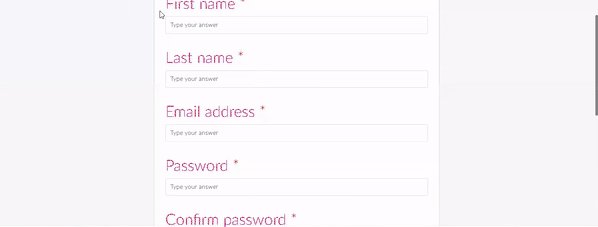
- Saisissez vos codes CSS personnalisés dans la boîte de texte CSS personnalisé.
- Appuyez sur Terminé pour appliquer vos modifications.

Quelles sont les pages web que je peux modifier au niveau de l'événement ??
Vous trouverez dans le tableau suivant une liste des pages qui peuvent être éditées ou modifiées à l'aide de codes CSS personnalisés, ainsi que leurs balises racine respectives :
Page | Root |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
|
Comment utiliser l'éditeur CSS au niveau de l'entreprise ?
Pour utiliser l'éditeur CSS au niveau de l'entreprise, procédez comme suit :
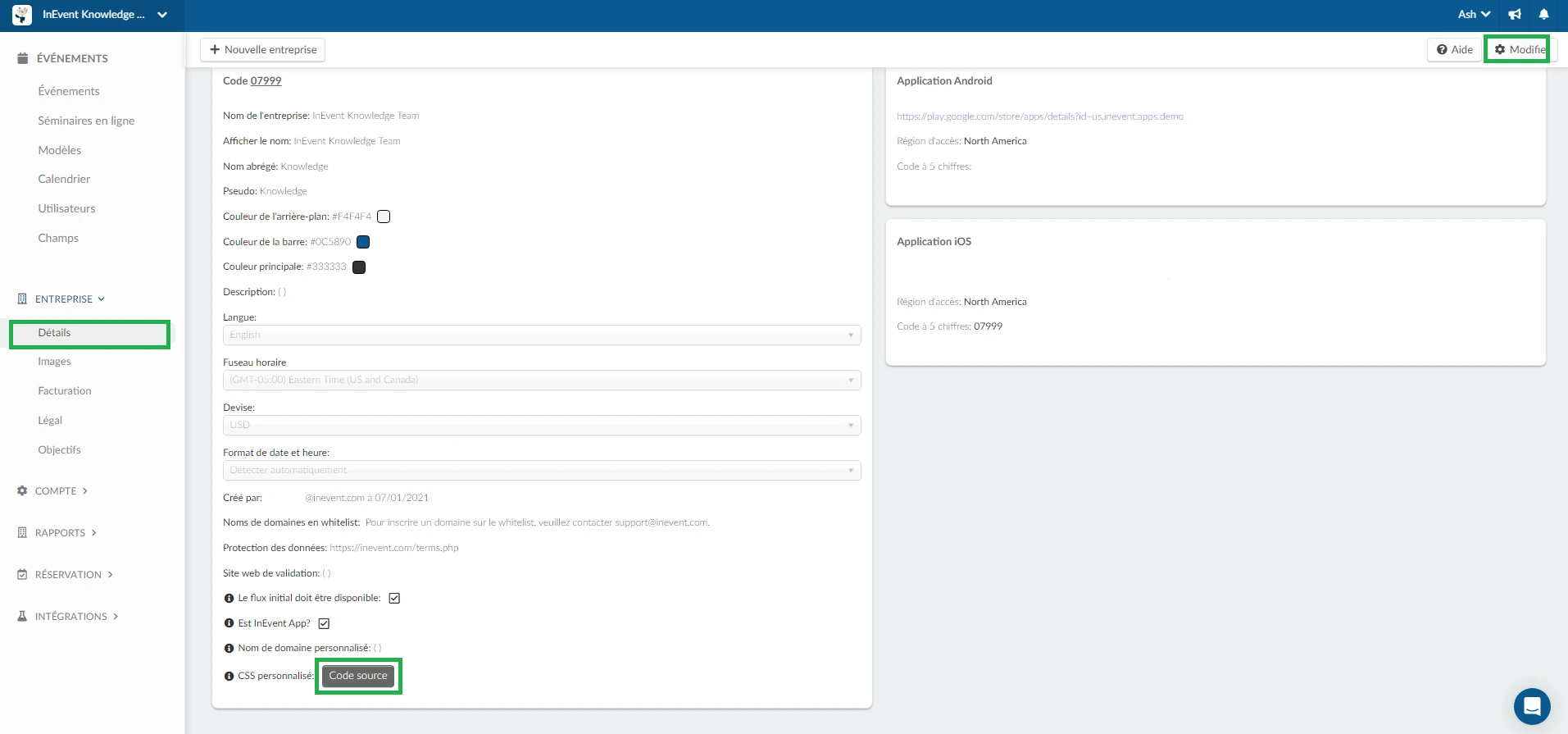
- Accédez à Entreprise > Détails.
- Recherchez le bouton Code source sous Custom CSS.
- Cliquez sur Modifier dans le coin supérieur droit de la page.

- Cliquez sur le bouton Code source. Une boîte contextuelle apparaît, qui contient :
- Un tableau d'antisèches contenant une liste de pages auxquelles vous pouvez appliquer des codes CSS personnalisés et leurs balises racine respectives.
- Un champ de texte CSS personnalisée pour saisir vos codes CSS personnalisés.
- Saisissez vos codes CSS personnalisés dans le champ de texte CSS personnalisé.
- Appuyez sur Terminé pour appliquer vos modifications.

Quelles pages web puis-je modifier à l'aide de l'éditeur CSS au niveau de l'entreprise ?
En plus de toutes les pages que vous pouvez personnaliser au niveau de l'événement, vous pouvez également personnaliser les attributs de votre formulaire de réservation à partir de l'éditeur CSS au niveau de l'entreprise.
Comment utiliser l'éditeur CSS du lecteur vidéo ?
En plus de personnaliser le Virtual Lobby et d'autres pages, vous pouvez également personnaliser l'apparence de votre lecteur vidéo en utilisant des codes CSS personnalisés. Vous trouverez ci-dessous les instructions sur la façon d'utiliser l'éditeur CSS du lecteur vidéo :
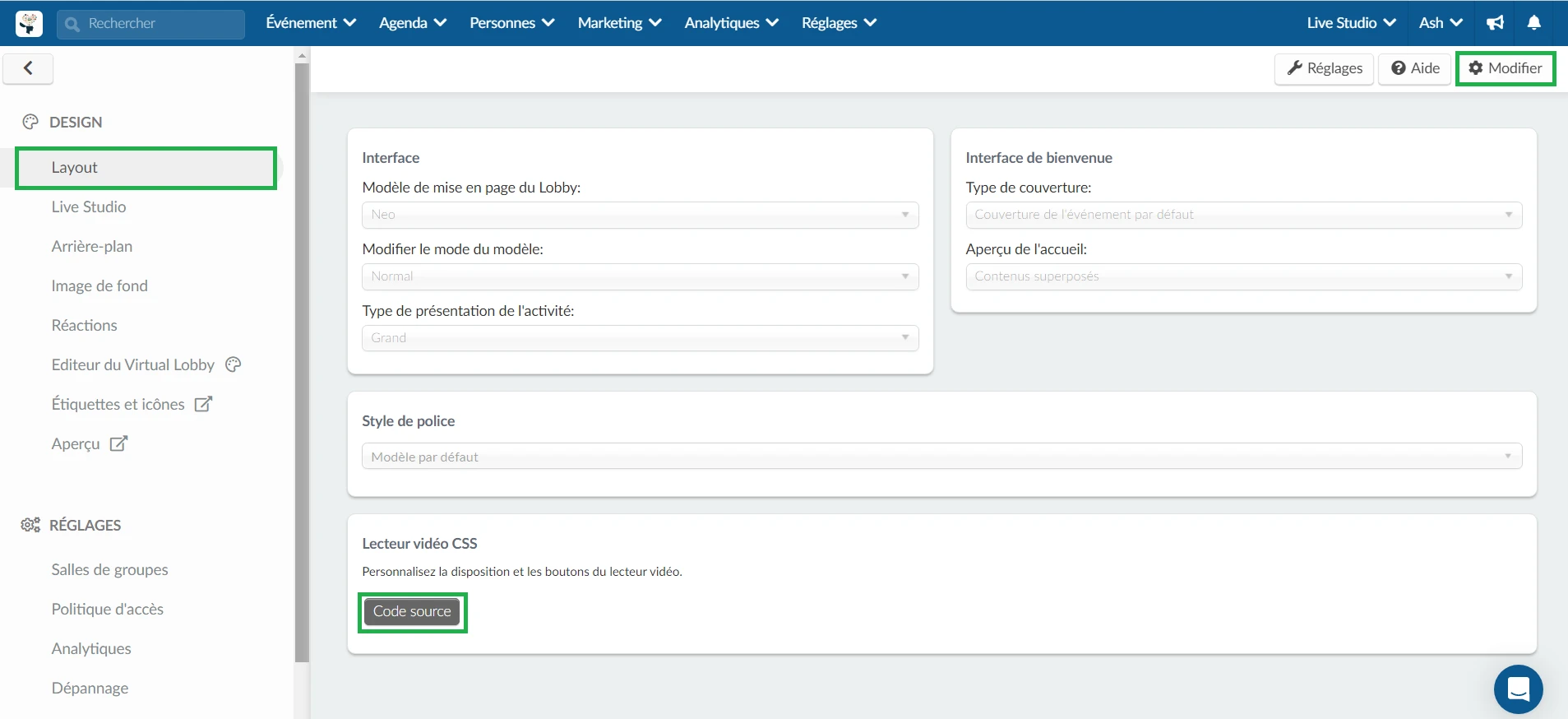
- Accédez à Evénement > Virtual Lobby à partir du niveau de l'événement.
- Naviguez jusqu'à Layout sous Design.
- Recherchez le bouton Source code sous lecteur vidéo CSS.
- Cliquez sur Modifier.

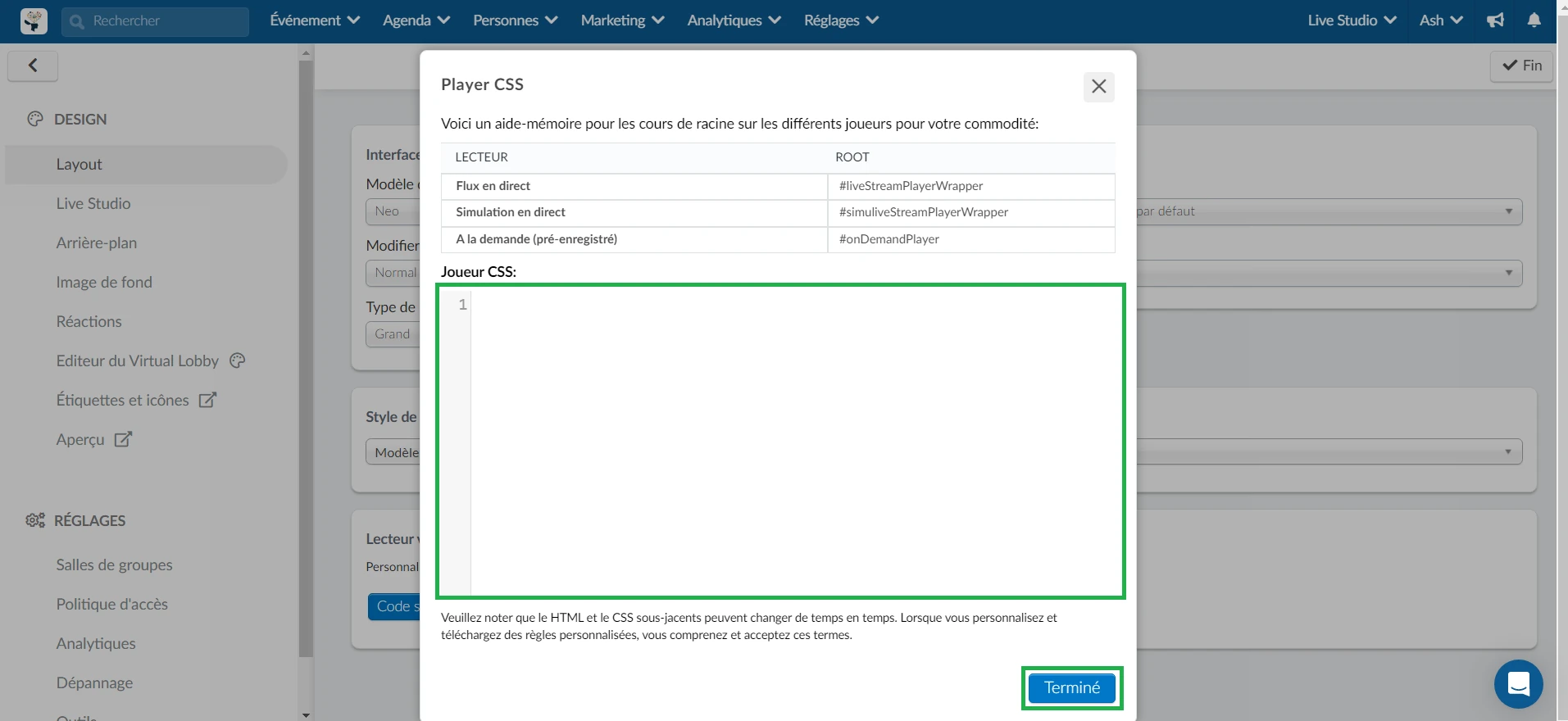
- Cliquez sur le bouton Code source. Une fenêtre contextuelle s'affiche, contenant le tableau des antisèches et le champ de texte CSS personnalisée.
- Entrez vos codes CSS personnalisés dans le champ de texte CSS personnalisé.
- Cliquez sur Terminé pour appliquer vos modifications.

Quels éléments puis-je modifier à l'aide de l'éditeur CSS du lecteur vidéo ?
Dans cette section, vous trouverez une liste des éléments du lecteur vidéo qui peuvent être édités ou modifiés à l'aide de CSS personnalisés, ainsi que les balises racine.
Lecteur | Root |
| |
| |
|
Codes CSS les plus fréquemment demandés
Les codes CSS les plus fréquemment demandés pour personnaliser le Virtual Lobby se trouvent ici.
Personnalisation d'autres éléments de la page
Pour personnaliser d'autres articles ou éléments de la page, consultez les instructions suivantes :
- Accédez à la page souhaitée.
- Repérez l'élément ou la rubrique que vous souhaitez personnaliser.
- Cliquez avec le bouton droit de la souris sur l'élément que vous souhaitez personnaliser. Un menu contextuel s'affiche.
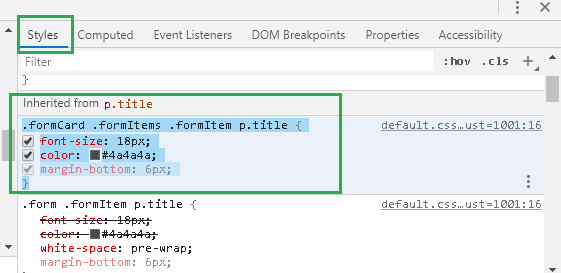
- Cliquez sur Inspecter. Les outils de développement de votre navigateur s'affichent.
- Recherchez les propriétés de l'élément que vous souhaitez personnaliser sous Styles.

- Remplacez les propriétés de l'élément comme vous le souhaitez.