Visualforce-Plugin für Salesforce
Visualforce ist ein Webentwicklungs-Framework, mit dem Entwickler anspruchsvolle benutzerdefinierte Benutzeroberflächen für mobile und Desktop-Anwendungen erstellen können, die auf der Lightning-Plattform gehostet werden können. Sie können Visualforce verwenden, um Apps zu erstellen, die dem Lightning Experience-Stil entsprechen, und auch Ihre eigene, vollständig angepasste Oberfläche erstellen.
Mit Visualforce-Seiten können Sie Ihre Kontakt- und Lead-Informationen aus der InEvent-Plattform in Salesforce synchronisieren und anzeigen.
Wie kann ich Visualforce mit meiner Salesforce-Integration verknüpfen?
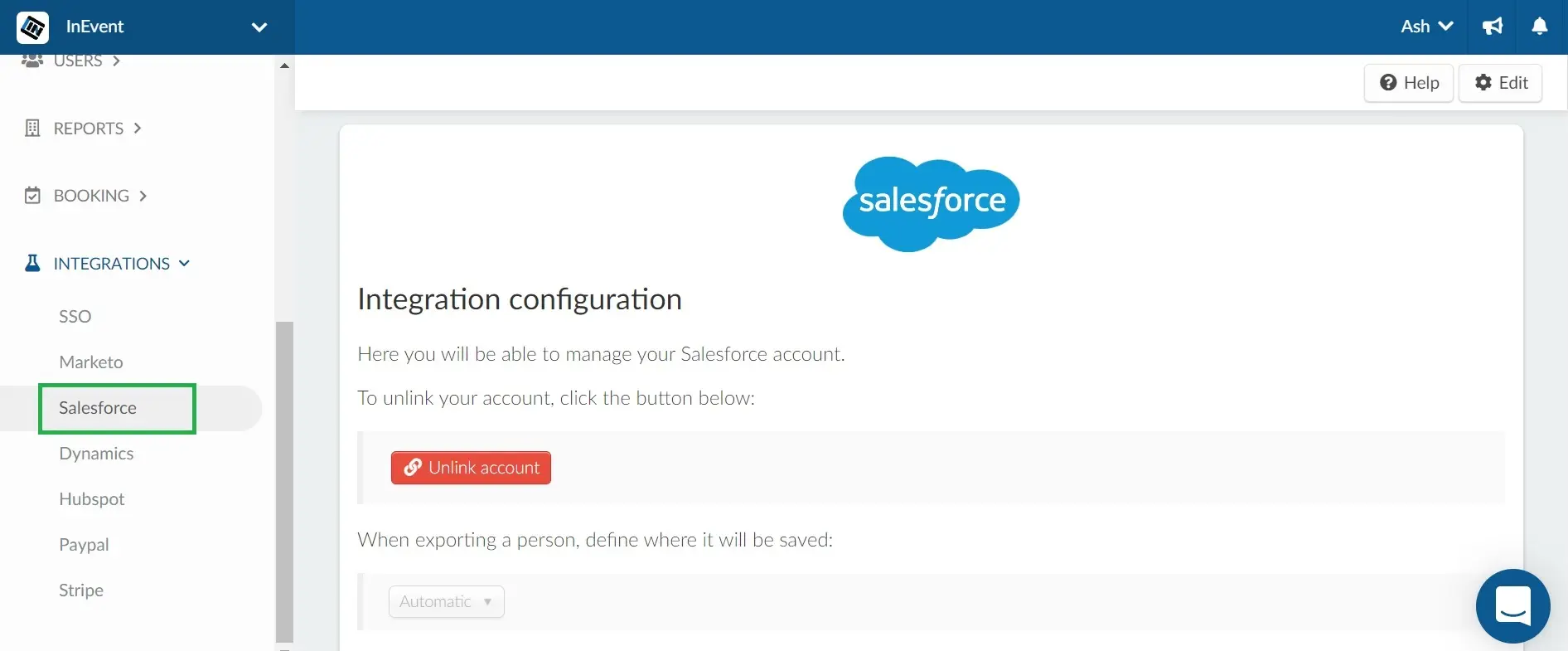
Wenn Sie Visualforce mit Ihrer Salesforce-Integration verknüpfen möchten, scrollen Sie auf der Firmenebene nach unten, bis Sie im Menü auf der linken Seite die Abschnitte Integrationen sehen, und klicken Sie auf Salesforce.

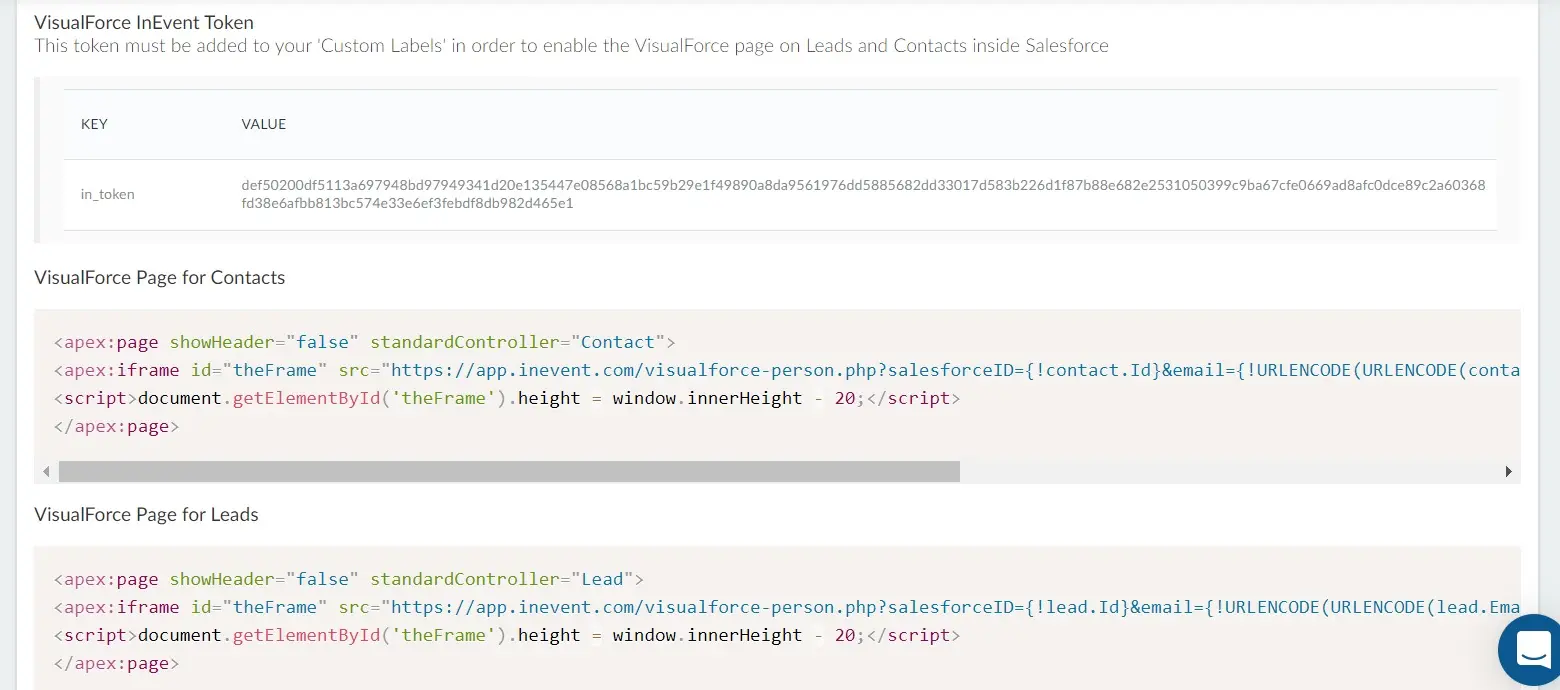
Dann scrollen Sie nach unten, bis Sie VisualForce InEvent Token sehen.

Die Werte von VisualForce InEvent Toke, VisualForce Seite für Kontakte und VisualForce Seite für Leads werden in der folgenden Schritt-für-Schritt-Anleitung verwendet.
Benutzerdefinierte Labels in Salesforce erstellen
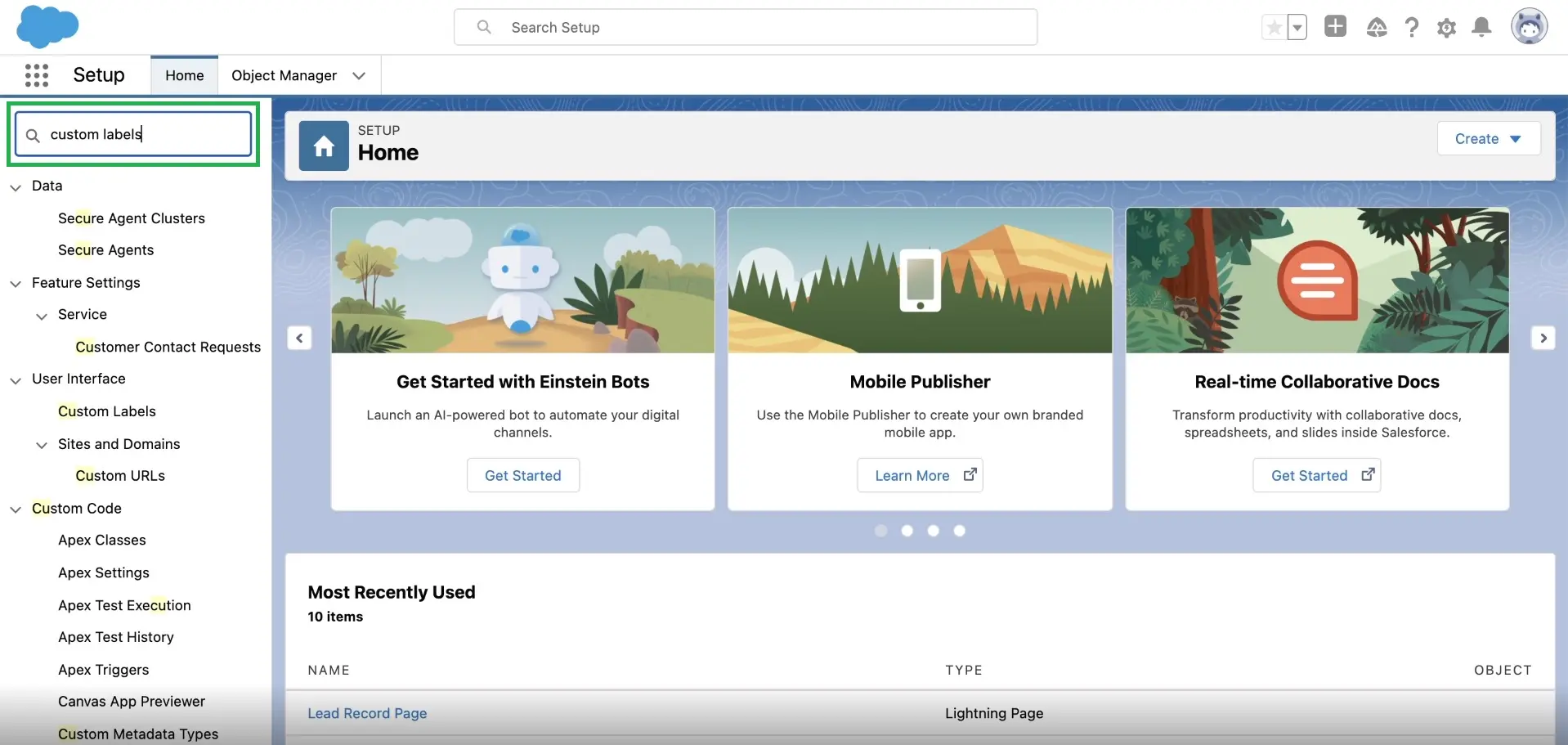
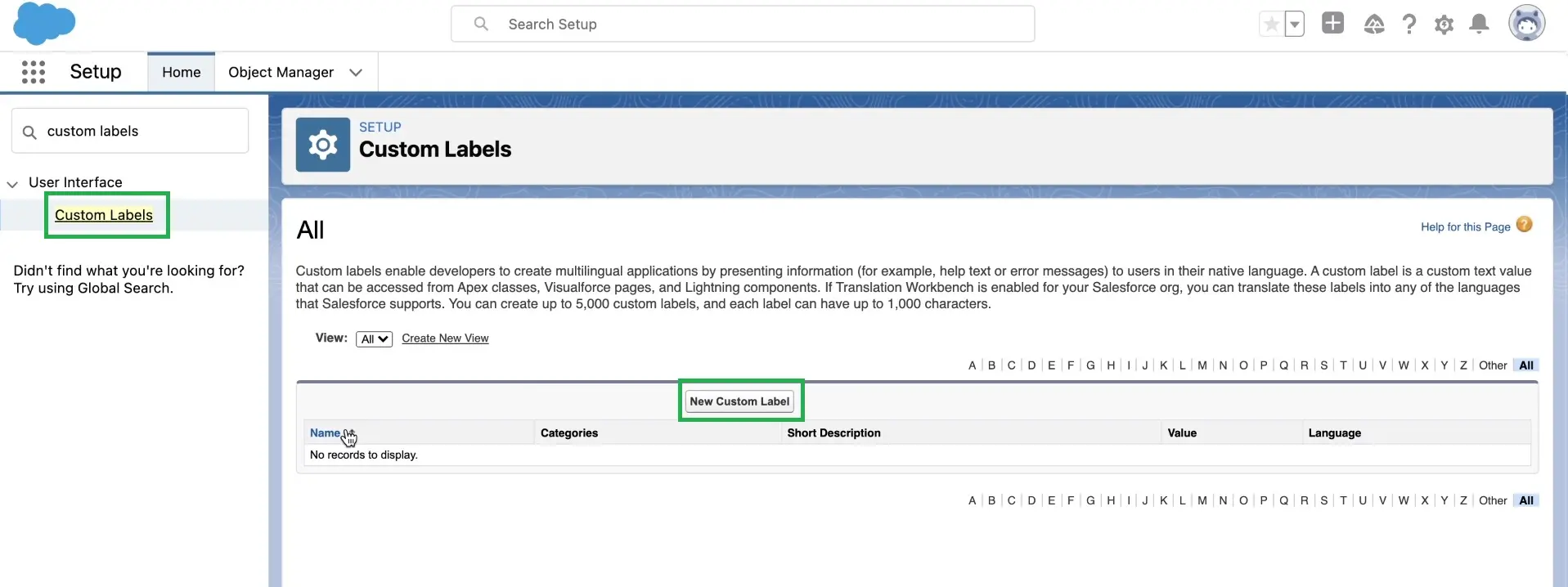
Wenn Sie in Ihrem Salesforce-Konto angemeldet sind, geben Sie auf der Einstellungsseite in der Suchleiste den Begriff Benutzerdefinierte Labels ein.

Dann klicken Sie auf der linken Seite auf Benutzerdefinierte Labels. Auf der rechten Seite öffnet sich eine neue Seite, auf der Sie auf Neues benutzerdefiniertes Label klicken sollten.

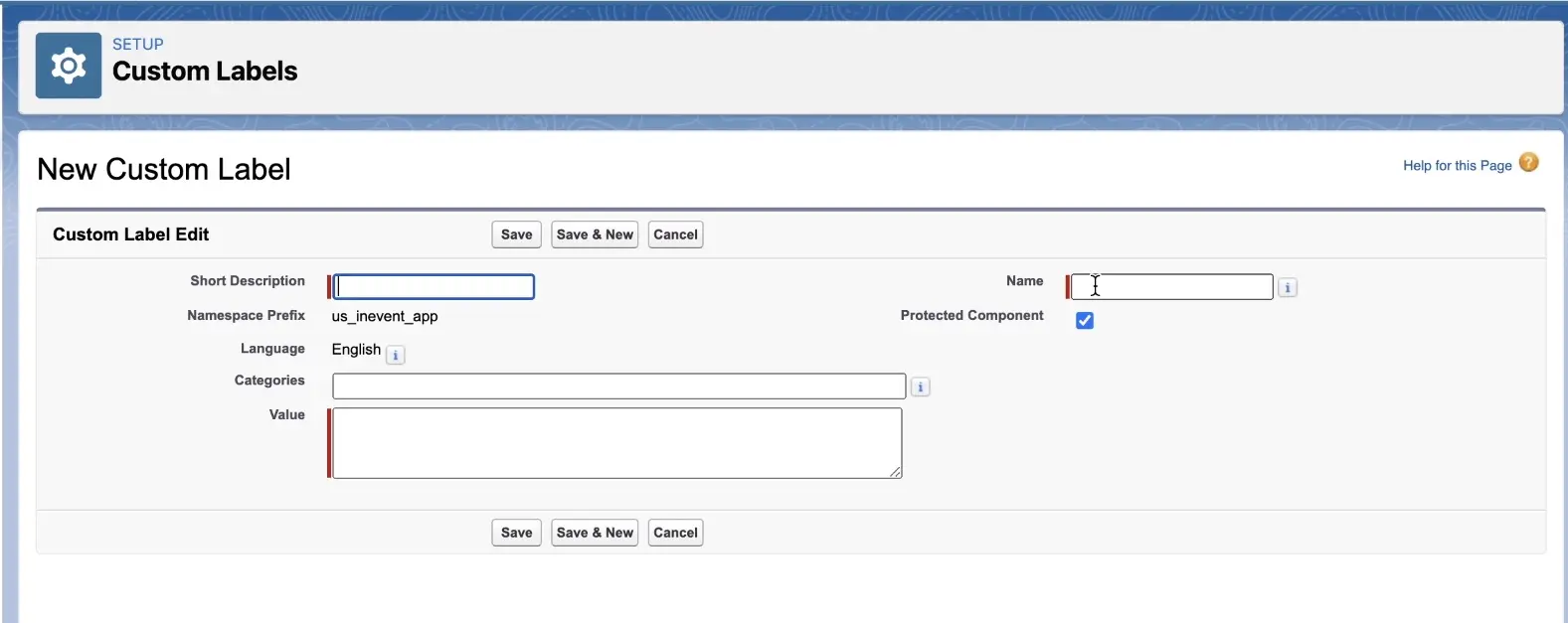
Als Nächstes müssen Sie den Namen und die Beschreibung des benutzerdefinierten Labels eingeben und in das Feld Wert den VisualForce InEvent Token einfügen, der in der InEvent-Plattform verfügbar ist. Klicken Sie auf Speichern, um die Änderungen zu speichern.

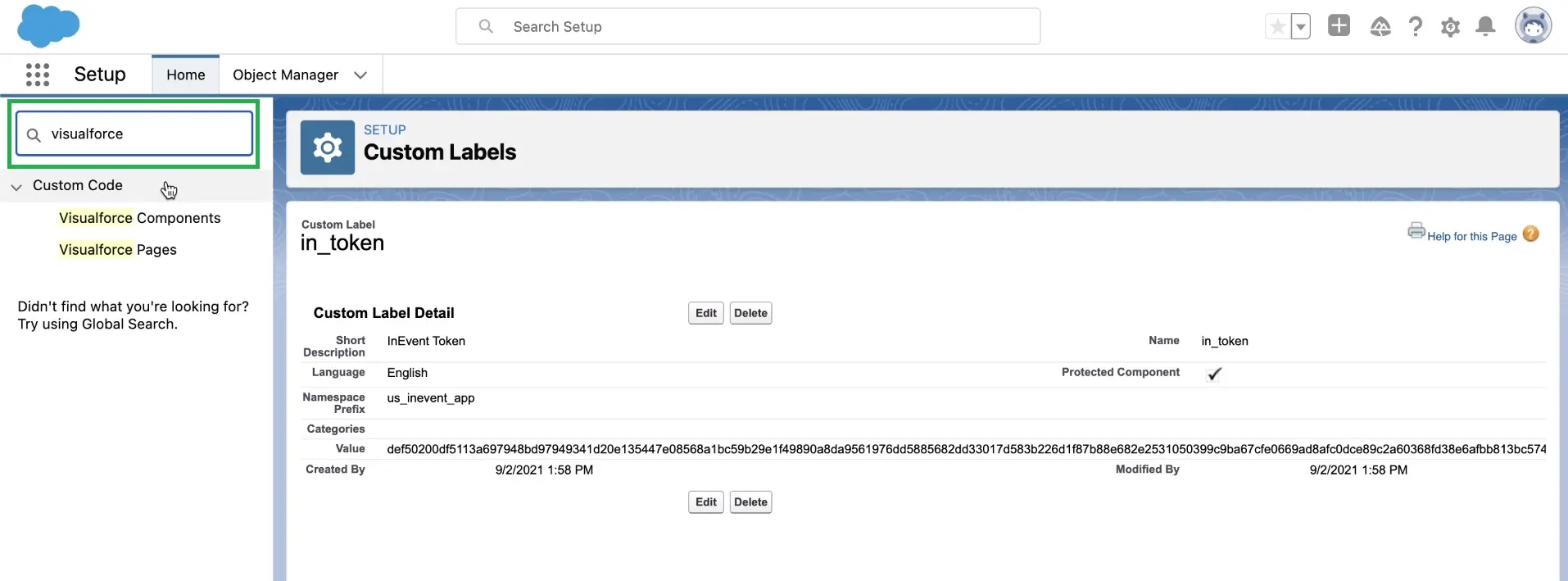
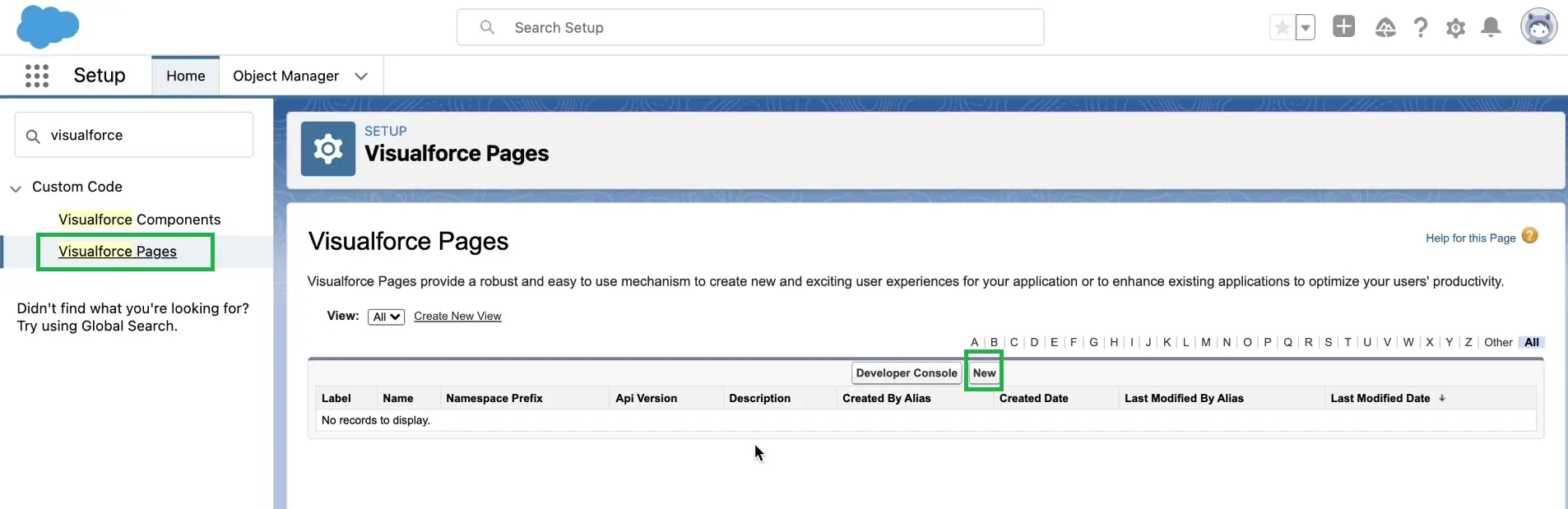
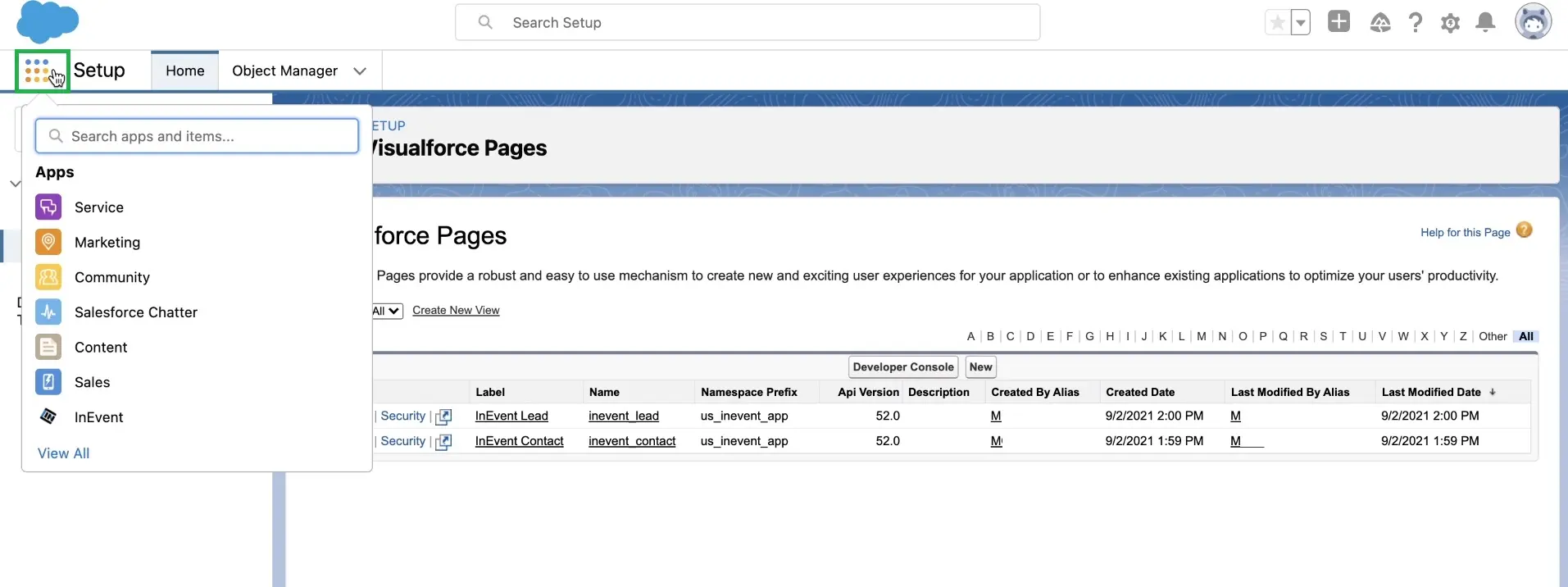
Geben Sie nun Visualforce in die Suchleiste ein. Es werden zwei Ergebnisse angezeigt, und Sie sollten auf Visualforce-Seiten drücken.

Klicken Sie auf den Visualforce-Seiten auf Neu.

Anschließend müssen Sie die Felder; Label, Name und Beschreibung ausfüllen.
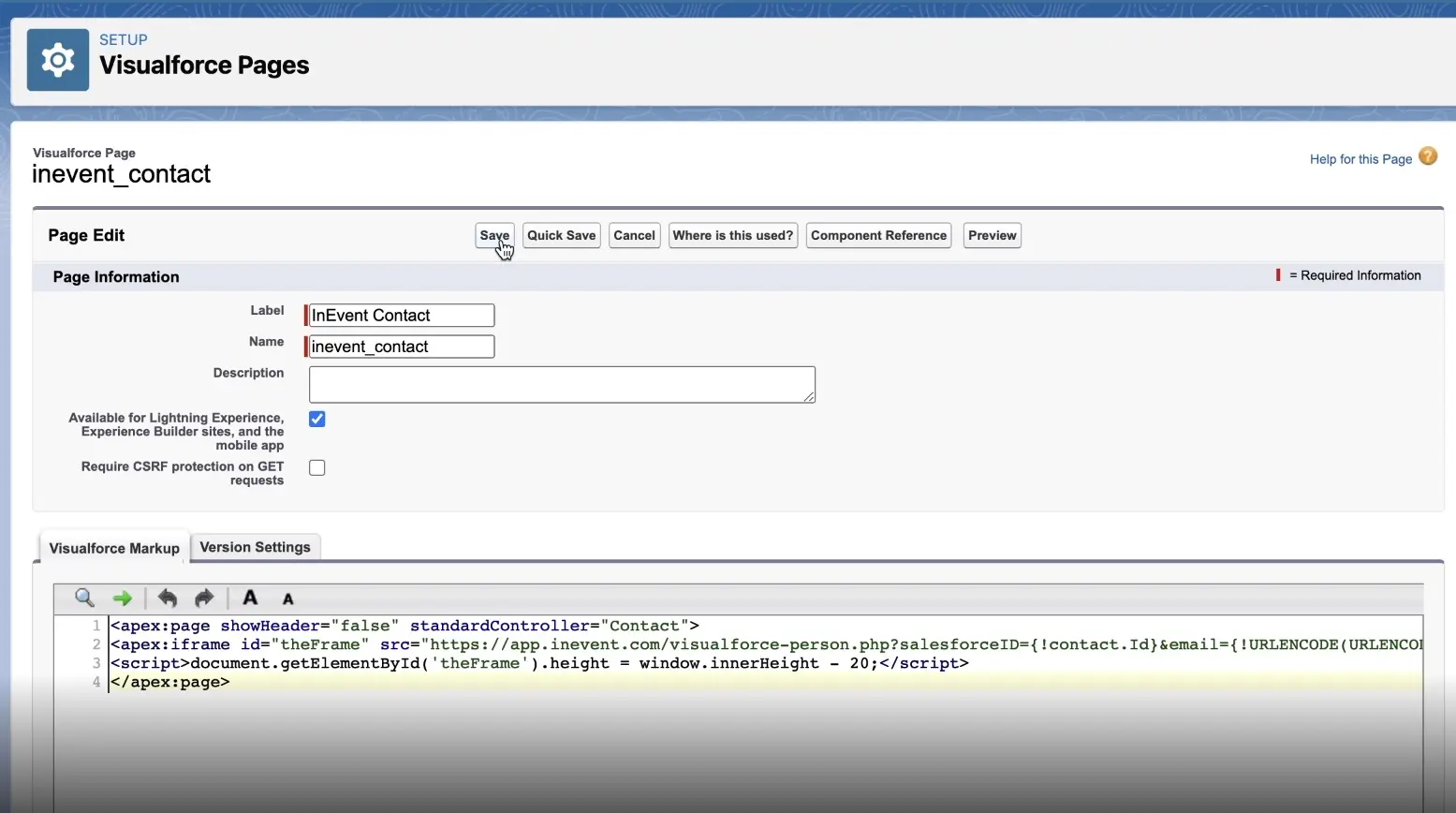
Löschen Sie den unter VisualForce Markup angezeigten Code, kopieren Sie dann die VisualForce-Seite für Kontakte von der InEvent-Plattform und fügen Sie sie in das Feld VisualForce Markup ein. Drücken Sie Speichern.

Nachdem Sie sie gespeichert haben, klicken Sie erneut auf VisualForce Seiten auf der linken Seite. Es öffnet sich wieder eine Seite, die mit der oben angezeigten identisch ist, und Sie müssen die Felder Label, Name und Beschreibung ausfüllen.
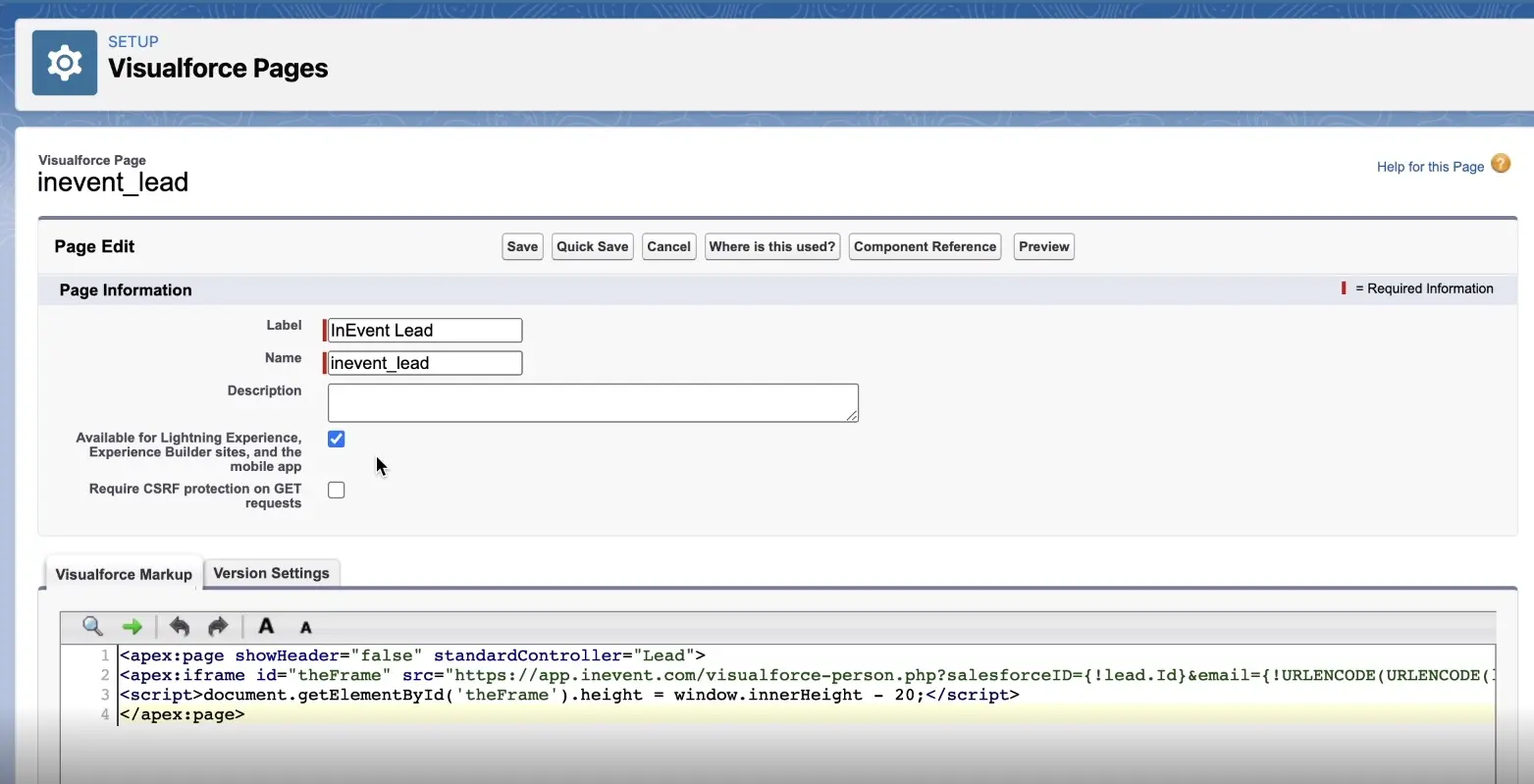
Löschen Sie den Code, der unter VisualForce Markup angezeigt wird, kopieren Sie dann die VisualForce-Seite für Leads von der InEvent-Plattform und fügen Sie sie in das Feld VisualForce Markup ein. Drücken Sie Speichern.

Eine Visualforce-Seite über den App Launcher öffnen
Ihre Visualforce-Apps und benutzerdefinierten Tabs sind alle über den App Launcher verfügbar. Um den App Launcher zu öffnen, klicken Sie auf das 9-Punkte-Symbol in der oberen linken Ecke. Sie können entweder Alle anzeigen wählen, um alle Ihre Apps und Elemente zu sehen, oder eine aus dem Menü auswählen.

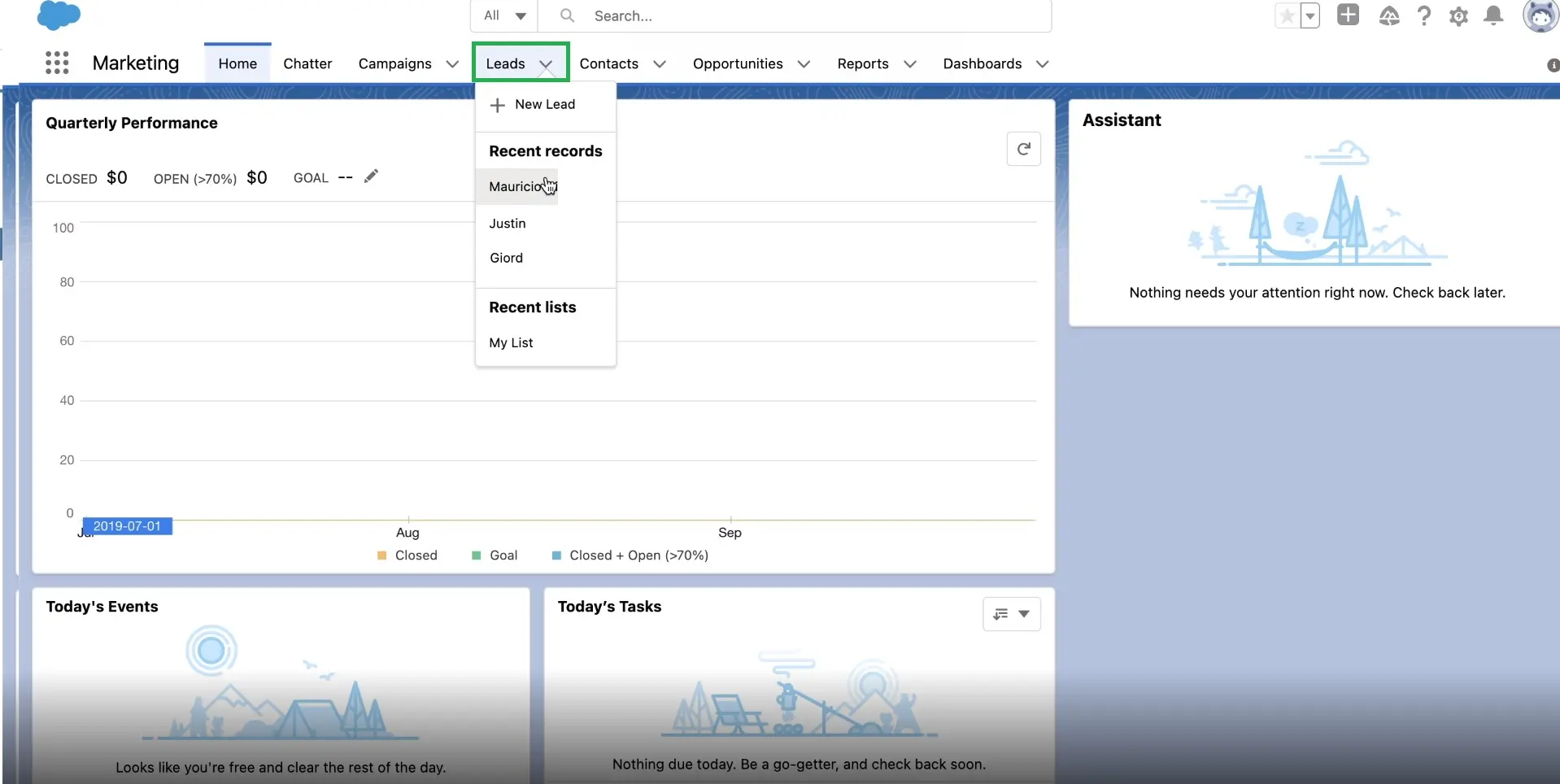
Sobald Sie auf eine benutzerdefinierte App geklickt haben, müssen Sie einen Tab auswählen (entweder Leads oder Kontakte) und innerhalb dieses Tabs einen Kontakt auswählen.

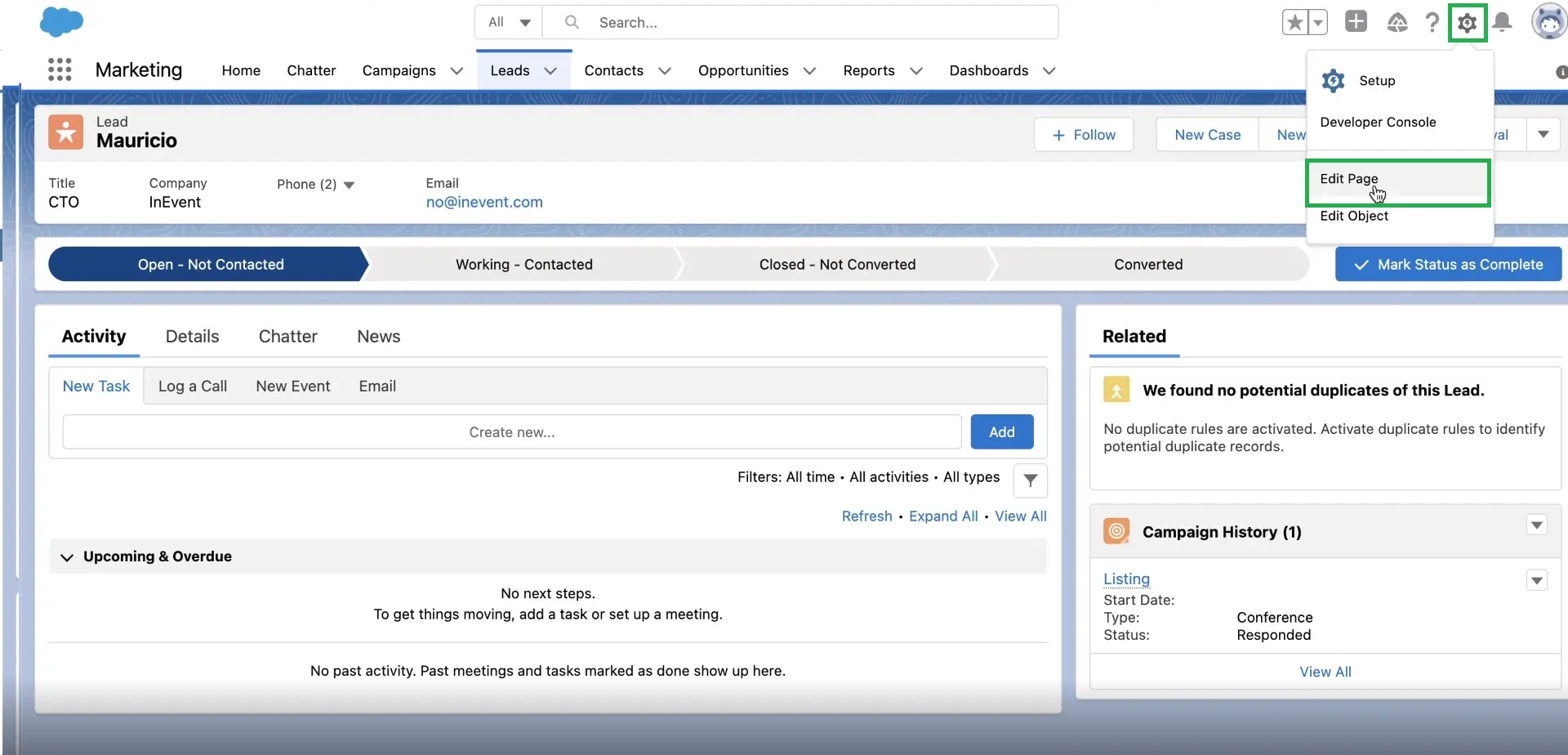
Klicken Sie dann auf das Clog-Symbol in der oberen rechten Ecke und drücken Sie auf Seite bearbeiten.

Eine Visualforce-Seite als Komponente hinzufügen
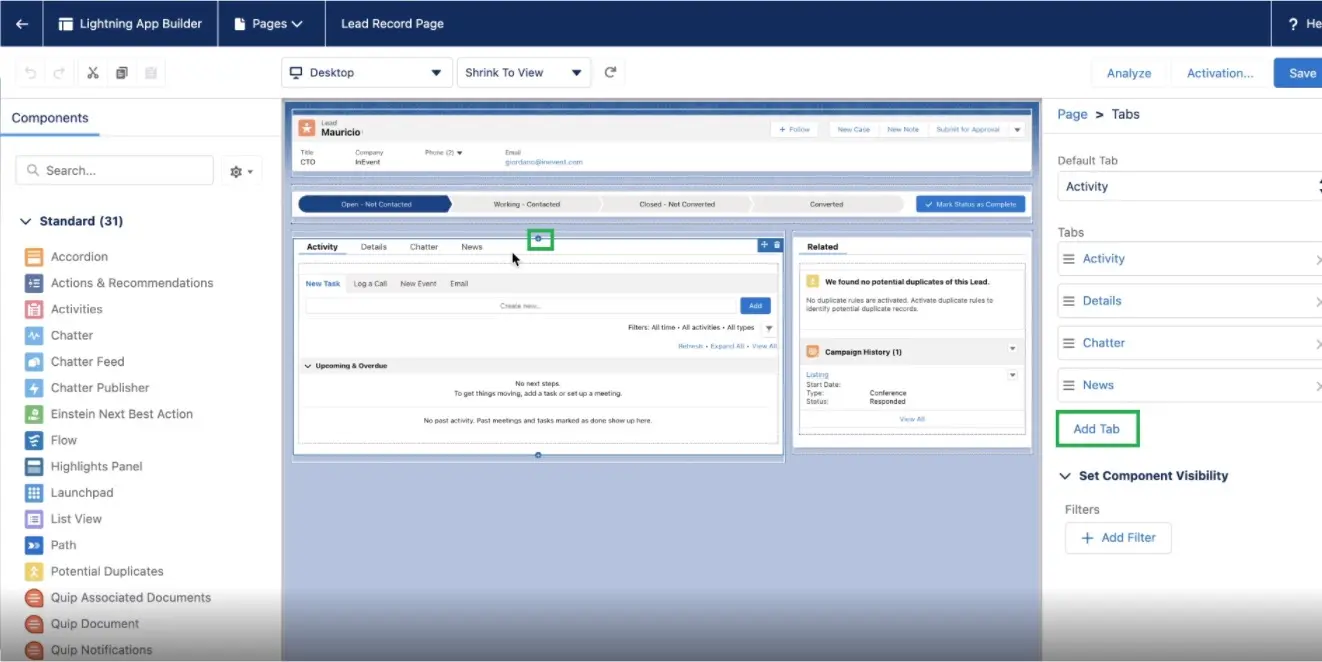
Sie können die Visualforce-Tabs zu einer App hinzufügen. Klicken Sie dazu auf die blaue Schaltfläche mit dem +-Symbol (in der Abbildung unten grün hervorgehoben). Auf der rechten Seite öffnet sich ein Fenster, und Sie sollten auf Tab hinzufügen klicken.

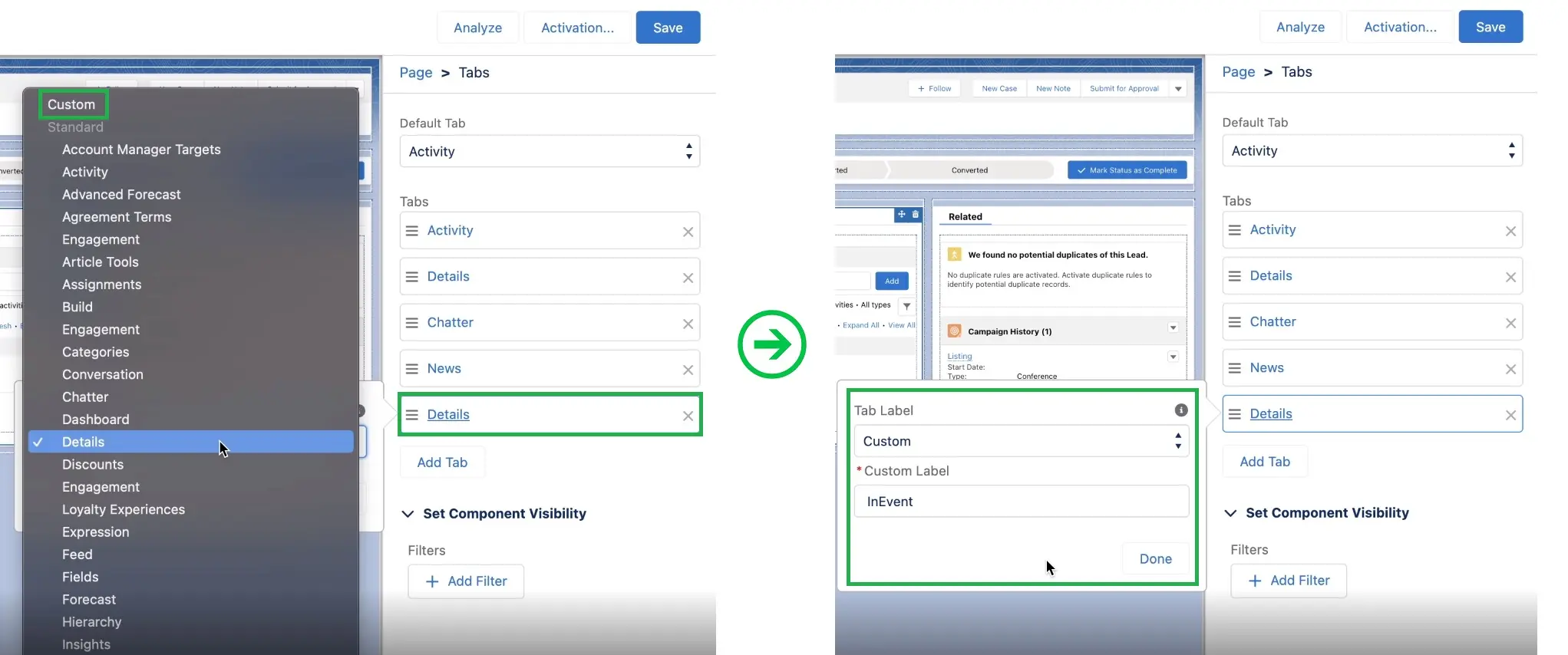
Wenn Sie auf den neu erstellten Tab klicken, öffnet sich auf der linken Seite ein Dropdown-Menü. Klicken Sie auf Benutzerdefiniert und geben Sie den Namen des benutzerdefinierten Labels ein.

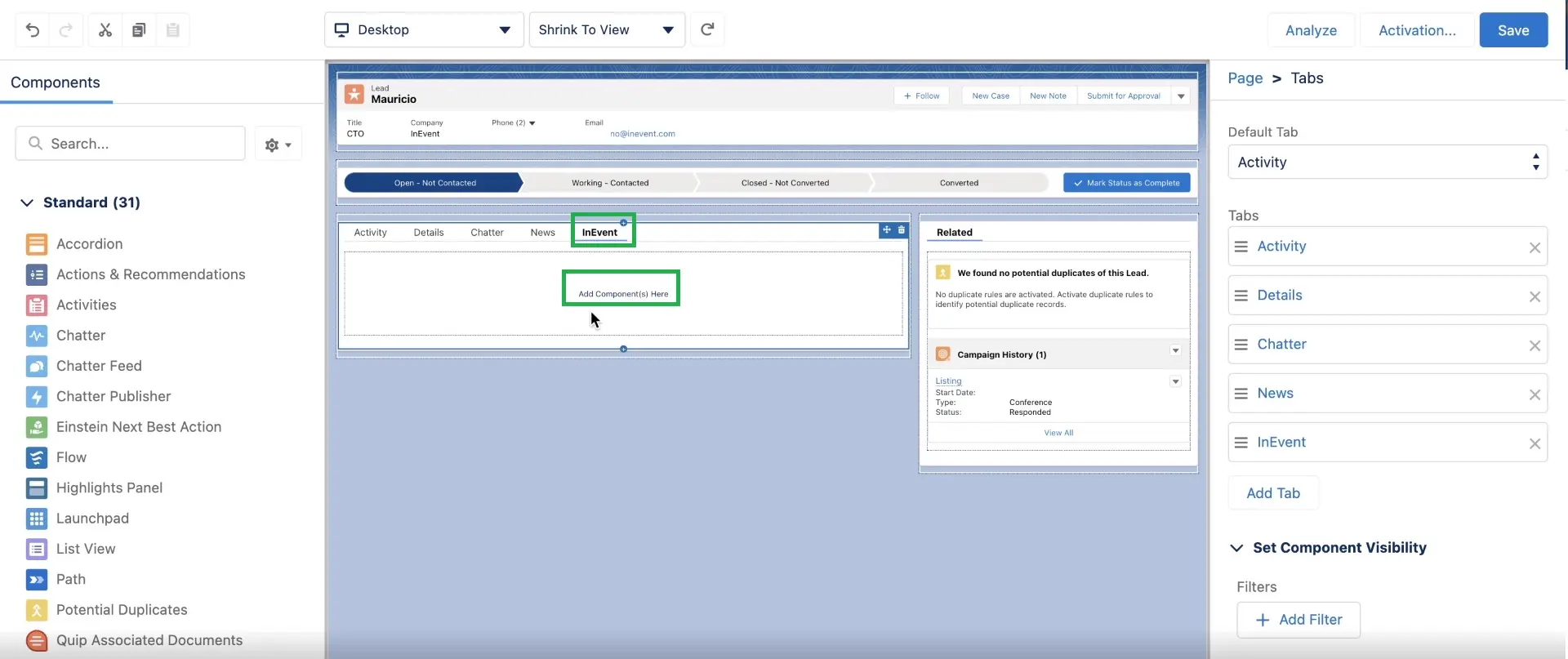
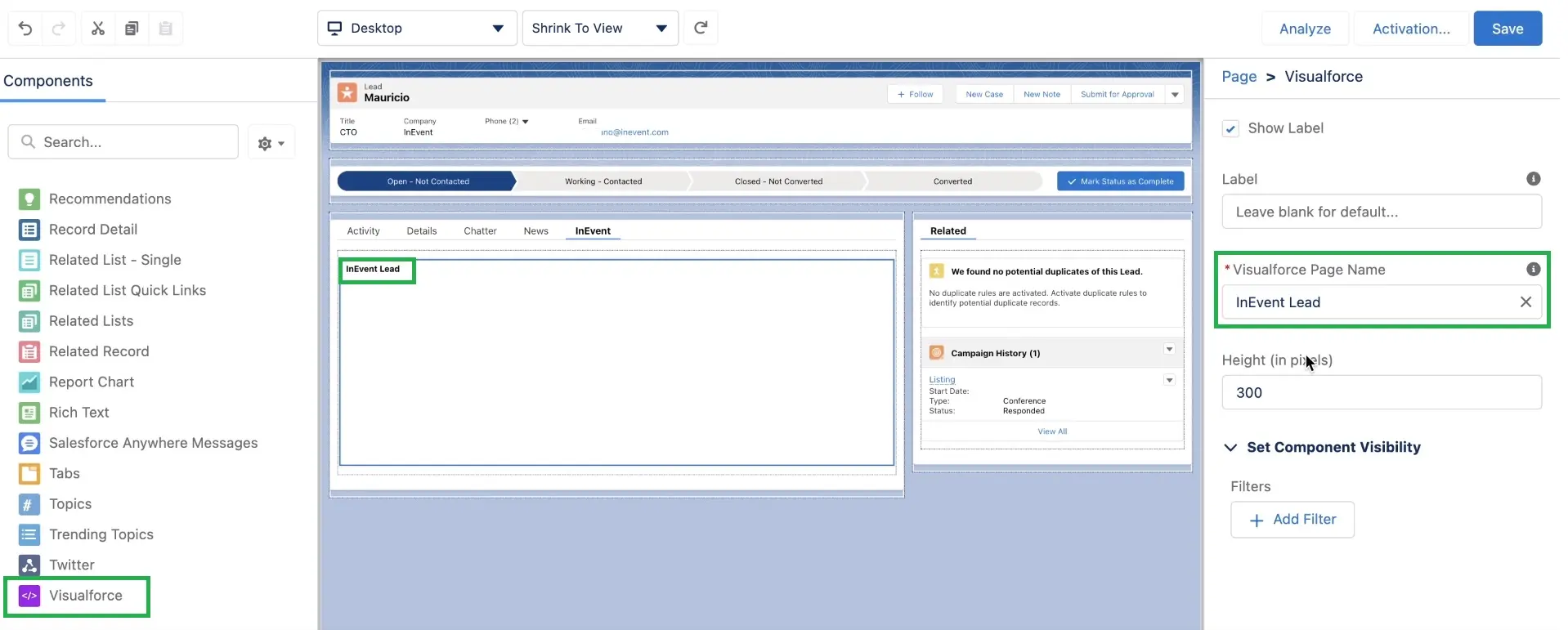
Wenn Sie eine benutzerdefinierte Seite im Lightning App Builder erstellen, können Sie dieser Seite eine Visualforce-Seite hinzufügen, indem Sie die Visualforce-Komponente verwenden. Klicken Sie dazu auf den benutzerdefinierten Tab, den Sie gerade erstellt haben, und drücken Sie als nächstes Komponente(n) hinzufügen. Zum Beispiel, den Tab, den wir erstellt, wurde InEvent genannt, sodass wir auf den Tab InEvent auf dem Lead-Menü geklickt.

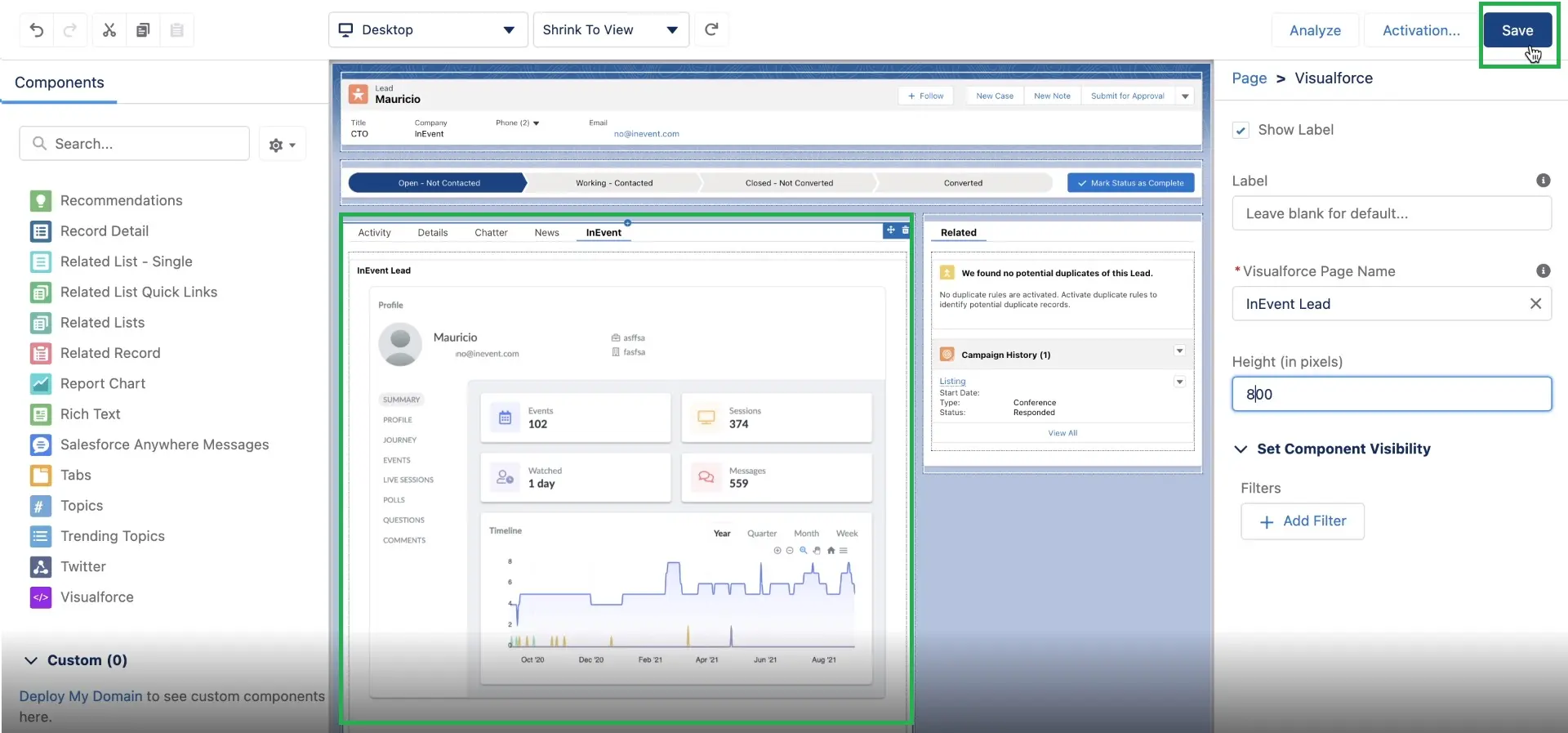
Wählen Sie anschließend im Menü Komponenten auf der linken Seite die Option Visualforce. Im Menü auf der rechten Seite können Sie auswählen, welche Visualforce-Seite zu diesem benutzerdefinierten Reiter hinzugefügt werden soll. Sie können die Visualforce-Seite auch bearbeiten, indem Sie ihre Höhe in Pixeln ändern.

Wenn Sie alle Änderungen vorgenommen haben, drücken Sie auf Speichern.

Welche Informationen finden Sie auf dieser benutzerdefinierten Seite?
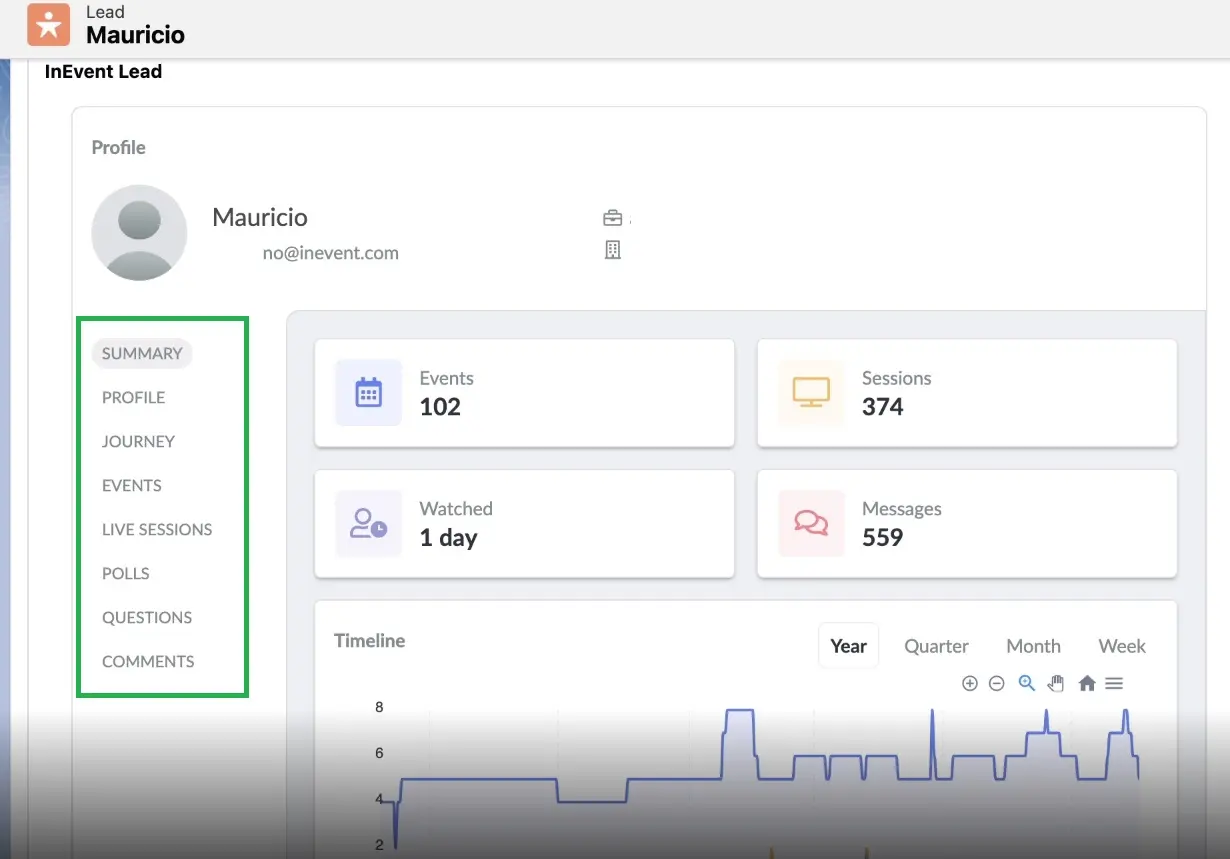
Nachdem Sie die Visualforce-Seite als Leads- oder Contacts-Komponente konfiguriert haben, sollten Sie in der Lage sein, die benutzerdefinierte Seite zu durchsuchen und Informationen von InEvent abzurufen, z. B:
- Zusammenfassung: Überprüfen Sie grundlegende Informationen über Ihren Lead auf praktische Weise einschließlich Informationen von allen Veranstaltungen, die diese Person besucht hat.
- Profil: Es enthält Informationen wie Vorname, Nachname, ihre Rolle und Firmeninformationen sowie Tags, die mit dieser Person verbunden sind.
- Journey: Hier werden alle Aktionen und Interaktionen aufgelistet, die mit diesem Konto zusammenhängen.
- Events: Es enthält Protokolle der laufenden und vergangenen Events, die diese Person besucht hat.
- Live-Sitzungen: Es zeigt Virtual Lobby-Berichte an und listet alle Sitzungen von allen Events, die diese Person gesehen hat, sowie ihre Uhr % auf.
- Umfragen: Alle Umfragen, die von diesem Lead beantwortet wurden.
- Fragen: Alle Fragen, die von diesem Lead gestellt werden.
- Kommentare: Alle Kommentare, die von dieser Person im Chat-Tab innerhalb verschiedener Aktivitäten geteilt werden.

Wo kann ich auf diese Informationen in Salesforce zugreifen?
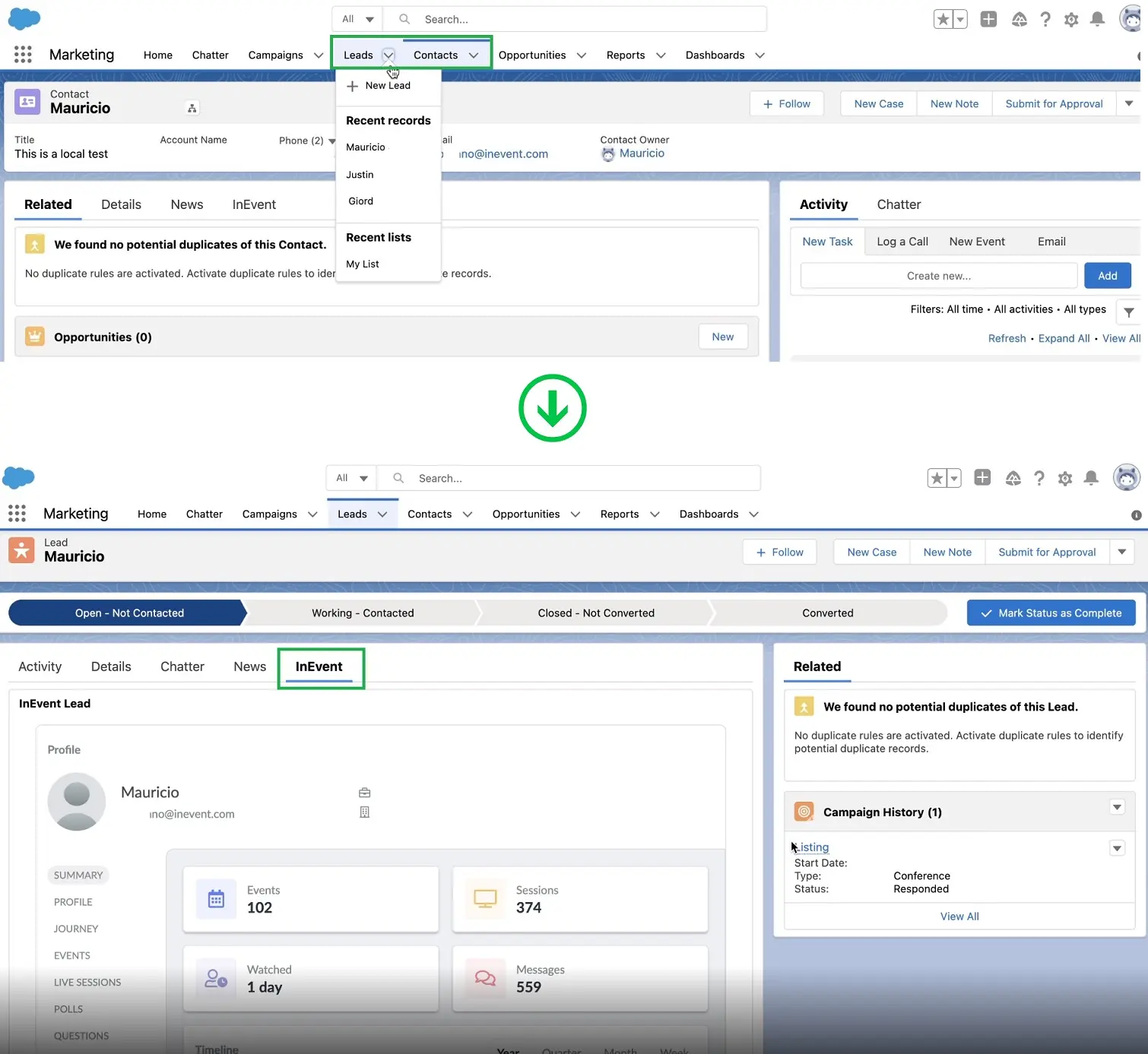
Wenn Sie auf diese Informationen in Salesforce zugreifen möchten, klicken Sie einfach auf Kontakte oder Leads und wählen eine Person aus. Klicken Sie dann auf den Tab Benutzerdefinierte, den Sie erstellt haben, und die Informationen des Teilnehmers werden wie unten dargestellt:

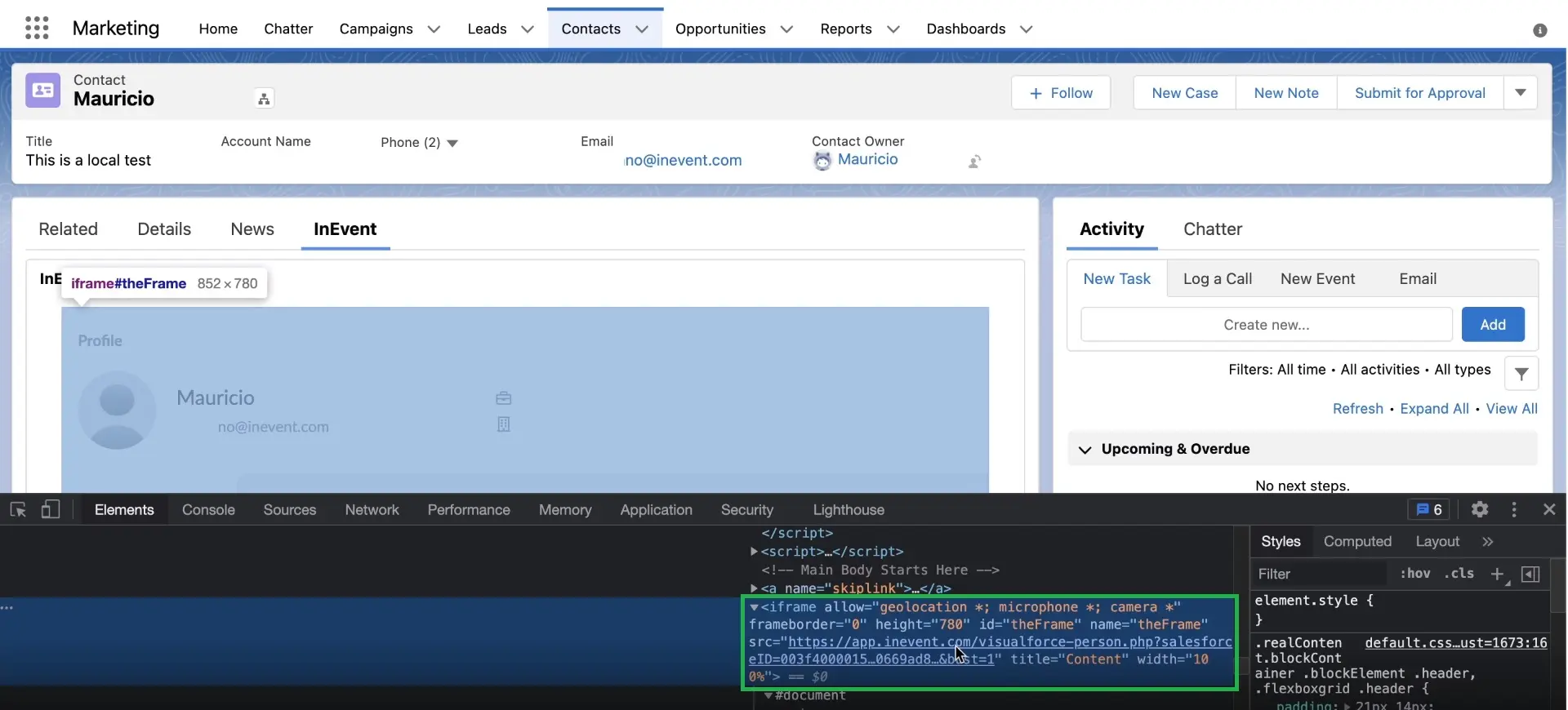
Die Salesforce-Seite nach der eindeutigen URL der Visualforce-Seite untersuchen
Jede Seite kann über eine eindeutige URL aufgerufen werden, so dass der Zugriff auf diese Seite auch außerhalb von Salesforce oder der InEvent-Plattform möglich ist. Um die URL der Seite zu erhalten, müssen Sie die Seite untersuchen (klicken Sie mit der rechten Maustaste auf die Seite und dann auf Untersuchen) und scrollen Sie nach unten, bis Sie eine URL wie die unten abgebildete finden:

Diese URL ermöglicht es Ihnen, diese Seite in ein anderes CRM einzufügen.
Wo kann ich diese Informationen auf der InEvent-Plattform finden?
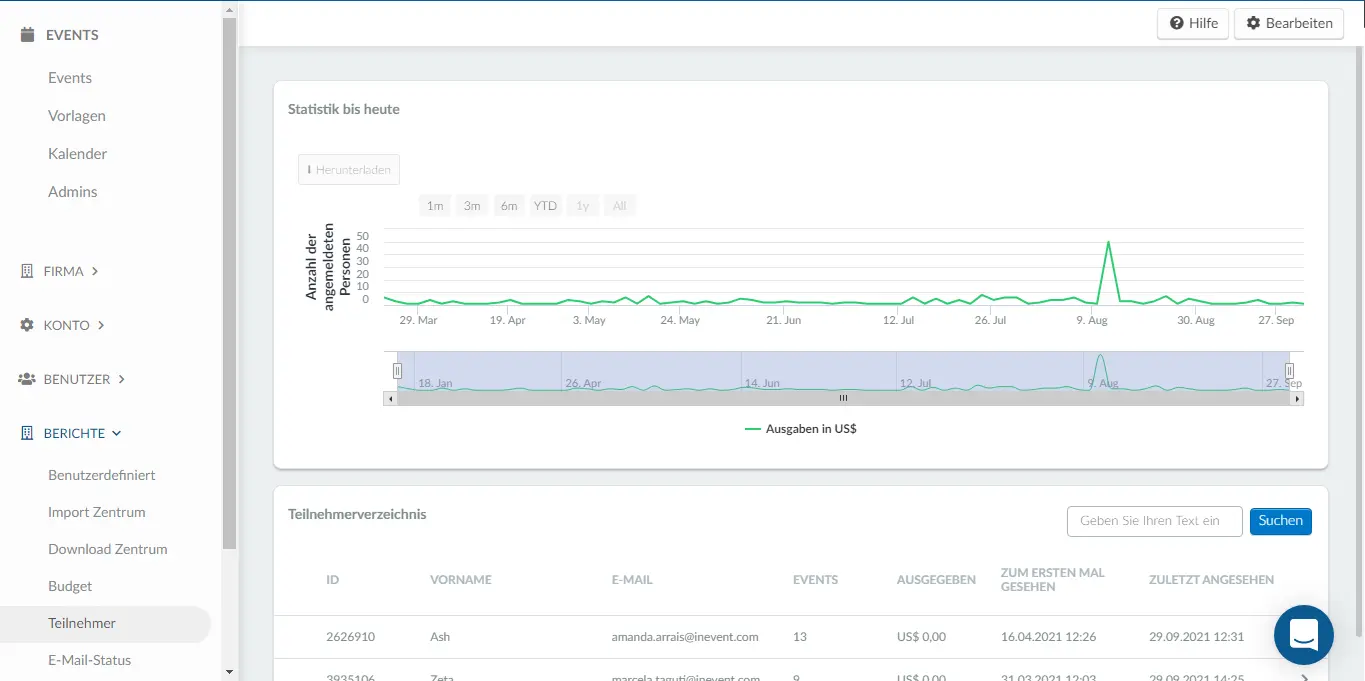
Klicken Sie auf der Firmenebene der InEvent-Plattform im Bereich Berichte auf Teilnehmer und Sie erhalten eine Liste aller Teilnehmer aller Ihrer Events. Wählen Sie einen Teilnehmer aus und Sie sehen die Informationen zu diesem Teilnehmer, wie unten dargestellt: