Adding embed frame and PDF files to activities
You can add websites, images and PDF files to your activities and sponsored rooms at the main screen, in a way that they will replace the video stream. That means, you are integrating (embedding) an external content into our pages.
This article will help you troubleshoot common situations that can keep websites and videos from embedding in InEvent.
Replacing the video stream with a website, image, or PDF file
If you're hosting your files externally, in a way that they are public and allow online sharing, you will be able to replace your video stream with an image or a browsable website/PDF file, to do so please follow the steps below:
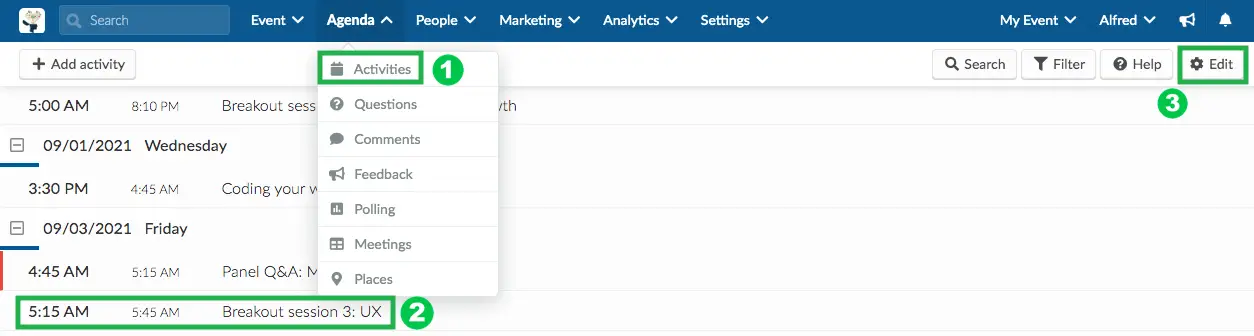
- Go to Agenda > Activities > click on the activity you wish to edit > click the Edit button on the top right corner of the screen.

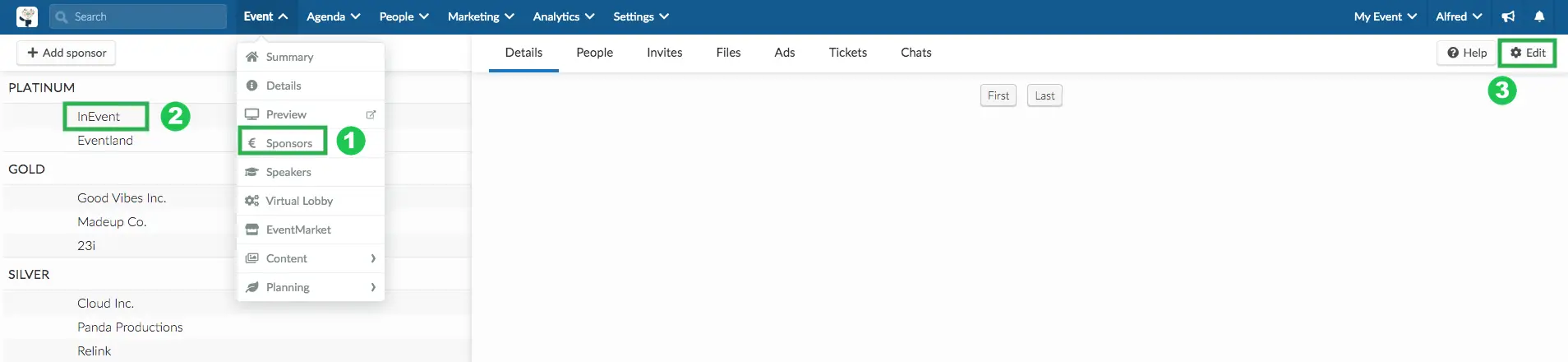
If you want to add it to a sponsored room instead of an activity, replace the steps above by Event > Sponsors > click on the sponsor name > Edit

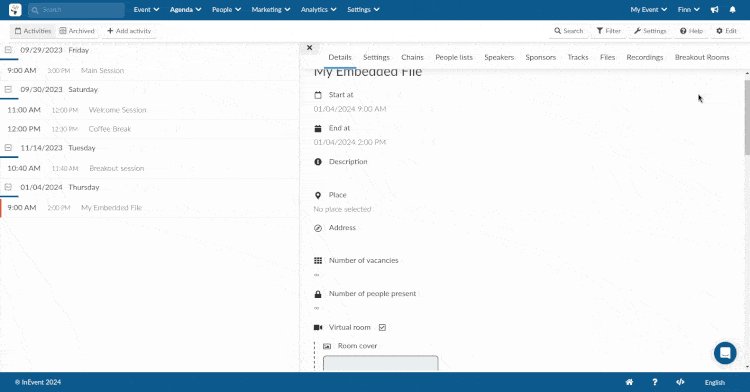
- Under the Details tab of your room, go to the Room Video Mode dropdown menu and select Pre-recorded.
- Select the use link option and paste your URL/ link into the corresponding field.
- It will automatically treat the pre-recorded video, image or website as an embedded frame.
If you have done all these steps and still encounter an error, continue reading the next section to learn what might be causing this.
Possible reasons the website can't be embedded
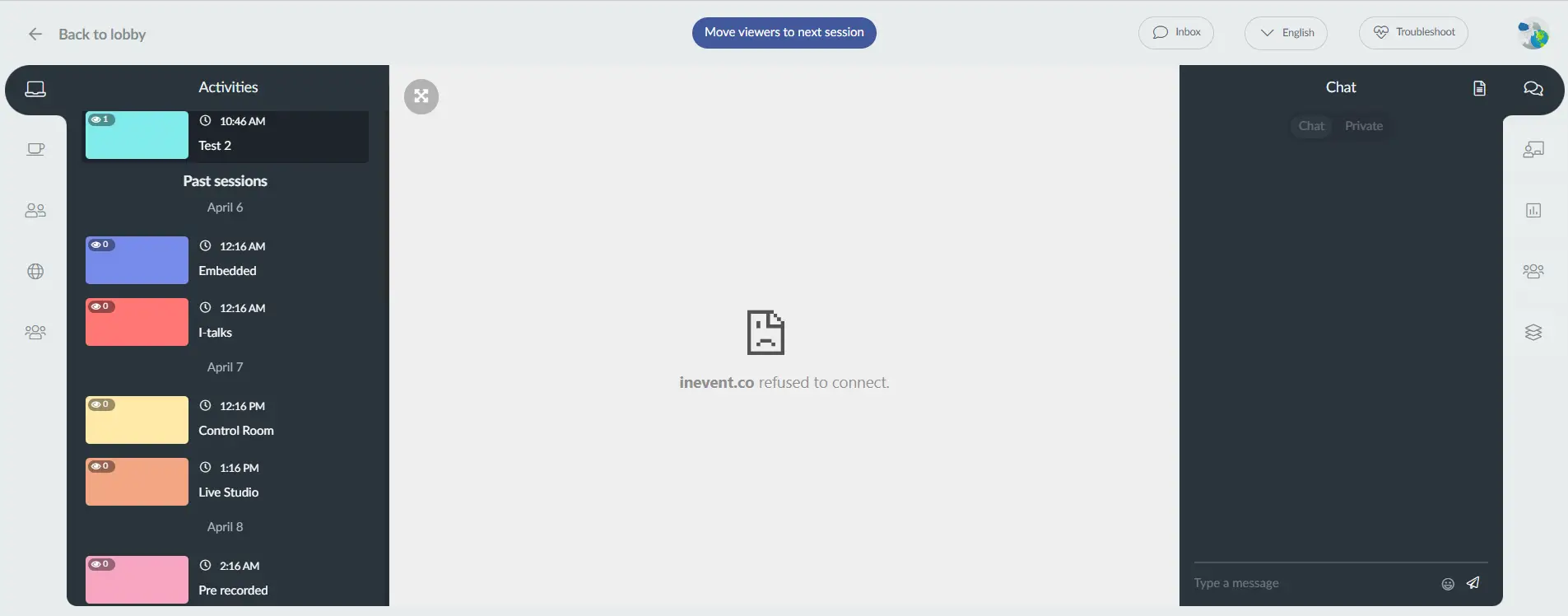
When the website won't embed you will probably see an image similar to the one below, with the error message such as 'refused to connect' or 'unable to connect'.

Some of the possible causes for this may be:
The website isn't secured (https)
If a website URL doesn't have 'https' at the beginning, it may not be secured. However, websites that only show 'http' can still be secured. You can tell if an 'http' website is secured in browsers such as Safari, as the lock icon in the URL bar usually indicates that the website is secured.
If the website is secured, then the problem is likely the x-frame-options response or CSP headers.
The website has the x-frame-options response header
X-Frame-Options
X-Frame-Options HTTP response header can be used to indicate whether or not a browser should be allowed to render a page in a <frame>, <iframe>, <embed> or <object>. Sites can use this to avoid click-jacking attacks, by ensuring that their content is not embedded into other sites. The added security is provided only if the user accessing the document is using a browser that supports X-Frame-Options.Even if a website is secured, some websites are specifically configured not to allow embedding as a security measure. You can use this website to check if the x-frame-options response header is present in the website.
Simply paste in the URL for the website you want to embed, and click Test Header.
The website uses a CSP policy that prevents embedding
Content-Security-Policy
Content-Security-Policy response header allows web site administrators to control resources the user agent is allowed to load for a given page. With a few exceptions, policies mostly involve specifying server origins and script endpoints. This helps guard against cross-site scripting attacks (Cross-site_scripting). For more information, see the introductory article on Content Security Policy (CSP).The CSP directive shares some similarities with the X-Frame-Options header, and may be used to fulfill some of the same functions. You can use the CSP evaluator page to check if there are CSP headers in the website.
Simply paste in the URL for the website you want to embed, and click CHECK CSP.
Alternatives to make a non-embeddable website to be displayed at the virtual room
If you know the website owner
If you're trying to embed a sponsor's website, you can probably work something out with them. Ask the person in charge of the website, and have them check their SSL certificate, x-frame-options header, and CSP headers.
If it's your website, have its admin check on these settings.
Use Iframely to convert a URL/link into an embeddable format
You have the possibility to convert a File link from a Cloud service (GDrive, OneDrive, iCloud) or a Website into an embeddable URL by following the steps below:
- Go to Iframely
- Click on Check URL at the top of the page.
- Add the link/URL, and press the button Check it.
When adding a link from a file to be converted you only need to copy the highlighted section between the quotation marks (after src=) and paste it in Use link dedicated space.

When adding a website to be converted, you only need to copy the highlighted section between the quotation marks (data-iframely-url=) and paste it in Use link dedicated space.

Adding PNG, JPEG or PDF files in your virtual room
If you wish to embed a file in the format mentioned above, refer to the Video On Demand: Pre-recorded room video mode article.
Alternatively, you can add files that can be downloaded by participants to your activity rooms, to do so check the Files and documents article. And to learn how to add these files to sponsored rooms, refer to the Files and documents article.

