Onglets
Vous pouvez personnaliser le titre des onglets ainsi que leur ordre de présentation sur l'application mobile. En outre, vous pouvez décider du titre approprié pour chacune des fonctionnalités, en offrant à chaque participant l'expérience attendue pour votre événement. Les onglets peuvent être réorganisés pour s'adapter à la position que vous souhaitez et en donnant la priorité aux outils que vous considérez comme les plus importants.
Comment puis-je personnaliser les onglets ?
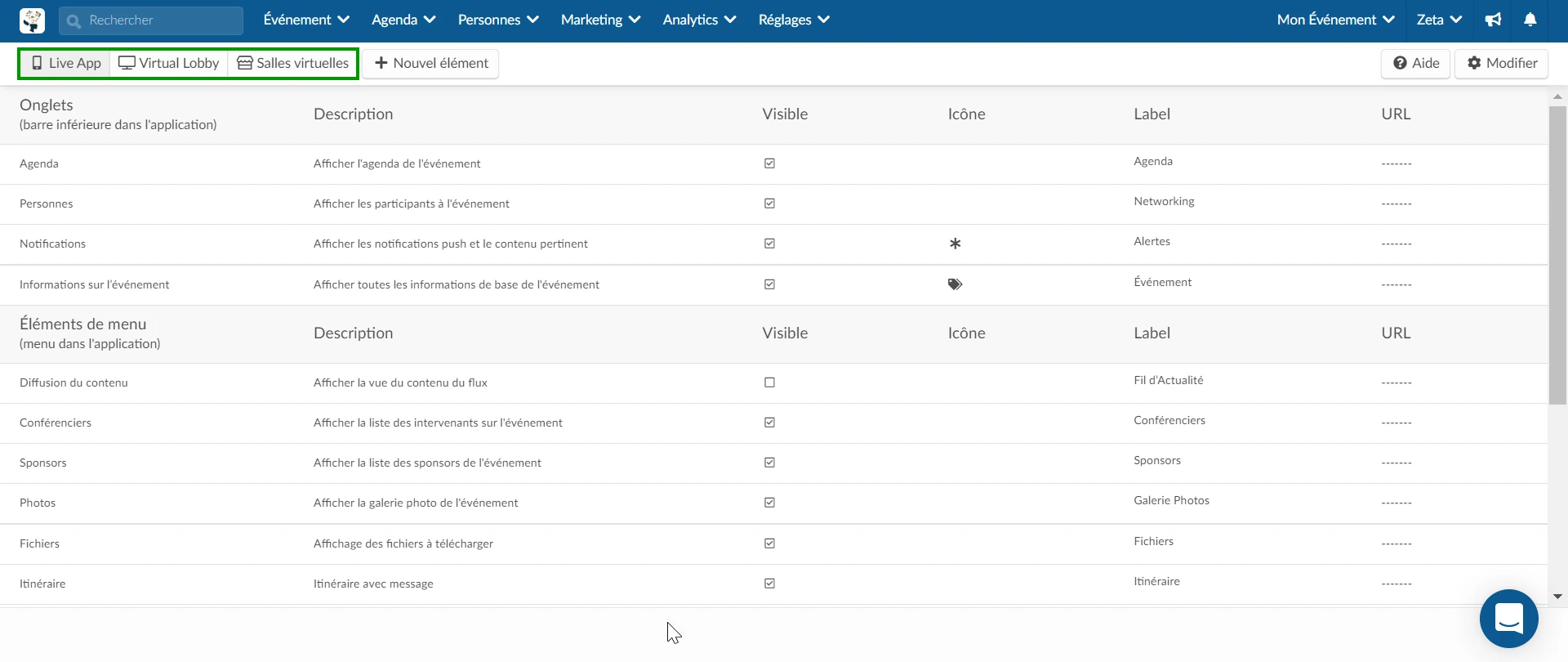
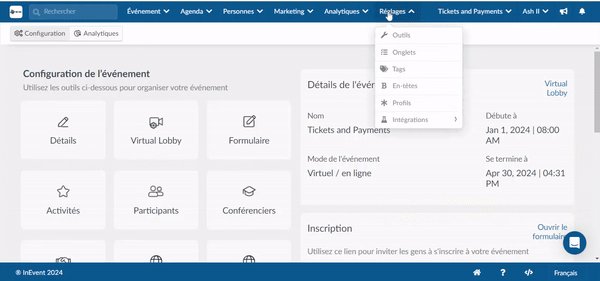
Pour ajouter des onglets personnalisables, sur la page de l'événement, cliquez sur Réglages > Onglets. Vous verrez dans le menu supérieur l'option de choisir entre Live App, Virtual Lobby ou Salles Virtuelles.

Live App
Si vous sélectionnez Live App, vous pourrez choisir les 4 onglets qui seront affichés dans la barre inférieure ainsi que dans le menu (comme indiqué dans l'image ci-dessous). En outre, vous pourrez également sélectionner la visibilité des onglets, modifier leur icône, leur étiquette, ainsi qu'ajouter une URL pour les nouveaux éléments créés.

Virtual Lobby
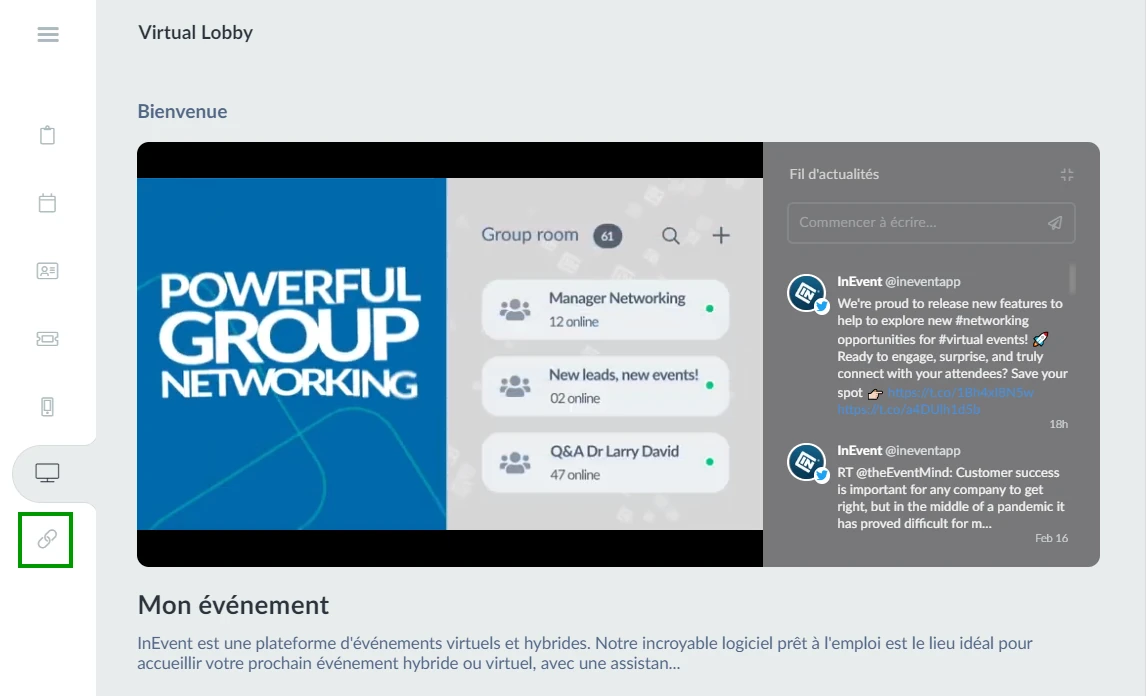
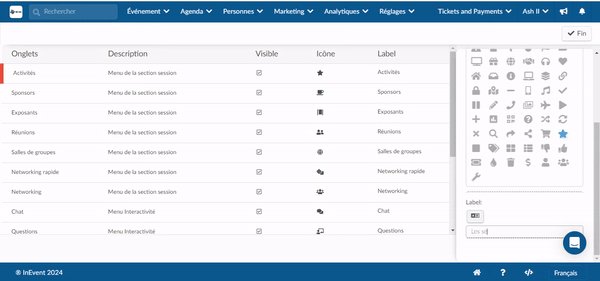
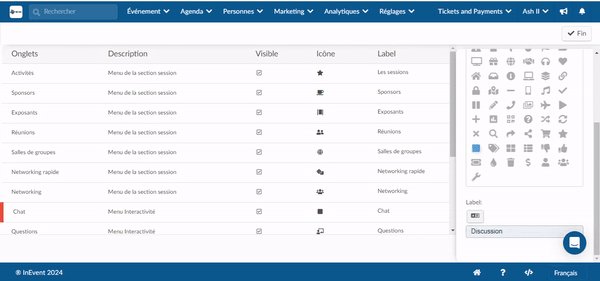
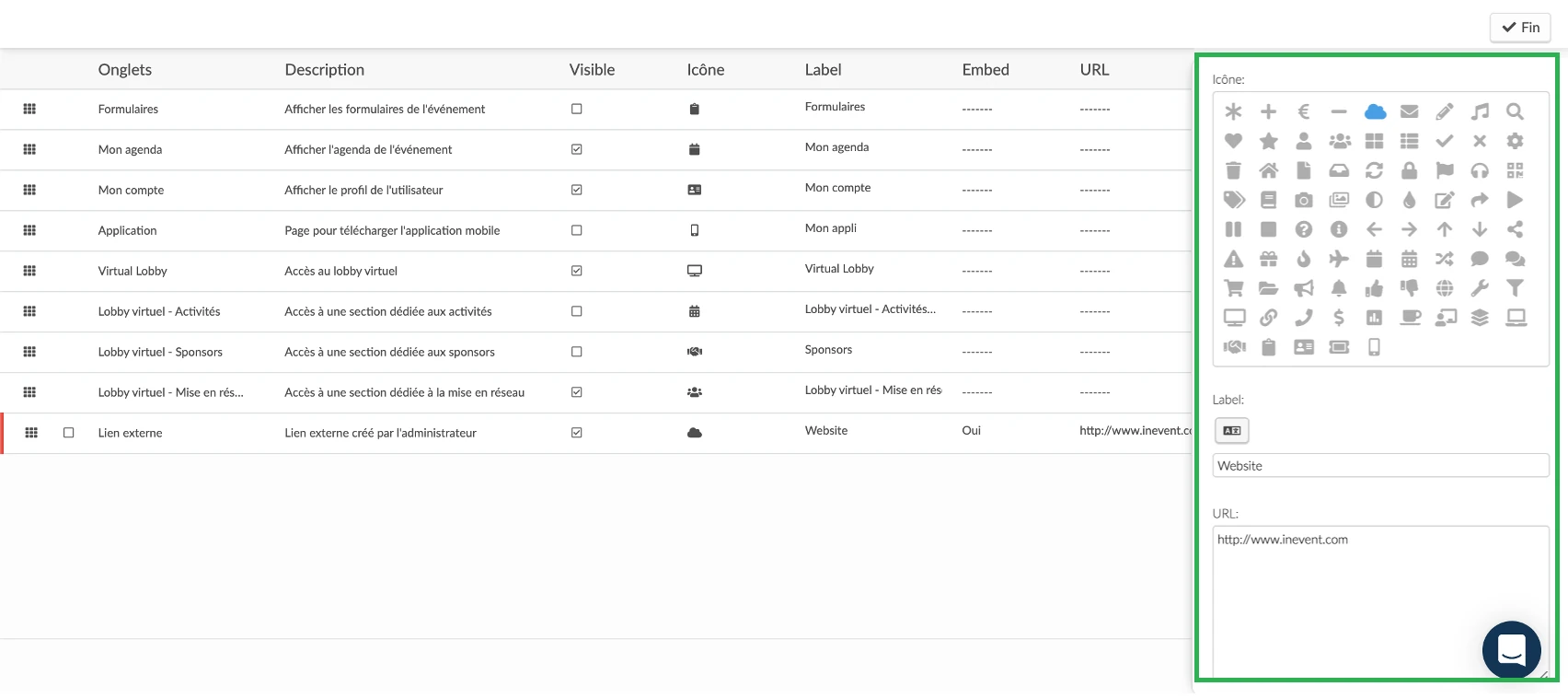
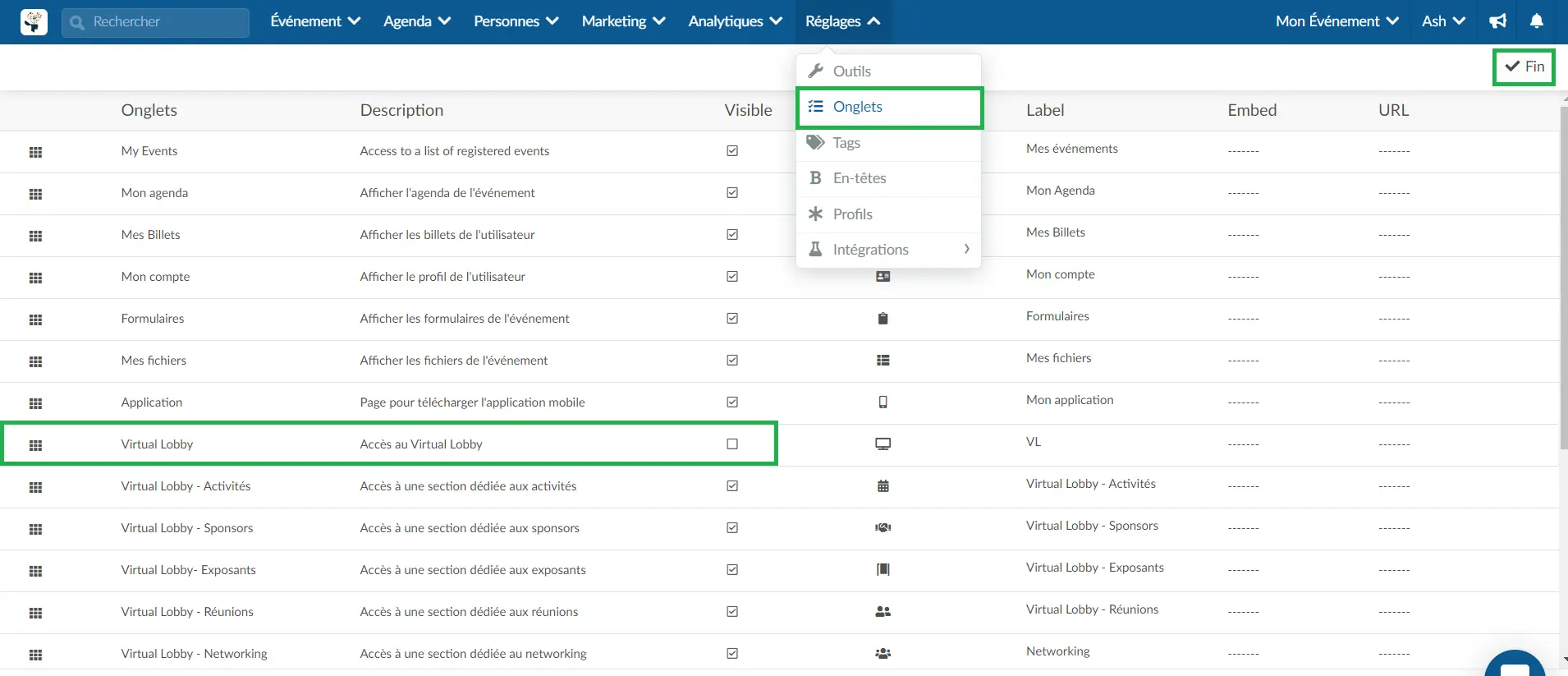
Si vous sélectionnez Virtual Lobby, vous verrez les onglets par défaut qui sont affichés sur la page principale du Virtual Lobby. Vous pouvez choisir leur visibilité, modifier leurs icônes, leur libellé et, si un nouvel élément est créé, vous pouvez ajouter une URL et également l'intégrer (en fonction des restrictions du site web).
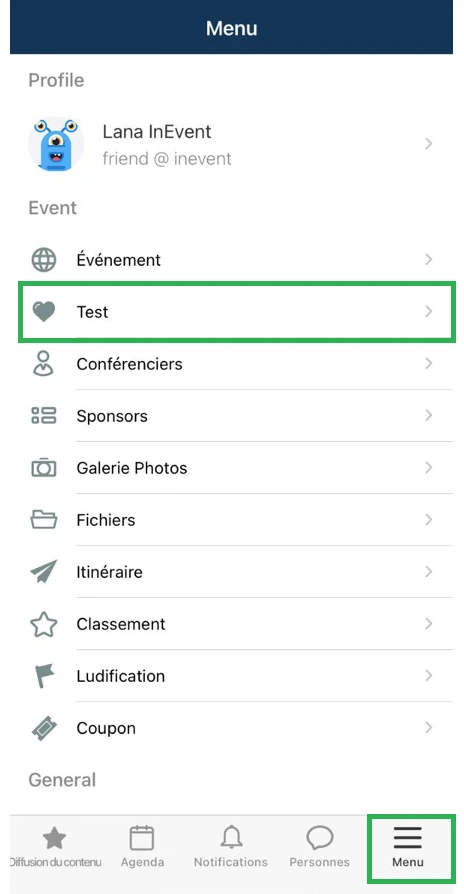
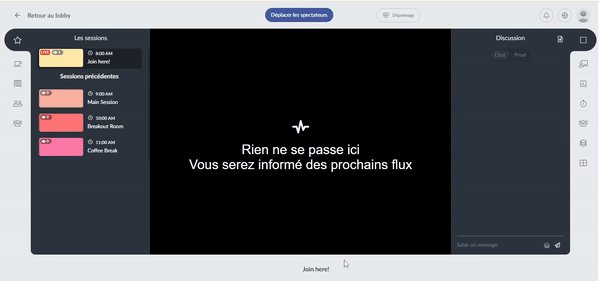
Votre nouvel onglet apparaîtra dans le menu de gauche (souligné dans l'image ci-dessous) lorsque vous utilisez la mise en page Neo. Et en haut de l'écran si vous utilisez la mise en page Classique.

Salles virtuelles
En naviguant vers Réglages > Onglets et en sélectionnant Salles virtuelles, puis en cliquant sur Modifier, vous aurez l'option de :
- Renommer et changer les icônes des onglets qui apparaissent pendant les activités en cliquant sur l'onglet et en effectuant les changements dans la fenêtre qui apparaît sur la droite.


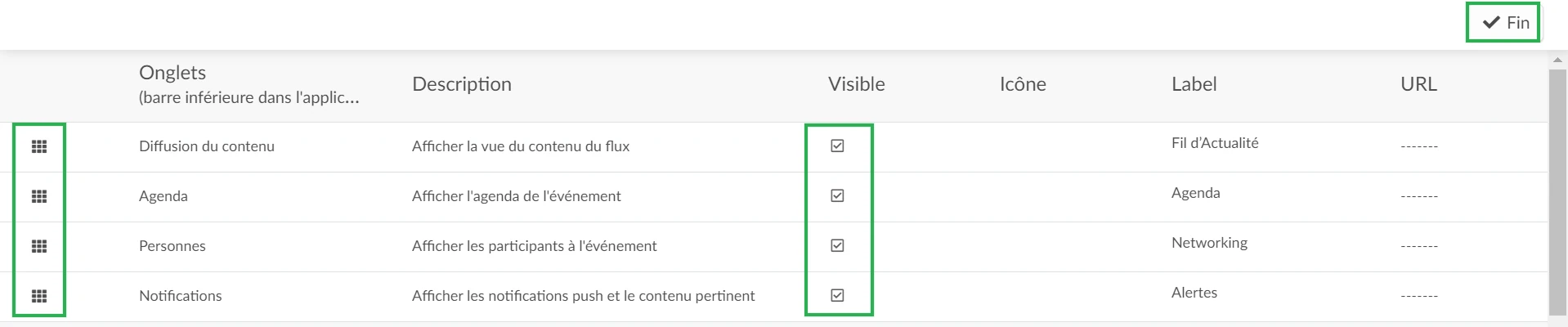
- Vous pouvez également désactiver un ou plusieurs onglets dans toutes les activités en une seule fois en décochant la case Visible correspondant à l'onglet que vous souhaitez désactiver, comme illustré ci-dessous :
Comment puis-je créer des onglets ?
Pour créer des onglets, vous devrez sélectionner soit Live App soit Virtual Lobby. L'option Salles Virtuelles vous permettra uniquement de personnaliser les onglets qui existent déjà.
Il existe deux types d'onglets que vous pouvez choisir lors de la création d'un onglet :
- Les onglets personnalisés
- Les sections du site Web
Onglets personnalisés
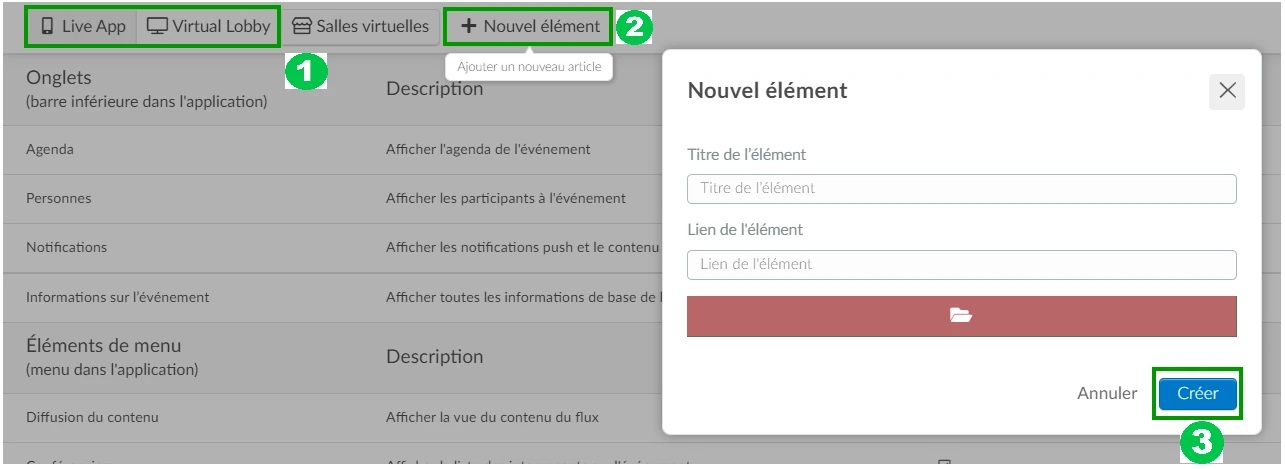
Pour créer un nouvel onglet, sélectionnez l'une des options affichées en haut à gauche : Live App ou Virtual Lobby. Cliquez ensuite sur le bouton + Nouvel élément dans le coin supérieur gauche, puis remplissez le titre de l'élément et les informations relatives au lien de l'élément, au cas où vous souhaiteriez rediriger votre onglet direct vers un nouveau lien.
Si vous souhaitez ajouter du matériel au format PDF, MP4 ou JPEG / PNG, cliquez simplement sur le bouton rouge Dossier et sélectionnez le fichier. Ensuite, appuyez sur le bouton bleu Créer.

Sections de site web
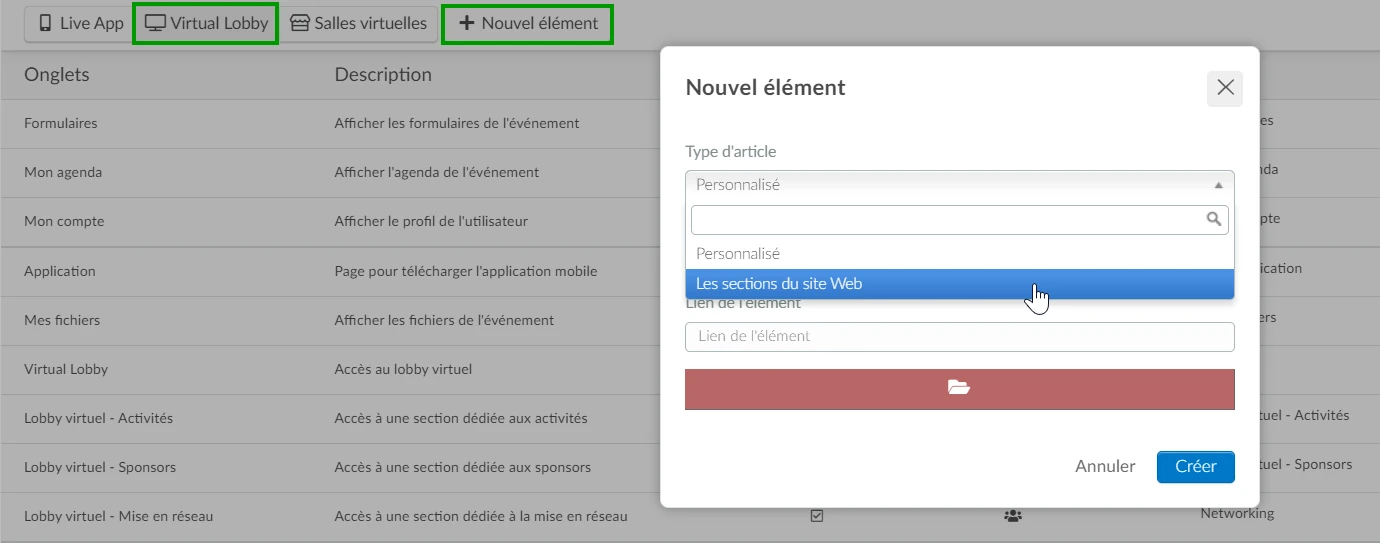
Outre la possibilité de créer un onglet personnalisé, vous pouvez également créer un onglet à partir du modèle de sections de site Web. Pour ce faire, appuyez sur Web en haut à gauche, puis cliquez sur + Nouvel élément. Une nouvelle fenêtre s'ouvre et, sous Type d'élément, vous devez sélectionner Section de site Web.

Une fois que vous aurez sélectionné cette option, vous devrez configurer les éléments ci-dessous :
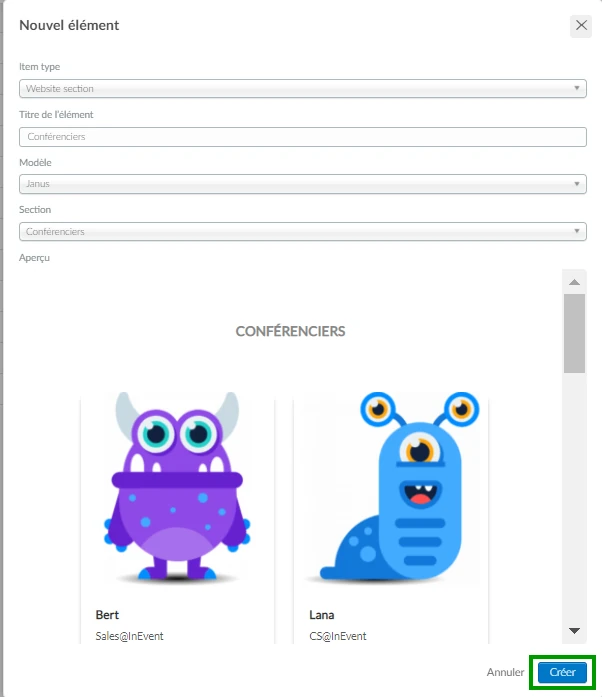
- Titre de l'élément : vous devez saisir le titre de l'onglet qui doit être affiché dans le menu du Virtual Lobby.
- Modèle : vous disposez d'une liste d'options de modèles de sites Web à choisir dans la barre déroulante. Le modèle déterminera la mise en page de votre onglet. Vous pouvez voir à quoi ressemblera l'onglet en cliquant sur Aperçu.
- Section : vous disposez d'une liste d'options de sections de site Web à choisir dans la barre déroulante. Cliquez ici pour plus d'informations sur les sections du site Web.
Une fois que vous avez tout configuré, cliquez sur Créer.

Comment modifier un onglet existant : Nom/Icône/URL
Pour modifier un onglet existant, vous devez cliquer sur le bouton Modifier dans le coin supérieur droit.
Cliquez sur l'onglet que vous souhaitez modifier et une fenêtre s'ouvrira sur la droite. Dans cette fenêtre, vous avez la possibilité de modifier le nom de l'onglet dans chaque langue, de définir l'icône et l'URL.
Une fois l'édition terminée, cliquez sur Fin pour enregistrer les modifications.

Comment puis-je rendre les onglets invisibles ou visibles et modifier leur ordre ?
Vous pouvez rendre les onglets visibles ou invisibles et également modifier l'ordre des onglets (cliquez et faites glisser la case située à côté du nom de l'onglet). Pour enregistrer la modification, cliquez sur le bouton Fin en haut à droite.

Comment supprimer un onglet ?
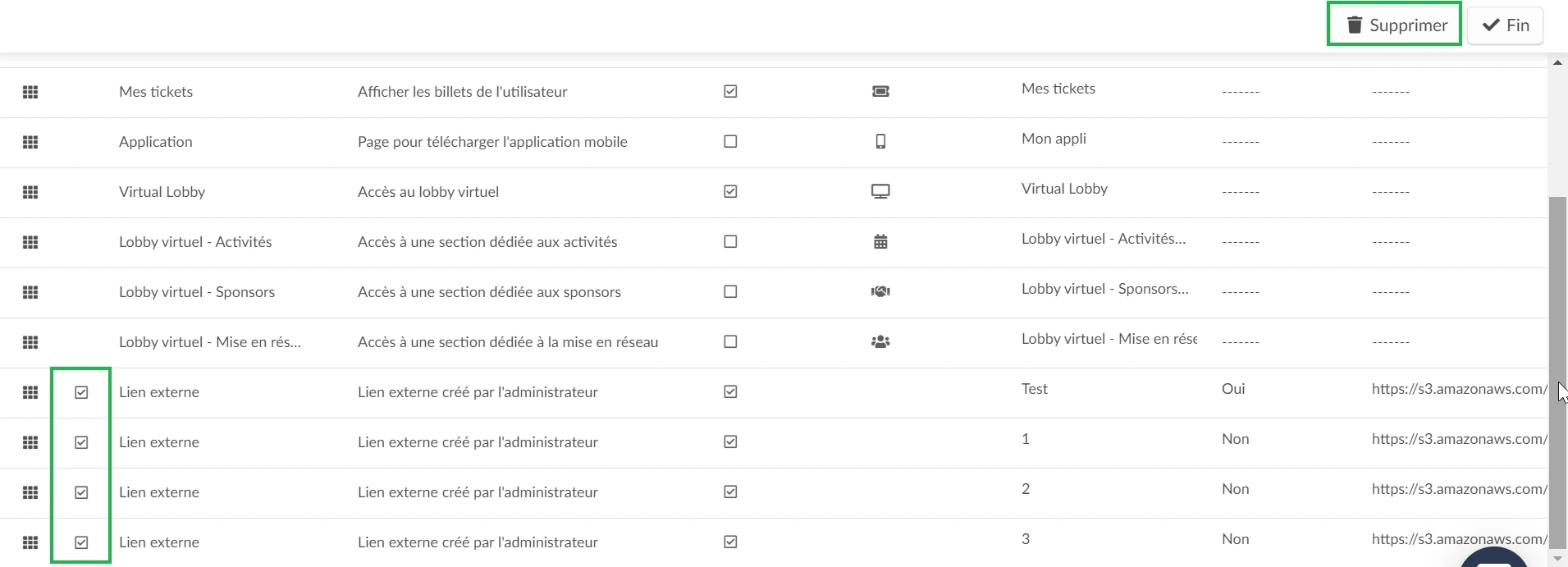
Si vous souhaitez supprimer un onglet que vous avez créé, cliquez sur Modifier ; cochez la case de l'onglet que vous souhaitez enlever, puis cliquez sur Supprimer.

Comment puis-je intégrer un onglet dans le Virtual Lobby ?
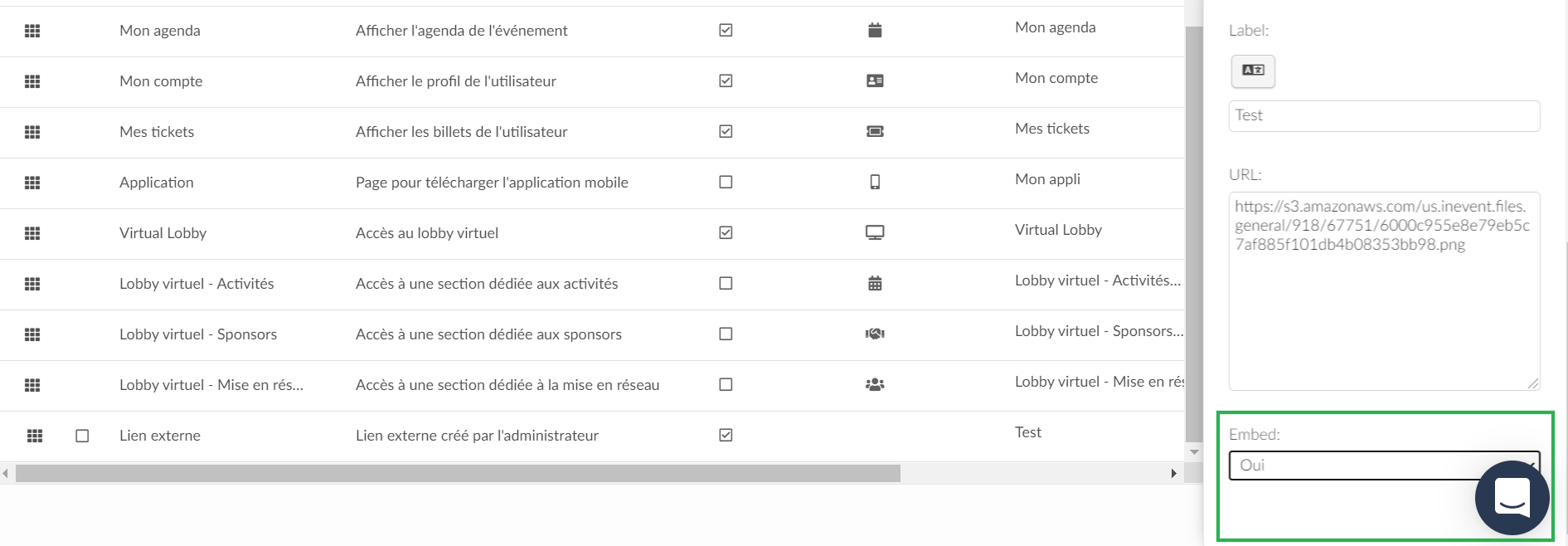
Pour ajouter un lien externe et faire en sorte que cette page s'ouvre dans le Virtual Lobby au lieu d'amener l'utilisateur vers une nouvelle fenêtre, vous devez activer l'option Embed sous les détails de l'onglet.
Appuyez sur Modifier et cliquez sur l'onglet que vous venez de créer. Une nouvelle fenêtre apparaîtra à droite, faites défiler vers le bas jusqu'à ce que vous voyiez Embed et assurez-vous de la régler sur Oui.

Puis-je cacher l'onglet Virtual Lobby ?
Certains organisateurs d'événement ne souhaitent pas que les participants aient accès au Virtual Lobby avant le début de la manifestation. Si c'est le cas, vous pouvez masquer l'onglet Virtual Lobby jusqu'au début de l'événement en appuyant sur Réglages > Onglets > Virtual Lobby (en haut à gauche) > et en décochant la colonne Visible relative au Virtual Lobby. Appuyez sur Fin pour enregistrer vos modifications.

Après avoir fait cela, l'icône du Virtual Lobby devrait disparaître du menu du Lobby, mais sous Mon compte, le bouton Ouvrir Lobby sera toujours affiché. Pour masquer ces boutons, vous devez modifier votre code source via CSS. Veuillez consulter cet article pour apprendre à le faire.
Comment activer le calendrier à deux onglets ?
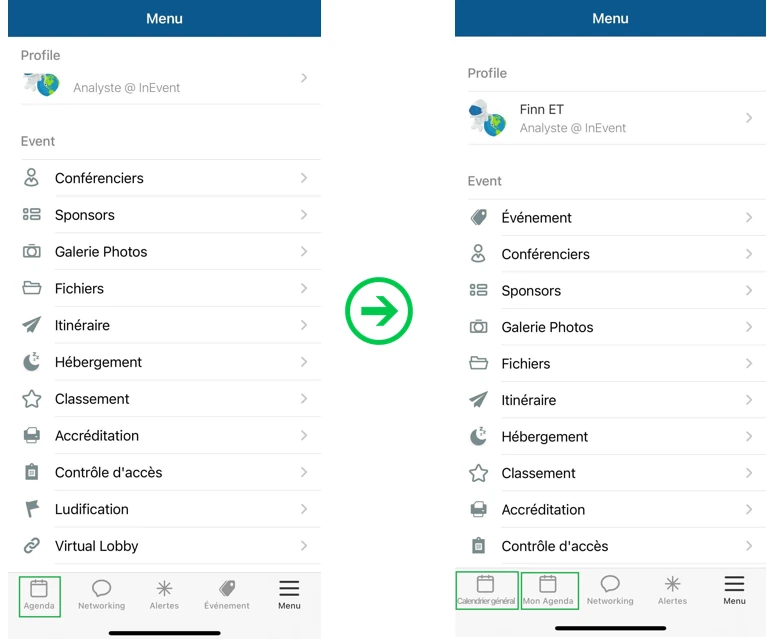
La fonction de calendrier à deux onglets vous permet de séparer l'agenda de chaque participant du calendrier complet de votre événement. Une fois cette fonction activée, les participants auront accès aux onglets suivants sur les applications mobiles :
- Calendrier général : Il affiche toutes les activités de l'événement, y compris celles auxquelles un participant n'est pas inscrit.
- Mon Agenda : Cet onglet n'affichera que les activités auxquelles un participant s'est inscrit.
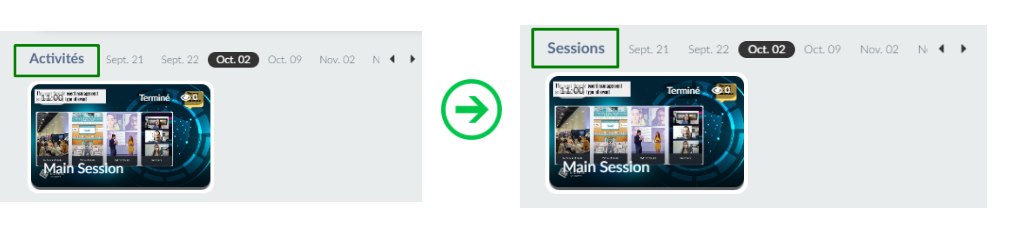
Dans l'image ci-dessous, le calendrier à deux onglets est désactivé sur le côté gauche, tandis que la fonctionnalité est activée sur le côté droit :

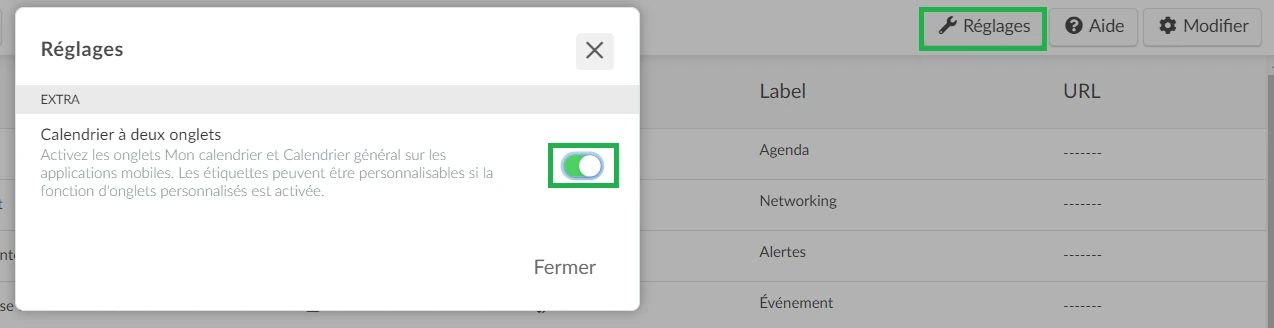
Pour activer le calendrier à deux onglets directement à partir de la page Onglets, cliquez sur le bouton Réglages dans le coin supérieur droit, puis activez la fonction comme indiqué ci-dessous :