Eigenes Branding mit CSS
Ein individuelles Branding ist wichtig, um Ihr Markenimage und Ihre Botschaft an Ihr Publikum zu vermitteln. Mit dem Virtual Lobby Editor von InEvent können Sie Ihre Virtual Lobby so anpassen, dass sie Ihr einzigartiges Markenimage repräsentiert.
Der Virtual Lobby Editor von InEvent bietet eine breite Palette an visuellen Anpassungsmöglichkeiten, die Sie nach Ihren individuellen Bedürfnissen konfigurieren können.
Zusätzlich zum Virtual Lobby Editor können Sie mit dem CSS-Editor weitere Anpassungen an Ihrer Veranstaltung vornehmen.
In diesem Artikel erfahren Sie, wie Sie den CSS-Editor verwenden können.
Wie aktiviere ich das CSS-Tool?
Bevor Sie das CSS-Tool verwenden, stellen Sie sicher, dass Sie die White-Label-Funktion aktiviert haben. Folgen Sie dazu den nachstehenden Anweisungen:
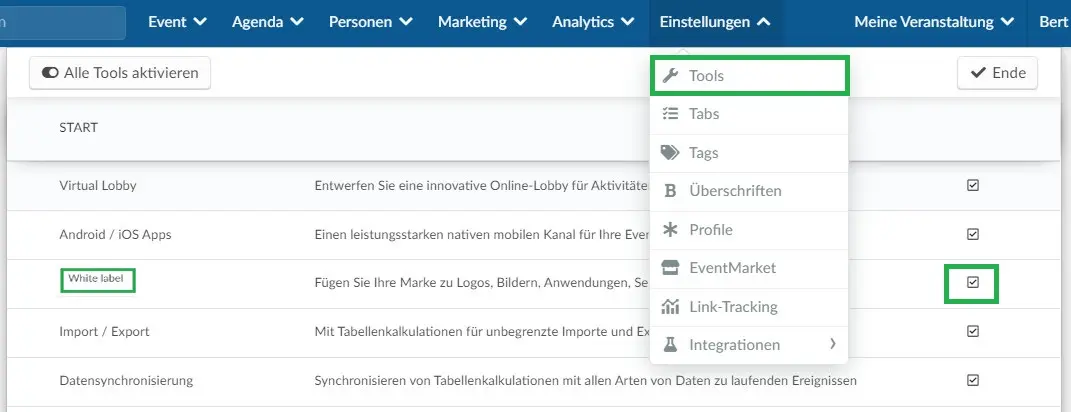
- Navigieren Sie auf der Event-Ebene zu Einstellungen > Tools.
- Suchen Sie White label unter dem Abschnitt Start.
- Klicken Sie auf Bearbeiten in der oberen rechten Ecke der Seite.
- Markieren Sie das Kästchen White label.
- Drücken Sie auf Ende, um Ihre Änderungen zu speichern.

Sobald Sie White label aktiviert haben, können Sie verschiedene Aspekte Ihrer Events über die Schaltfläche Quellcode anpassen, die an den folgenden Stellen auf der Plattform erscheint:
- Veranstaltung > Details: Hier können Sie Ihre Event und die zugehörigen Seiten (Virtual Lobby, Registrierungsformular, Website usw.) auf Event-Ebene mit benutzerdefinierten CSS-Codes anpassen.
- Event > Virtual Lobby > Layout: Hier können Sie das Layout Ihres Videoplayers auf Event-Ebene mithilfe von benutzerdefinierten CSS-Codes anpassen.
- Unternehmen > Details: Hier können Sie Ihre Events und die zugehörigen Seiten auf Unternehmensebene mit benutzerdefinierten CSS-Codes anpassen. Zusätzlich zu den Eventseiten können Sie von hier aus auch Ihre Buchungsformulare anpassen.
Wie kann ich den CSS-Editor auf Event-Ebene verwenden?
Um den CSS-Editor von der Event-Ebene aus zu verwenden, führen Sie die folgenden Schritte aus:
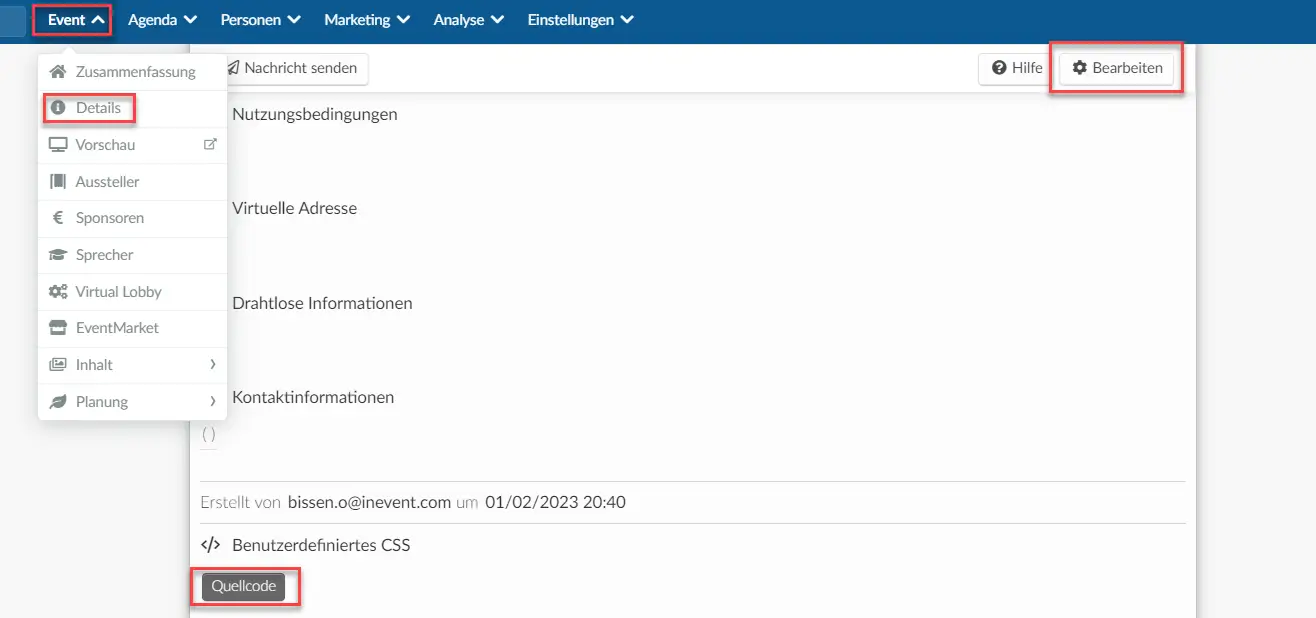
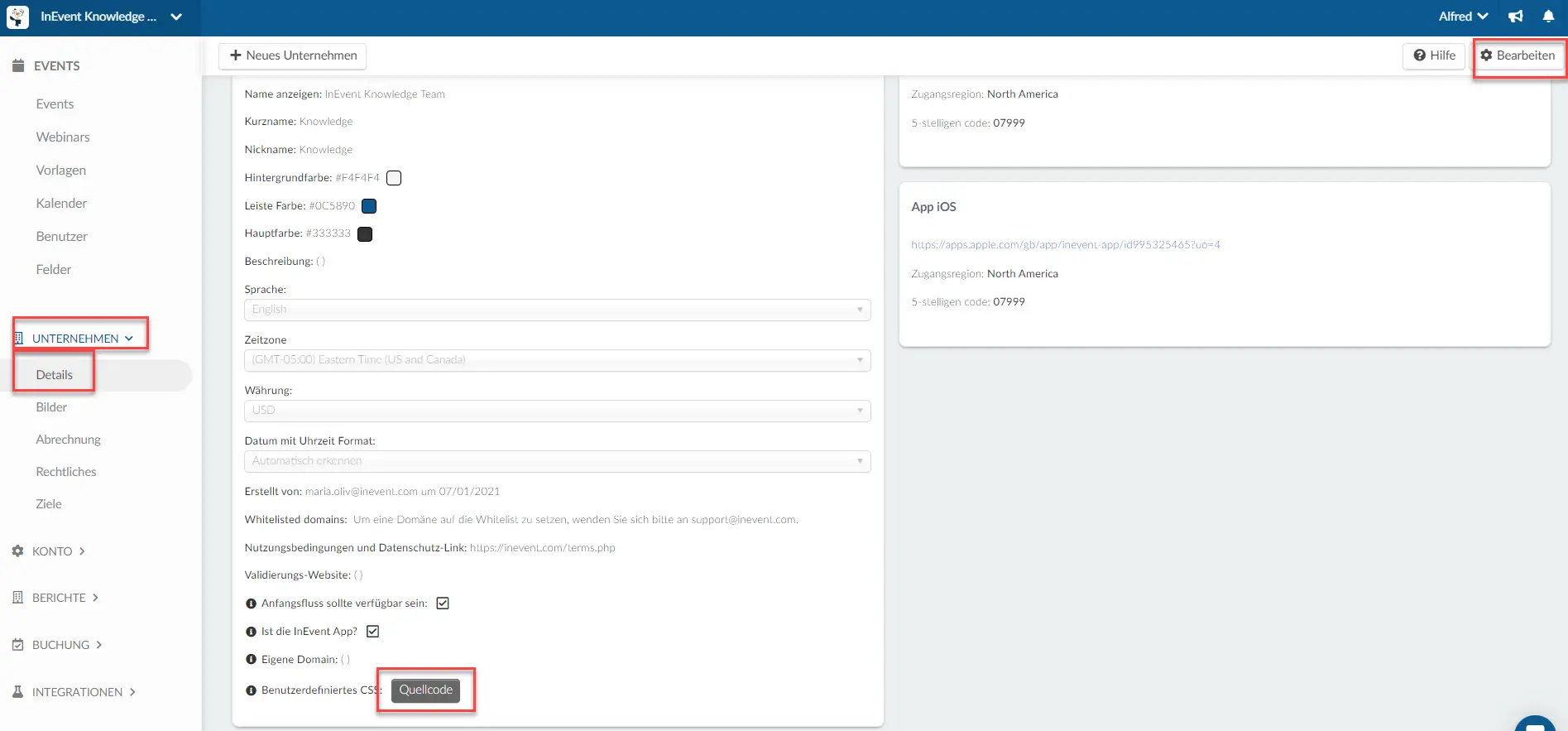
- Navigieren Sie zu Event > Details.
- Suchen Sie die Schaltfläche Quellcode unter Benutzerdefiniertes CSS.
- Klicken Sie in der oberen rechten Ecke der Seite auf Bearbeiten.

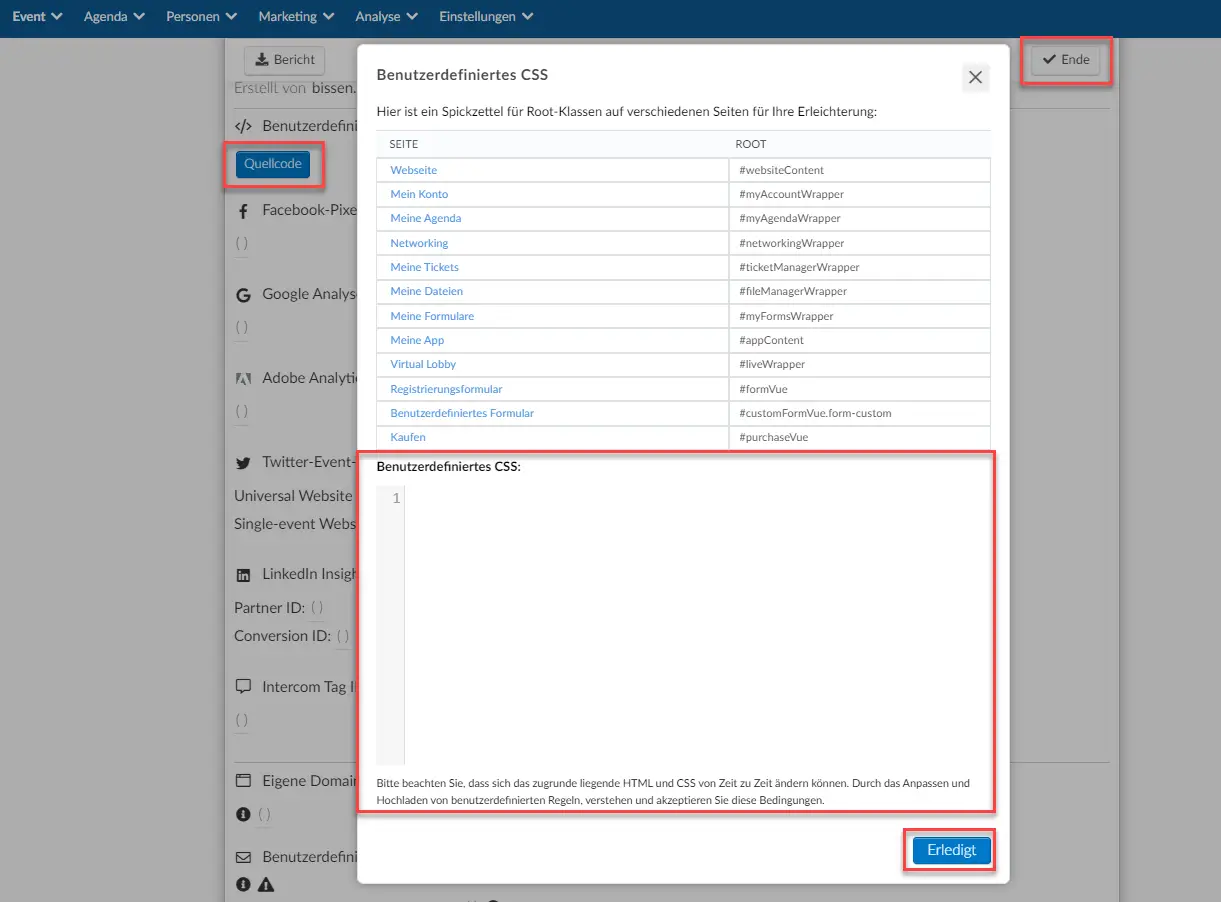
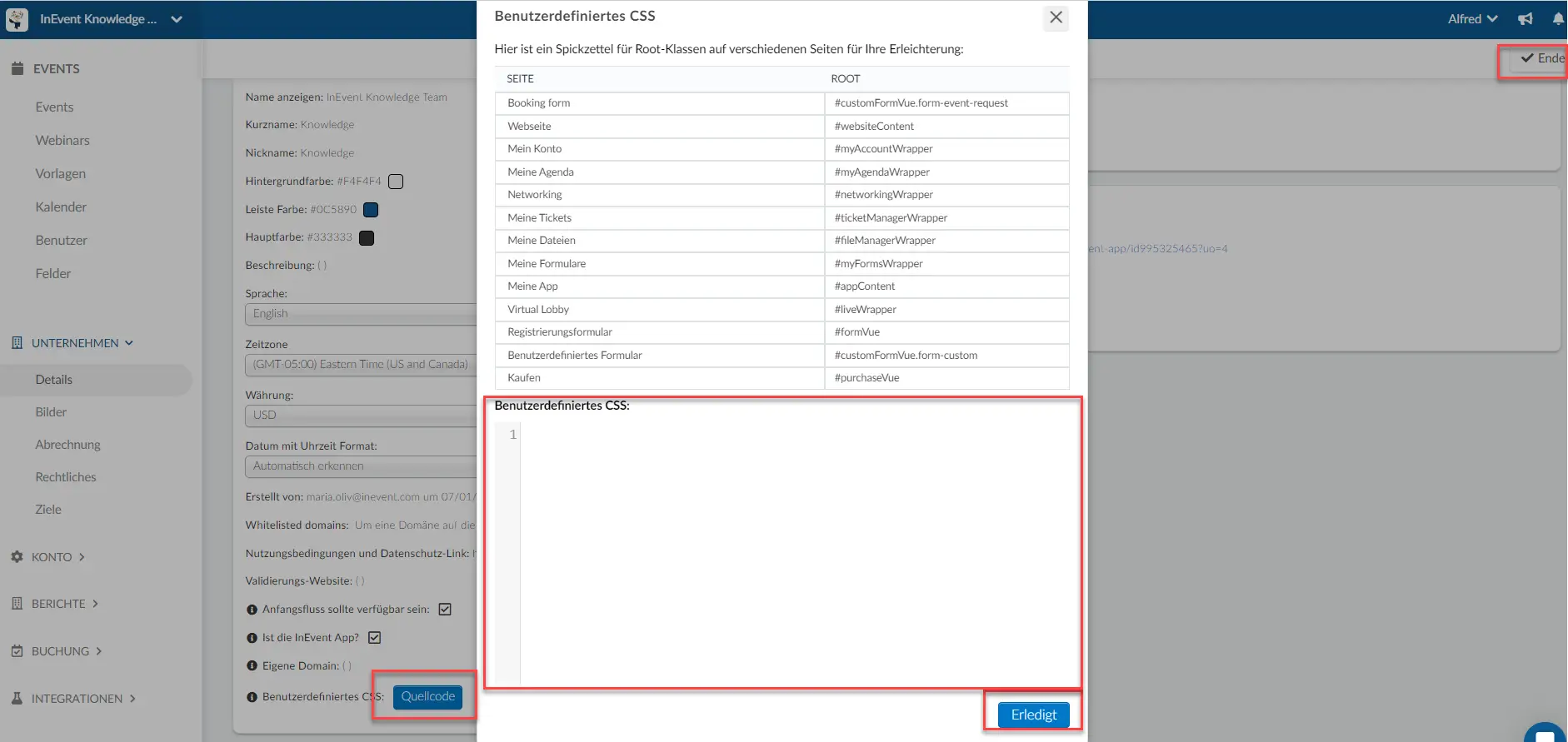
- Klicken Sie auf die Schaltfläche Quellcode. Ein Pop-up-Fenster wird angezeigt, das Folgendes enthält:
- Spickzettel-Tabelle mit einer Liste von Seiten, auf die Sie benutzerdefinierte CSS-Codes anwenden können, und deren jeweilige Root-Tags
- Benutzerdefiniertes CSS-Textfeld zur Eingabe Ihrer benutzerdefinierten CSS-Codes
- Geben Sie Ihre benutzerdefinierten CSS-Codes in das Textfeld Custom CSS ein.
- Drücken Sie auf Erledigt, um Ihre Änderungen zu übernehmen.

Welche Webseiten kann ich mit dem CSS-Editor auf Event-Ebene bearbeiten?
Eine Liste der Seiten, die mit benutzerdefinierten CSS-Codes bearbeitet oder geändert werden können, sowie die entsprechenden Root-Tags finden Sie in der folgenden Tabelle:
Seite | Root |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
|
Wie verwende ich den CSS-Editor auf Unternehmensebene?
Um den CSS-Editor auf Unternehmensebene zu verwenden, führen Sie die folgenden Schritte aus:
- Navigieren Sie zu Unternehmen > Details.
- Suchen Sie die Schaltfläche Quellcode unter Benutzerdefiniertes CSS.
- Klicken Sie in der oberen rechten Ecke der Seite auf Bearbeiten.

- Klicken Sie auf die Schaltfläche Quellcode. Ein Pop-up-Fenster wird angezeigt, das Folgendes enthält:
- Spickzettel-Tabelle mit einer Liste von Seiten, auf die Sie benutzerdefinierte CSS-Codes anwenden können, und deren jeweilige Root-Tags
- Benutzerdefiniertes CSS-Textfeld zur Eingabe Ihrer benutzerdefinierten CSS-Codes
- Geben Sie Ihre benutzerdefinierten CSS-Codes in das Textfeld Custom CSS ein.
- Drücken Sie auf Erledigt, um Ihre Änderungen zu übernehmen.

Welche Webseiten kann ich mit dem CSS-Editor auf Unternehmensebene bearbeiten?
Zusätzlich zu allen Seiten, die Sie auf Event-Ebene anpassen können, können Sie auch die Attribute Ihres Buchungsformulars im CSS-Editor auf Unternehmensebene anpassen.
Wie benutze ich den Video Player CSS-Editor?
Sie können nicht nur die Virtual Lobby und andere Seiten anpassen, sondern auch das Erscheinungsbild Ihres Video-Players mit Hilfe von benutzerdefinierten CSS-Codes anpassen. Im Folgenden finden Sie eine Anleitung zur Verwendung des CSS-Editors für den Video Player:
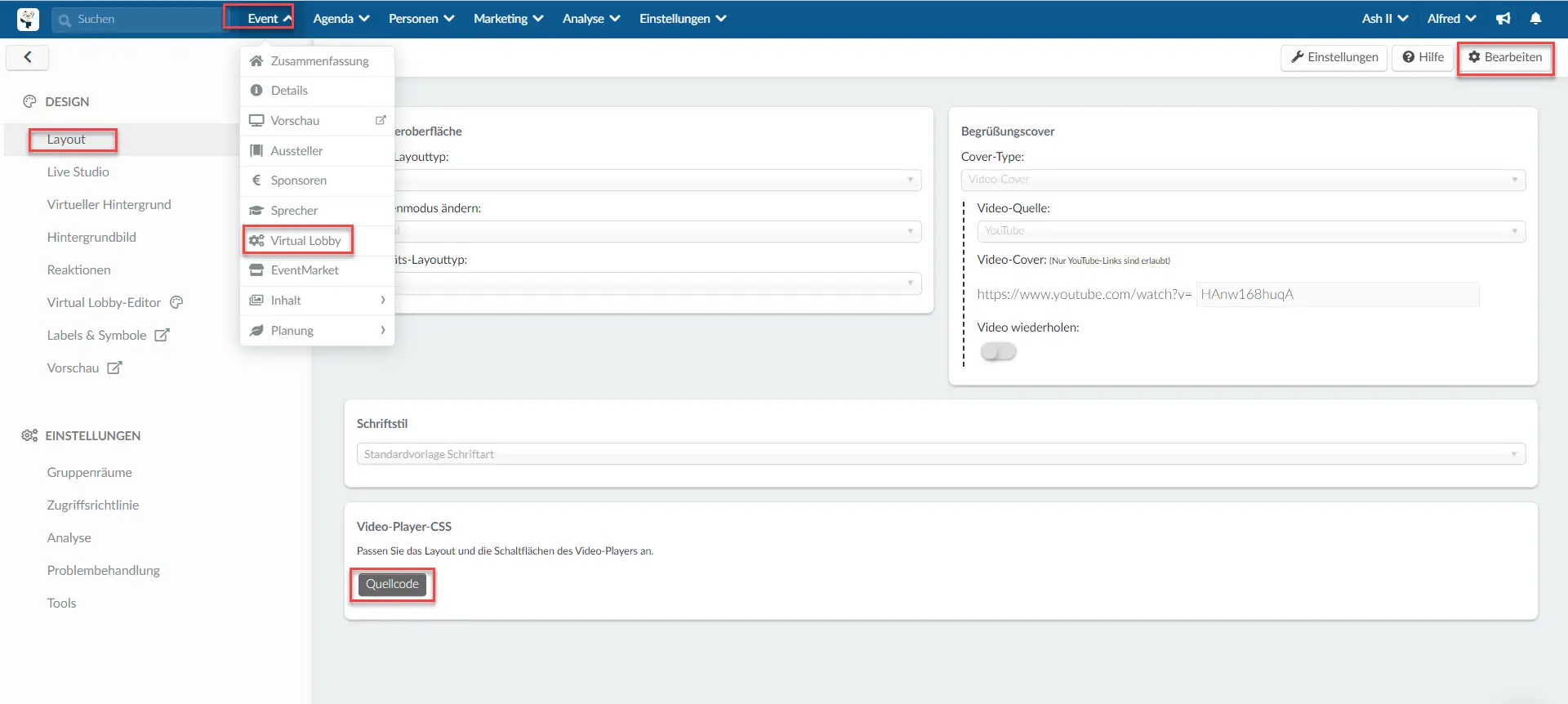
- Navigieren Sie auf der Event-Ebene zu Event > Virtual Lobby.
- Navigieren Sie zu Layout unter Design.
- Suchen Sie die Schaltfläche Quellcode unter Video Player CSS.
- Klicken Sie auf Bearbeiten.

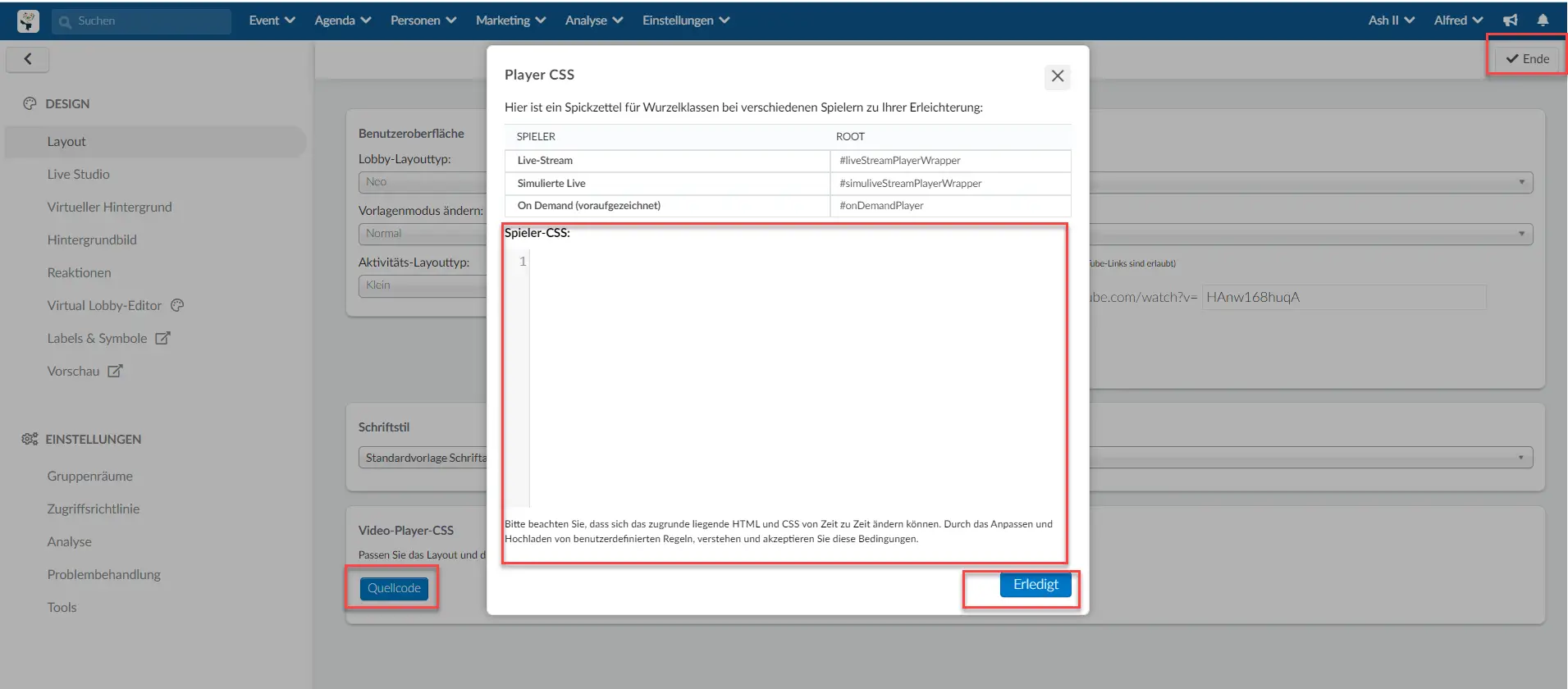
- Klicken Sie auf die Schaltfläche Quellcode. Es erscheint ein Pop-up-Fenster, das die Spickzettel-Tabelle und das Textfeld Custom CSS enthält.
- Geben Sie Ihre benutzerdefinierten CSS-Codes in das Textfeld Benutzerdefiniertes CSS ein.
- Klicken Sie auf Erledigt, um Ihre Änderungen zu übernehmen.

Welche Elemente kann ich mit dem CSS-Editor des Videoplayers bearbeiten?
In diesem Abschnitt finden Sie eine Liste von Videoplayer-Elementen, die mit benutzerdefiniertem CSS zusammen mit den Root-Tags bearbeitet oder geändert werden können.
Player | Root |
| |
| |
|
Am häufigsten angeforderte CSS-Codes
Um die am häufigsten angeforderten CSS-Codes zu überprüfen, damit Sie die Virtual Lobby anpassen können, lesen Sie bitte diesen Artikel.
Anpassen anderer Seitenelemente oder Elemente
Um andere Funktionen der Webseiten zu bearbeiten:
- gehen Sie auf die Webseite
- Suchen Sie das Element oder die Elemente, die Sie ändern möchten,
- Klicken Sie darauf mit der rechten Maustaste, dann klicken Sie auf Prüfen.
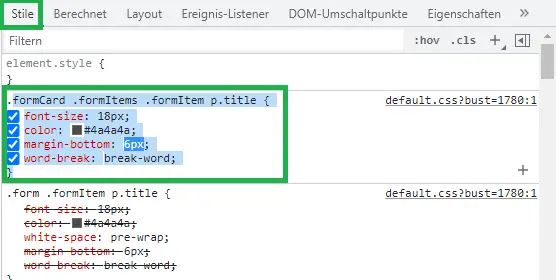
- Es öffnet sich der Tab Stile, der den Code für die Schriftart und die Schriftfarbe enthält.

- Kopieren Sie den Code, und fügen Sie ihn in das Feld Custom CSS auf der Seite mit den Eventdetails ein.
- Bearbeiten Sie die Schriftgröße, und die Farben nach Ihren Wünschen.