Images for your event
Within the InEvent platform, there are many different images that you can upload to brand and personalize your event! Here is a list of the different images and the required size/ratio for each.
EXIF
Event Cover
The Event cover is the main image for your event. It will appear on your Virtual Lobby homepage, website, your event emails, and the Attendee Center (including feedback and forms).
- Where to upload: Event > Details
- Desired size: 1700 x 630 px, 5MB GIF
- Recommended internal grid: 1046 px X 388 px.
- Recommended minimum font size: 50px.

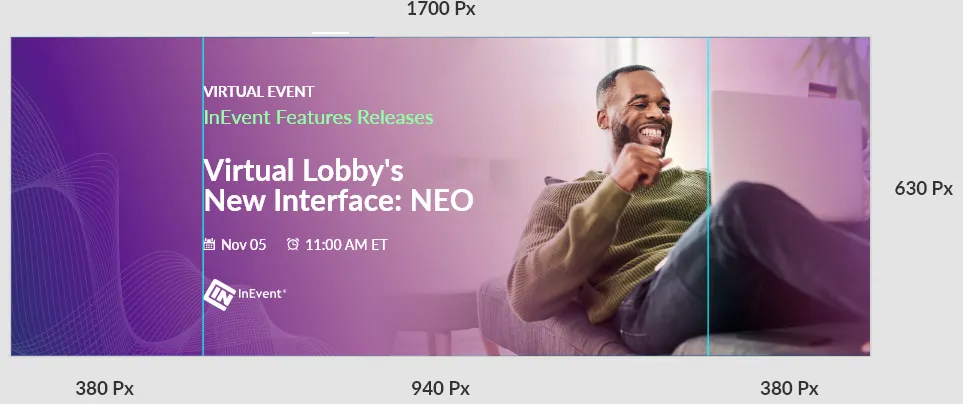
To ensure your image looks the best it can when using the Neo layout for the Virtual Lobby, center your image to the following ratios

Sponsor Images
This section guides you on the recommended sizes for various Sponsor and Exhibitor related images in different parts of the platform.
Sponsor Logo
Sponsor logos will be displayed when your sponsors are listed. This will appear on your website, Virtual Lobby and in activities where sponsors are listed. This logo will also be used as the Sponsor Room cover, unless another image is selected.
- Where to upload: Event > Sponsors
- Desired size: 750 x 750 pxThe same dimensions are recommended for Exhibitor logos.

Sponsor Room cover
Your sponsor room cover will use the sponsor logo that you have uploaded. If you wish to change this, you can change the image in sponsor details. This image will be visible in your Virtual Lobby. It can be an image or a GIF.
- Where to upload: Event > Sponsors
- Desired size: 560 x 320 px, 5MB GIFThe same dimensions are recommended for the Exhibitor room cover.

Sponsor Ads
You can choose either to add an ad to your event app, or to the Virtual Lobby. Virtual Lobby ads will appear inside the activity that the sponsor is associated with.
- Where to upload: Event > Sponsors
- Desired size: 480 x 800 px (app ad), or 300 x 200 px (Virtual Lobby ad)The same dimensions are recommended for Exhibitor ads

Speaker photos
Your speaker photo will appear on all activities your speaker is linked too, as well as on your event website.
- Where to upload: Event > Speakers
- Desired size: 750 x 750 px

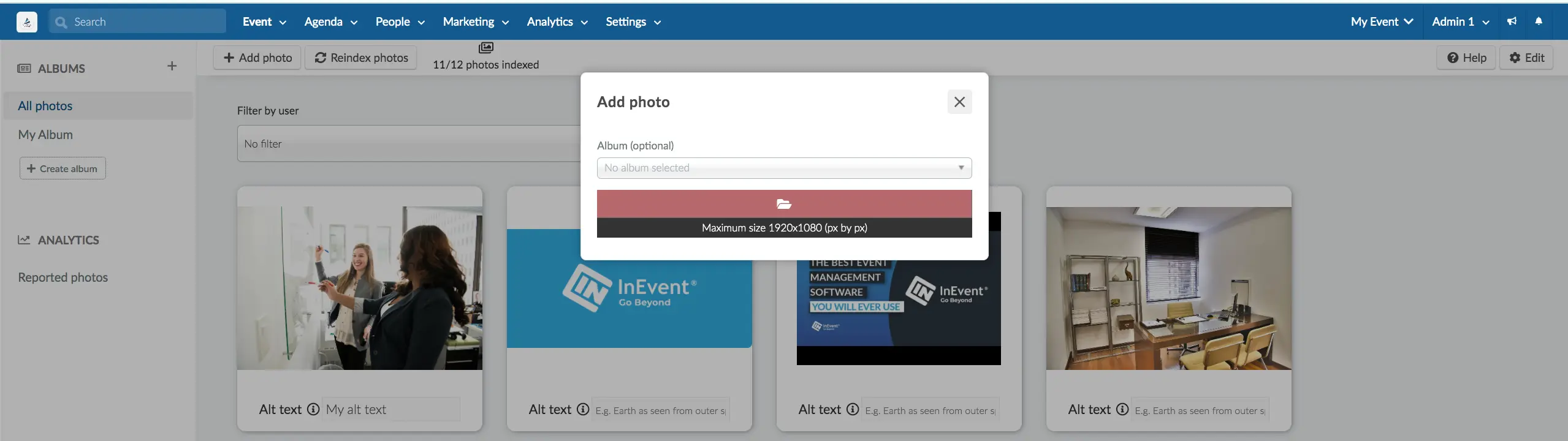
Photo Gallery
You can add photos to your photo gallery to be viewed by your attendees on your website or event app
- Where to upload: Event > Content > Photo Gallery
- Maximum size: 1920 x 1080 px

Event Feed
You can add images to complement your posts on the event feed. This will be visible for your attendees via the app.
- Where to upload: Event > Content > Feed
- Desired size: 750 x 750 px

Virtual Lobby
Virtual Lobby Background Image
You can add an image to the background of your Virtual Lobby, to further customize the look and feel of your online event.
- Where to upload: Event > Virtual Lobby > Background image > Background image
- Desired size: 1920 x 1080 px

Player idle image: a background image for the rooms
By default, before the live content starts, the room will display a message that says 'Nothing's happening here. You will be notified about upcoming streams'. If you wish, you can have an image being displayed inside the rooms before the live content starts.

- Where to upload: Event > Virtual Lobby > Background image > Player idle image
- Desired size: 1920 x 1080 px
Live Studio
In the Live Studio tab, you can customize the company logo and add virtual background options.
Company logo
By default, the company logo that will appear in the logo overlay option of the Live Studio is the one uploaded as the Main icon retrieved from your company images. If you wish to customize it, press Edit and click on the red bar to upload the image. Once you are done, press End to save the changes.
- Where to upload: Event > Virtual Lobby > Live Studio > Company logo
- Desired size: 1204 x 1204 px

Virtual backgrounds
Images can be uploaded to be used by the presenters as virtual backgrounds.
- Where to upload: Event > Virtual Lobby > Live Studio > Virtual Backgrounds
- Desired size: 640 x 360 px

Refer to the Device configuration and system check article for further information on virtual backgrounds.
Activity Room Cover
Your Virtual Lobby activities can be enabled with a room cover. This will be visible on your Virtual Lobby Homepage. If you do choose not to add an image, your virtual room cover will be a plain, block color.
- Where to upload: Agenda> Activities
- Desired size: 280 x 160 px

You can also choose to display your activity in a highlighted position, which doubles the size of your virtual room cover
- Where to upload: Agenda> Activities, and ensure the Highlighted Position is ticked.
- Desired size: 560 x 320 px

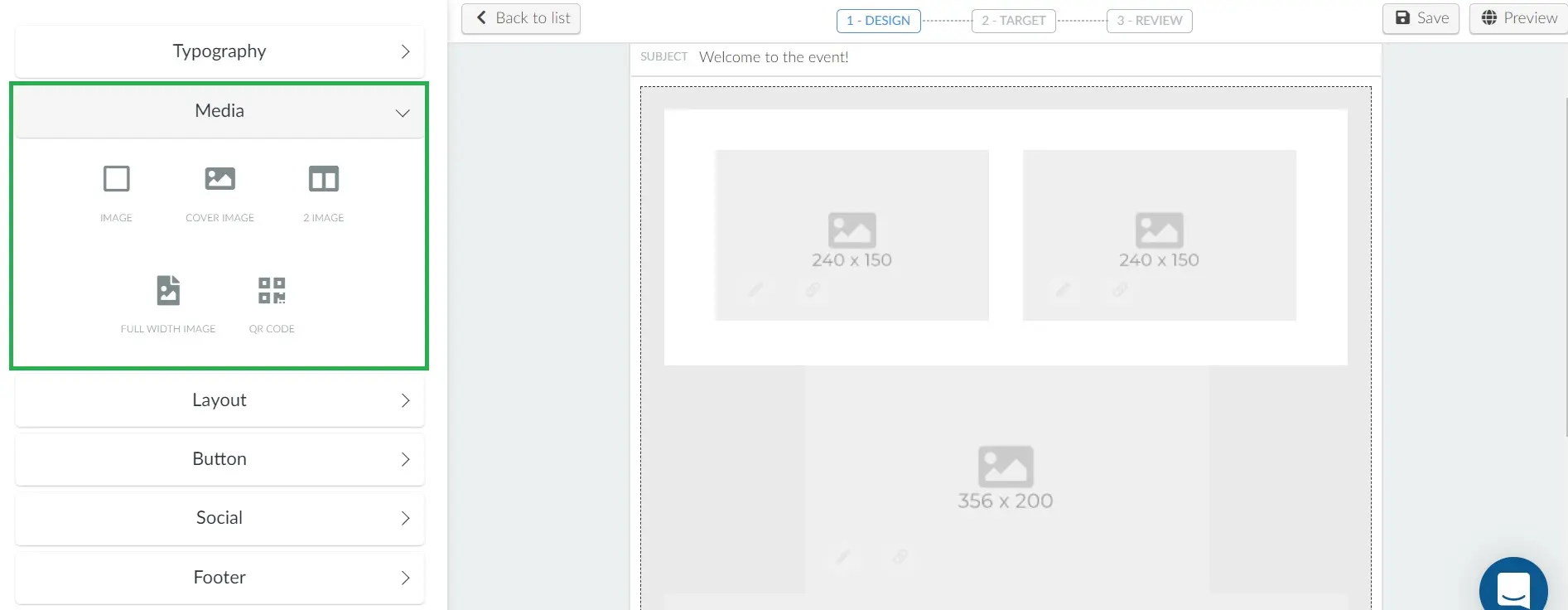
Emails
There are various media options that can be inserted into custom emails.

- Where to upload: Marketing > Communication > Email creator > select or create an email
- Desired size for Image: 356 x 200 px
- Desired size for Cover image: 1700 x 630 px
- Desired size for 2 images: 240 x 150 px
- Desired size for Full width image: 1700 x 630 px
Polls
You can add an image to your poll answers to improve the visual of your poll.
- Where to upload: Agenda> Polling. This option appears when you begin to add your poll answers.
- Desired size: No desired size, square images preferred

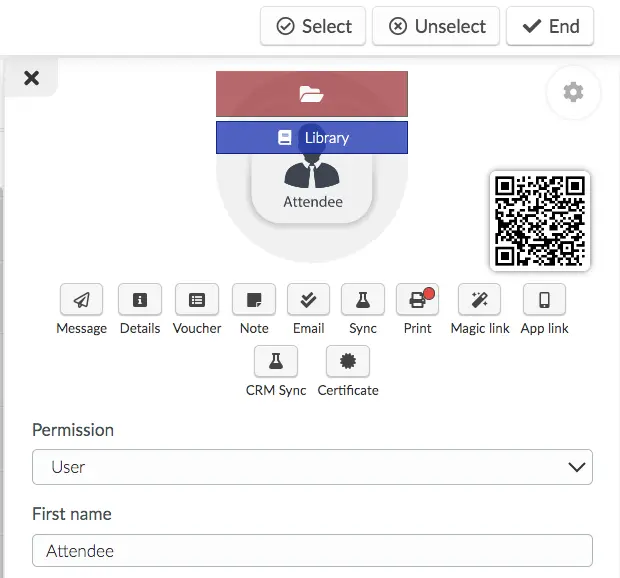
Attendee photo
You can add a photo for your attendees, which will be visible when they are in the Virtual Lobby and using your event app.
- Where to upload: People > Attendees. This option appears when you click on the attendee and open the info panel on the right side of the screen. In addition, when speakers/presenters disable their camera, this photo will display in place of their live video.
- Desired size: No desired size, square images preferred

Your attendees will also be able to add their own photo to their Attendee Center
- Where to upload: When attendees log in, they can go to My Account, and upload/change their profile photo.
- Desired size: No desired size, square images preferred

App images
When using a white-labeled app for your event, there are images you need to include for the app and the App and Play Stores.
From the company level, navigate to Company Images and upload the different images required.
- Where to upload: Company Level > Company > Images.
- Desired size
Main icon: 1024 x 1024 px
Store icon: 1024 x 1024 px
Splash Image: 1800 x 2400 px. Side margins should be greater than or equal to 360 px.

Adding images via CSS
Using the CSS tool you will be able to edit and add images to web pages such as your website, virtual lobby, registration form, and much more.
Refer to the Custom branding using CSS article to learn about this tool.

